
오늘은 웹디자인 입문 강좌 두 번째 시간입니다. 웹디자인과 관련된 알아두면 좋은 용어를 살펴보겠습니다. 어포던스가 뭔지 아시나요? WSG는 뭘까요? LNB는 뭐고 GA는 뭐지…? (아는 분들은 건너뛰셔도 좋습니다.. 입문자 용이에요ㅎㅎ) 제가 웹 디자인 쪽으로 처음 공부할 때 이해하기 어려운 용어들이 있었지만, 실무로 일해보니까 알고 있어 도움되는 용어들이었습니다. 딱! 20가지로 추려서 공유합니다. 나중에 예제를 통해 배워보면서 여러분과 저와의 원활한 소통을 위해 용어를 배워두는 것이 좋겠죠?
누구나 손쉽게 배우는 디자인 강좌, 디자인베이스입니다. 웹디자인 공부의 첫단추는 디자인베이스에서 시작하세요. 열정만 준비하시면 다 따라 할 수 있습니다. : )
핵심 요약
이번시간에는 웹 디자인을 하기위해 알아두면 좋은 기본적인 용어를 배워볼게요. 대략적인 지식은 있어야 뒤에서 웹 디자인을 같이 배워볼 때, 여러분과 저와의 소통이 원활하겠죠?!

Ux (user experience) 사용자 경험이라고 하죠. 웹이나 앱, 제품의 서비스를 이용하면서 직, 간접적으로 얻게 되는 사용자 경험입니다. 나중에 자세히 알아보겠지만, 너무 방대한 내용이기 때문에 뭔지만 알고계시면 됩니다.

UI (user interface) 사용자 공간이라고 합니다. 웹 혹은 앱에서 로그인을하고, 게시물을 올리고, 공유하고, 저장하고, 찍고 이럴때 상황에 맞는 화면 디자인이 필요하죠.

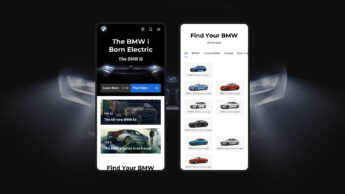
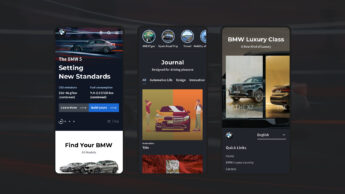
반응형웹(Responsive Web) 어디서 지나가다 많이 들어봤죠? 예전 웹은 고정형 웹이었어요. 그냥 1000px이면 넓어지지도, 좁아지지도 않죠. 근데 요즘은 수많은 디바이스 종류와 해상도가 나오고 있죠? 그에 따라 반응해서 최적화된, 뭐 짤리거나, 너무 작아서 안보이거나 이런일이 없도록 디바이스의 해상도에 맞게 잘 보여주도록 고안된 기술입니다.

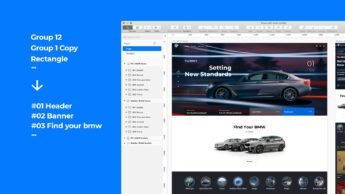
웹스타일가이드 (WSG)라고도 하죠. 아주 중요합니다. BX(브랜드 경험)을 바탕으로 더 큰 개념으로 접근하는것이 맞지만, 웹스타일가이드를 설명하자면, 하나의 사이트내에 있는 다양한 페이지에 일관성을 부여하지 위한 운영 및 관리 지침입니다. 신속하고 효율적인 제작이 가능하죠. 매번 새롭게 디자인과 퍼블리싱을 진행하며 발생되는 손실을 막을 수 있죠.

어포던스 – 심리학에서 출발한 개념으로 ui 디자인에도 적용되어 행동을 유도한다는 뜻으로 행동 유도성이라고 불립니다. 디자이너의 의도대로 사용자의 행동을 자연스레 유도하는 것입니다. 그러기 위해서는 누구나 이해하고 익숙한 것이 좋겠죠?

레이아웃 (Layout) 화면 구성이나 배치를 말하죠. uxui와 밀접한 관계를 가지고 있습니다. 왠지 모르시겠다면 2편으로! 이부분은 2편에서 디자인을 진행하면서 자세히 알아봅시다. 오키?

그리드(grid) – 그리드는 레이아웃을 구현하는 데 필요한 가이드입니다. 콘텐츠의 종류와 기능이 많은 페이지일수록 효과적인 레이아웃을 필요로 하는데, 그리드가 중요하겠죠? 그리드를 어떻게 하면 좋을지에 대한 부분은 예전 이 스케치 강좌에서 했었죠. 2편 디자인 실습에서 한번더 가볍게 설명할 예정입니다.

GNB (Global Navigation Bar) 라고해서 네비게이션바 들어봤죠? 웹사이트에 방문한 유저가 다른 페이지로 이동할 수 있도록 링크가 모여있는 곳을 말합니다.

LNB (Local Navigation Bar) 지앤비와는 다르죠. 서브메뉴를 말하는데, 보통 2depth 메뉴(이하)를 말합니다.

사이드바(aside) – 페이지 내에서 콘텐츠 영역을 제외하고 좌측 혹은 우측에 배치된 영역을 말합니다. 어사이드라고도 합니다. 해당 페이지에서 쉽게 다른 페이지로 이동할 수 있도록 하죠. 블로그에서 볼 수 있는 구조이지만, 반응형에 취약해서 방대한 페이지를 다루는 사이트가 아니면 찾아보기 어렵습니다. (예. 페이스북, 트위터, 네이버, 유튜브)

헤더 / 푸터 – 상단에 있는 영역을 헤더라고 합니다. 브랜드 로고부터 네비게이션 바를 주로 놓죠. 하단에 회사 정보, 저작권표기, 소셜 정보 등을 배치하는 공간을 푸터라고 합니다.

CTA 콜투액션의 약자로, 목표 달성 버튼이라고 생각하면 됩니다.

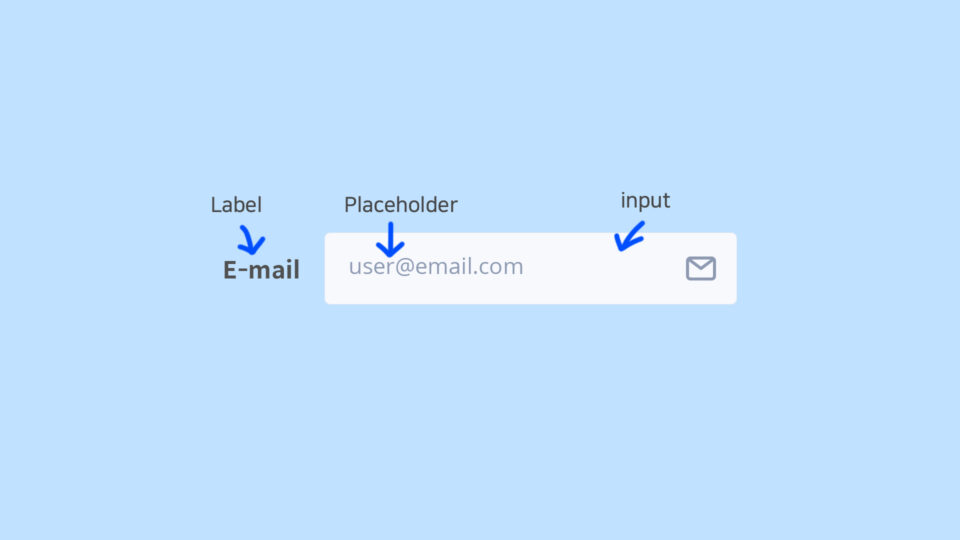
input창과 placeholder – 주로 뭔가를 입력할 때 필요한 창을 말하죠. 이런거요. 그리고 뭘 입력하면 좋은지 실마리를 주는 힌트를 주는 내용을 플레이스홀더라고 하죠. 추가로 알면 좋은 내용! label 레이블이라고 읽고, 우리는 라벨이라 쓰죠. 인풋창을 소개해주는 거죠. 나중에 코딩하면서 라벨의 중요도를 알려줄게요. 웹 ux와 연관있습니다.

파비콘 – 상단 브라우저 탭 타이틀 옆에 위치한 16 x16사이즈의 아이콘을 말합니다. 여러개의 브라우저 탭이 열려있어도 손쉽게 해당 브랜드 사이트인 것을 알리려면 중요하겠죠? 어떻게 만들어지고 코드로 올리는지도 앞으로 남은 강좌에서 알아볼게요.

웹 서버와 웹 호스팅 – 여러분이 브라우저 검색창에 www.designbase.co.kr 을 딱 치면! 서버에서 해당 도메인에 맞는 경로에서 코드와 이미지 및 정보를 다운을 받아 여러분의 모니터에 열리는 거에요. 그러려면 어딘가에 코드와 이미지, DB 등의 내용을 저장할 공간이 필요하겠죠? 그게 서버입니다. 웹 호스팅은 웹 서버를 이용할 수 있도록 만든 서비스입니다. 카페24나 닷홈 같은 서비스죠.

도메인 – 많이 들어보셨죠. 주소라고 생각하시면 쉬워요.

웹 퍼블리싱 – 웹 디자인을 하면 psd파일이나 스케치 파일 혹은 xd 파일로 결과물이 있죠. 하지만 실 사용자들은 웹사이트로 확인합니다. 그러려면 웹 퍼블리셔가 디자인에 맞게 코드로 똑같이 구현해줘야 됩니다. 여기서 사용되는 언어는 html, css, javascript입니다. 이 언어들의 역할을 짧게 말씀드리자면, html은 구조입니다. 집지을때 뼈대를 만드는 역할이에요. css는 인테리어입니다. 멋스럽게 꾸미는 거죠. html과 뗼 수 없는 관계입니다. 그리고 자바스크립트는 전기나 가스와 같습니다. 살아있는 것처럼 활기를 불어넣어주는 역할을 하죠. 자세히는 3편에서! 가끔 아는척하려고 자바스크립트와 자바를 혼동해서 사용하시는 분들이 있는데, 전혀 다른 언어이며 어떠한 연관도 없습니다. 이름이 겹치는게 신기할 정도로! 모르면 아는 게 중요하겠죠?

크로스 브라우징 – 수많은 브라우저가 있죠. 익스플로러, 크롬, 사파리, 파이어폭스 등등.. 그리고 해당 브라우저에 버전도 다양하죠. 특히 지옥의 익스플로러… 익스 8, 9 등 예전 브라우저를 사용하시는 할아버지 할머니 컴퓨터에도 사이트가 잘나와야겠죠! 크로스브라우징에 핵심은 어느 환경에서도 정보에 소외되지 않도록 하는 것이에요. 잘못알고계신 분들이 많은데 모든 브라우저에 똑같이 나오는 게 하는 것이 절대 아니에요~! 웹디자이너가 아무리 멋스럽게 만들고 인터렉션 짱짱한 프로토타입까지 만들어도, 하위 브라우저에서는 구현 불가능한 것들이 있습니다. 그건 어쩔수없어요. 모두를 충족시킬수없습니다.

SEO – 검색엔진최적화입니다. 구글이나 네이버에 검색을 했을때 해당 사이트가 상위에 노출되어야 사업에 유리하겠죠? 아무리 좋은 제품을 만들어 팔고 싶어도 사이트 홍보(노출)가 안되면 유저들이 모르겠죠. 디자이너가 직접 SEO 작업을 하는 경우는 드물지만, 쇼핑몰 상세페이지를 작업한다고 했을떄 텍스트가 포함된 통이미지로 작업을 한다면 SEO에 불리합니다. 봇이 돌아다니면서 정보를 수집해야되는데 텍스트 정보가 아니기때문에 안좋다라는것만 알고계시면 됩니다.

GA – 구글 애널리틱스의 줄임말로 실무에서 종종 들을거에요. 앞으로 마케팅 혹은 사이트 운영에 대한 실마리를 얻기 위한 객관적인 정보를 받아볼 수 있는 대시보드 서비스?라고 보시는게 좋겠네요. 몇명이 들어왔는지, 이탈률이 어떤지, 남녀중에 누가더 많이 들어오는지.. pc와 모바일 중 어떤걸로 더 들어오는지, 어느 페이지가 가장 인기 있는지 등의 정보를 알 수 있습니다. 참 유용하겠죠? 가볍게라고 공부 하세요. 나중에 큰 도움이 됩니다.
이렇게 웹 디자인을 배우기 전에 알아두면 용어를 배워봤는데요. 다음 강좌에서 부트스트랩을 통해서 웹 UI의 기본적인 컴포넌트와 엘리먼트들에 대해 좀 더 자세히 살펴보는 시간을 갖겠습니다.