
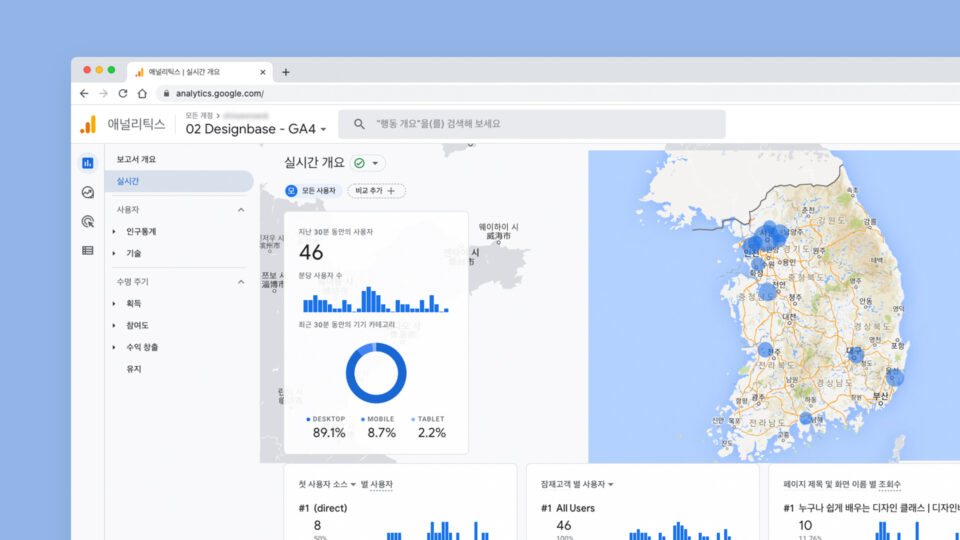
이번 코딩 강좌에서는 구글 애널리틱스가 무엇인지 살펴보고 웹사이트에 GA를 연결하는 방법을 알아볼게요.
구글 애널리틱스 – https://filezilla-project.org/
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.