
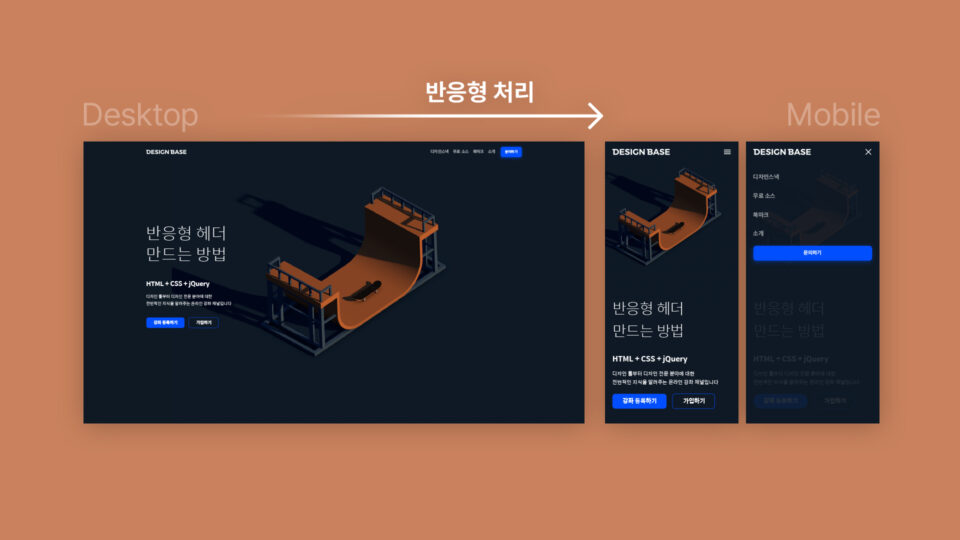
오늘은 저번 시간에 배운 jQuery와 Media Query를 활용해서 반응형 헤더 만드는 방법을 배워볼게요. 뷰포트 너비에 따라 네비게이션 메뉴의 형태가 드로월 메뉴(햄버거 메뉴) 형식으로 변경해서 모바일에도 최적화를 시켜볼게요. 사전에 알아야 할 지식은 HTML, CSS, 간단한 jQuery입니다. 자세히는 block 타입, position, Click 이벤트를 활용해서 짧은 시간 안에 만들어보겠습니다.
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.