
안녕하세요! 이번에는 UI 디자인에 큰 도움이 되는 게슈탈트 이론 중 4 가지, 근접성의 법칙(Law of Proximity)과 유사성의 법칙, 공통 영역의 법칙(Law of Common Region), 연속성의 법칙에 대해 알아보겠습니다. 이 이론들은 사용자가 정보를 더 빠르고 쉽게 이해할 수 있도록 도와주는 중요한 원리들입니다.
게슈탈트란?
게슈탈트 이론은 인지심리학의 한 분야로, 사람들이 시각적 요소들을 어떻게 그룹화하여 인식하는지를 설명하는 원리들을 제공합니다. 이러한 원리들은 사용자들이 정보를 더 빠르게 이해하고 쉽게 처리할 수 있도록 도와줍니다.

알아두면 좋은 4가지 원리
- 근접성의 법칙 (Law of Proximity)
- 유사성의 법칙 (Law of Similarity)
- 연속성의 법칙 (Law of Continuity)
- 공통 영역의 법칙 (Law of Common Region)
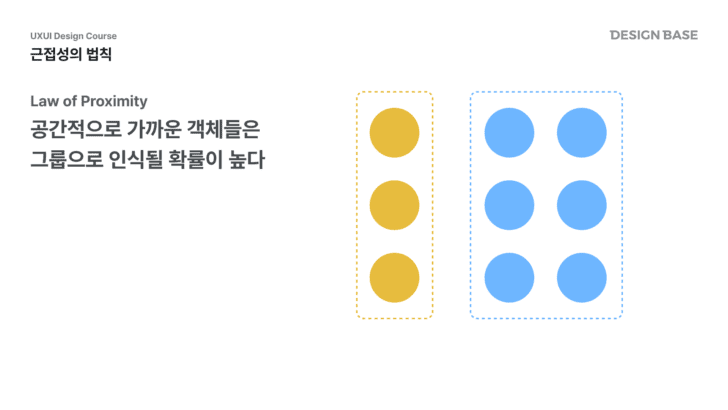
근접성의 법칙 (Law of Proximity)
근접성의 법칙은 공간적으로 가까운 객체들이 그룹으로 인식될 확률이 높다는 것을 의미합니다. 이 원리를 활용하면 관련 있는 UI 요소들을 묶어서 사용자가 쉽게 이해하고 인식할 수 있도록 디자인할 수 있습니다.

Law of Proximity는 사용자 인터페이스 디자인에서 유사한 객체들을 가까이 배치함으로써 사용자의 이해를 돕고 의사결정 시간을 줄이는 데 도움을 줍니다. 예를 들어, 웹 페이지에서는 관련된 정보를 가까이 배치하는 것이 일반적인 예입니다.
가까이 있거나 서로 근접한 개체는 함께 그룹화되는 경향이 있습니다.
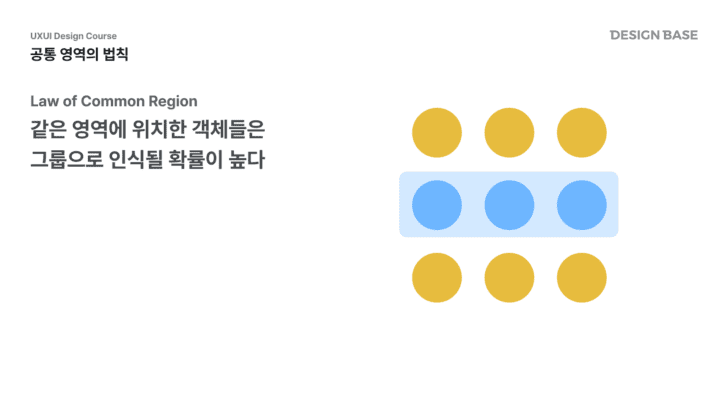
공통 영역의 법칙 (Law of Common Region)

공통 영역의 법칙은 같은 영역에 위치한 객체들이 그룹으로 인식될 확률이 높다는 것을 의미합니다. 이를 통해 관련 있는 UI 요소들을 하나의 영역으로 구분할 수 있습니다.
Law of Common Region은 사용자 인터페이스 디자인에서 사용자가 선택할 수 있는 옵션들을 그룹화하여 유사한 옵션들을 같은 영역에 배치함으로써 사용자의 이해를 돕고 의사결정 시간을 줄이는 데 기여합니다. 예를 들어, 음식 주문 앱에서는 음식 종류별로 그룹화하여 표시하는 것이 일반적입니다.
요소는 경계가 명확하게 정의된 영역을 공유하는 경우 그룹으로 인식되는 경향이 있습니다.
- 요소 또는 요소 그룹 주위에 테두리를 추가하면 공통 영역을 쉽게 만들 수 있습니다.
- 공통 영역은 명확한 구조를 생성하고 사용자가 요소와 섹션 간의 관계를 빠르고 효과적으로 이해할 수 있도록 도와줍니다.
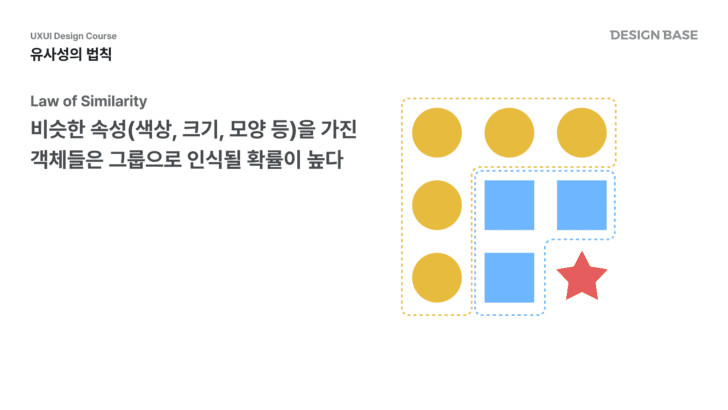
유사성의 법칙 (Law of Similarity)

유사성의 법칙은 비슷한 속성(색상, 크기, 모양 등)을 가진 객체들이 그룹으로 인식될 확률이 높다는 것을 의미합니다. 이를 활용하여 유사한 기능이나 목적을 가진 UI 요소들을 비슷한 스타일로 표현할 수 있습니다.
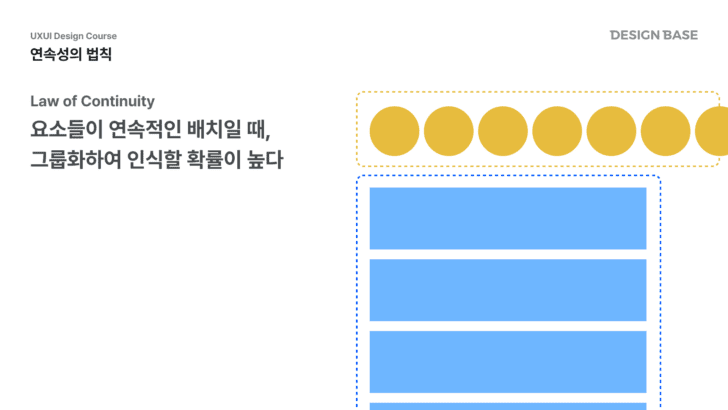
연속성의 법칙 (Law of Continuity)

연속성의 법칙은 객체들이 연속된 경로로 배열되어 있을 때, 사용자가 이 경로를 따라 객체들을 그룹화하여 인식한다는 것을 의미합니다. 이를 이용하여 UI 요소들을 일관된 순서와 레이아웃으로 구성할 수 있습니다.
게슈탈트에 대한 자세한 UI 예시는 영상을 통해 확인해보세요. 게슈탈트 이론의 다양한 원리들은 UI 디자인에 매우 유용하게 적용될 수 있습니다. 특히, 근접성의 법칙과 공통 영역의 법칙은 사용자가 정보를 더 쉽게 이해하고 처리할 수 있도록 돕는 중요한 도구들입니다. 이러한 원리들을 잘 활용하여 더욱 직관적이고 사용하기 쉬운 UI를 설계해보세요!





