안녕하세요. 디자인베이스입니다.
많이 기다리셨죠. 드디어 어도비 XD 툴 강좌를 시작합니다. 지금까지 못 올린 게 아니라 아직까지 xd의 기능들이 스케치에 비해 많이 약하다고 판단이 들어서 안 올리고 있었습니다. 최근에 업데이트가 되며 기능들이 많이 좋아졌다고 판단이 들어서 툴 강좌를 진행합니다.
XD 만의 장점
스케치와 비교했을 때 장단점들이 있지만, 그중에서 XD의 장점이라고 생각되는 부분은 3가지가 있습니다.
- 반복 그리드
- 포토샵에서 편집
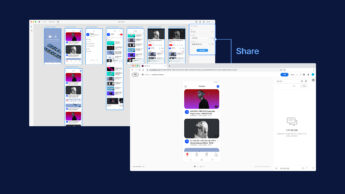
- 프로토 타이핑
이렇게입니다. 그 외에 반응형, 에셋 등 좋은 기능들이 있어서 강좌를 통해 하나하나 파헤쳐 보겠습니다.
XD 강좌 커리큘럼
(계획은 언제든지 추가 수정될 수 있습니다.)
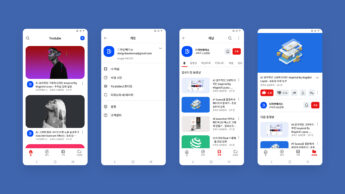
- XD 소개 및 인터페이스 파악하기
- 반복 그리드
- 포토샵에서 편집
- 에셋 컴포넌트
- 컴포넌트 – 상태(State)
- 프로토 타이핑
- 반응형
- 추천 플러그인 – 제플린 Zeplin
- 결과물 에셋 출력 및 관리하기
평소에 알고 싶었던 내용이나 이런 강좌 올려줬으면 좋겠다고 하는 분들은 이 글 하단에 있는 댓글로 남겨주시면 저도 스터디를 해서 강좌로 올려드리겠습니다. 저는 디자인에 관심 많은 분들과 소통하기를 원합니다. 언제든지 궁금한 게 있다면 댓글로 남겨주세요~! ^^
혹시 스케치와 XD를 고민하고 계신 분이라면 스케치 툴 강좌도 따로 진행하고 있으니 비교해보시는 걸 추천드립니다.