
스케치 강좌 다섯 번째입니다. 이번에는 스케치의 핵심 기능 중 하나인 심볼에 대해 알아보겠습니다. 심볼만 제대로 사용한다면, 포토샵으로 작업하는 것보다 훨씬 작업 능률을 올릴 수 있습니다. 라이브러리처럼 등록하고 손쉽게 사용해보세요.
*스케치 툴은 Mac OS에서 사용이 가능합니다.
핵심 요약
스케치 강좌 중 나름 핵심 기능에 속하는 강좌입니다. 꼭 배워두시는 게 좋아요~!

스케치의 심볼 기능을 안다면, 포토샵으로 작업할 경우 2시간이 걸릴 작업을 1시간이면 할 수 있습니다.
UI 디자인 특성상 유지 보수를 위한 잦은 수정이 필요하죠. 그럴 때도 빛을 바랍니다. 심볼로 등록되어있다면, 아주 손쉽게 수정이 가능하죠.
“간단한 수정사항입니다.”
로고 전체적으로 사이즈 키워주세요.
아이콘 두께를 전체적으로 조금만 두껍게 바꿔주세요.
버튼에 들어가는 컬러는 모두 이 색으로 수정해주세요.
앱 내에 있는 제목 전체다 크기는 키워주실 수 있죠?
흔한 클라이언트
이런 수정을 아무렇지 않게 자주 요청한다면… 그리고 포토샵으로 작업한 UI로 수정하려고 한다면 어떻게 하시겠어요…? 아주 진절머리 나겠죠..?

스케치에서 심볼 등록하는 방법은 간단합니다. 심볼로 등록할 오브젝트를 선택하고, Create Symbol을 눌러줍니다. 그러면 심볼 이름을 입력할 수 있습니다.
*심볼 이름을 등록할 때 팁!
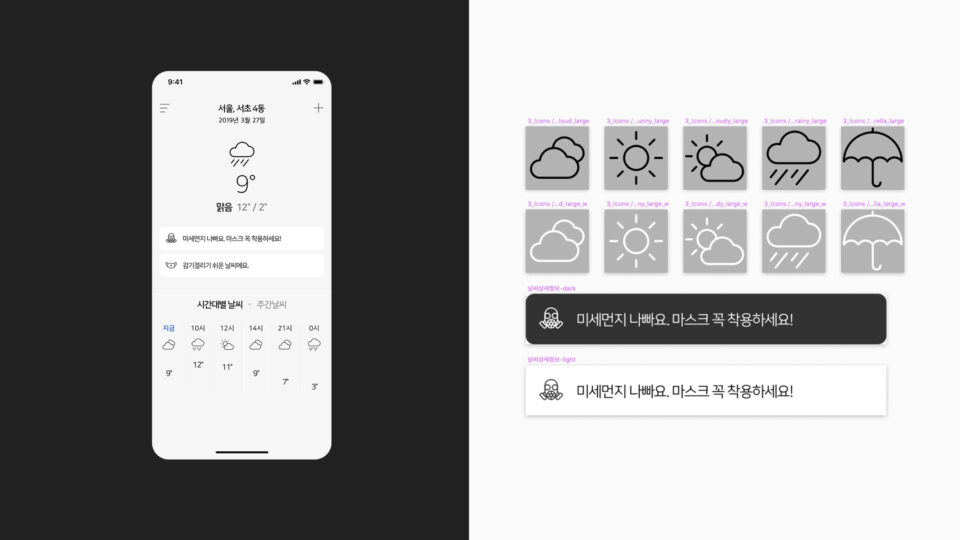
이름 중간에 ‘/’을 넣으면 심볼에서 폴더로 구분이 됩니다. 예시처럼 3_icons / weather / icon_cloud라고 하면 3_icons 하위에 weather, 그 아래 icon_cloud가 있게 됩니다. 직접 해보시면 무슨 말인지 알 거예요. ^^

손쉽게 심볼 교체하는 방법입니다. 심볼로 만든 레이어를 선택하면 우측 inspector 창에서 Symbols 영역을 누르면 등록해놓은 다른 심볼로 쉽게 교체가 가능합니다.

심볼이 좋은 이유 중 하나는 바로, 데이터만 수정이 가능하다는 점입니다. Overrides 기능을 통해 심볼이나 심볼의 컬러, 텍스트 값 등을 손쉽게 바꿀 수 있습니다. (포토샵에서는 스마트 오브젝트와 절대 비슷하지 않아요. 그냥 불가능한 점이죠.)
이것으로 스케치 심볼에 대해 알아봤습니다. 참 유용하겠죠? 다음 강좌로는 스케치의 스타일에 대해 알아볼게요. 텍스트 스타일과 레이어 스타일로 나뉘는 데, 심볼과 비슷한 정도로 유용합니다.





