
스케치 강좌 열 두 번째입니다. 이번에는 스케치 플러그인 중 ‘Sketch Measure’를 추천하는 영상입니다. 가이드라인을 작업하는 데 도와주는 플러그인입니다! UI 디자인의 완성은 개발이죠! 개발자 분들에게 가이드라인을 전달해줘야하는데… 불행하게도 제플린을 사용하지 못하는 상황이 존재합니다.
- 보안에 예민한 프로젝트
- 제플린을 사용하지 않는 회사 업무 환경
- 가이드라인 문서 제작
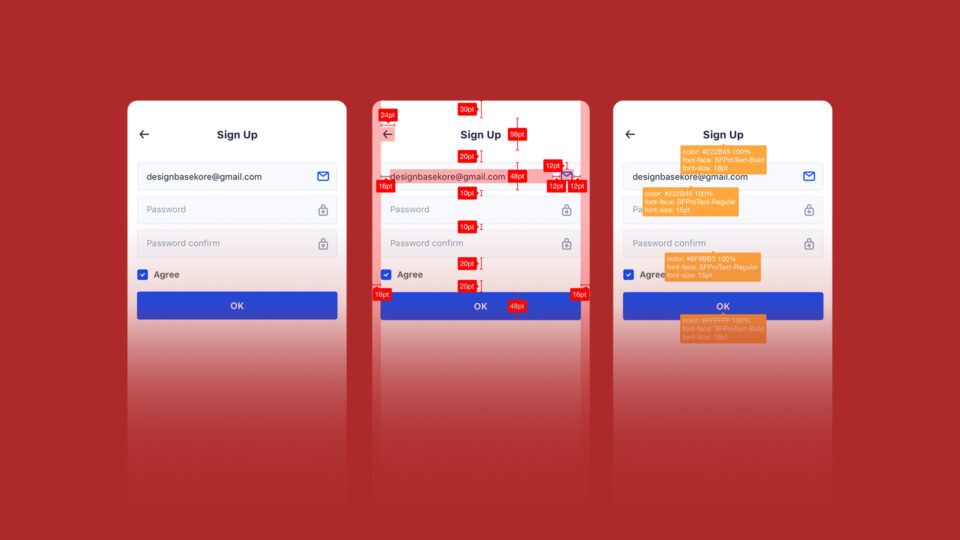
이렇게 제플린을 사용 못하는 경우 대체용으로 사용하는 것이 Sketch Measure 플러그인입니다! 가이드라인을 쉽고 빠르게 하는 제작할 수 있습니다. 영상을 통해 사용 방법을 간단하게 배워보세요.
스케치 플러그인 : https://www.sketch.com/extensions/plugins/
Sketch Measure 플러그인 : https://github.com/utom/sketch-measure
*스케치 툴은 Mac OS에서 사용이 가능합니다.
핵심 요약
제플린을 사용해서 가이드라인을 전달하지 못하는 경우에는 Sketch Measure 플러그인을 사용해서 가이드라인을 작업해보세요. 3일 걸릴 업무도 3시간이면 끝낼 수 있습니다.






