
안녕하세요. 최근에 피그마가 또 한번 업데이트 되었습니다. 바로 Liquid Glass 스타일을 구현할 수 있게 Effect에 Glass 효과가 추가된 것입니다.
이전에는 Texture와 Blur 효과를 조합해 비슷한 느낌을 만들었지만, 완성도가 아쉬웠죠. 이번 업데이트로 추가된 Glass기능을 사용해보도록 할게요.

Glass 사용법
프레임 선택 후 Effects 탭에 Glass를 넣어줍니다.
그럼 바로 적용됩니다. 참고로 Glass효과는 프레임에만 적용 가능합니다! 그리고, 백그라운드 블러처럼 Fill이 있어야지만 적용되고 이런 것 없이 그냥 바로 적용 가능해요! 훨씬 편해졌죠?
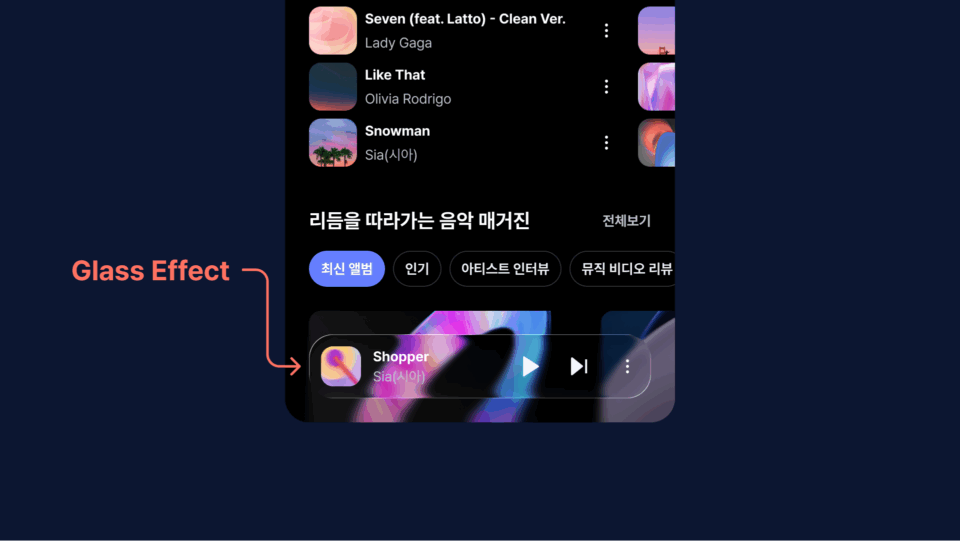
예제 01
iOS26의 Liquid Glass 느낌을 간단하게 적용해볼 수 있습니다.
모바일 앱 디자인에 자주 사용되는 효과로, 실제 디바이스에서 보는 듯한 반투명 유리 질감이 재현됩니다.
Figma Glass 효과 주요 옵션 설명
Glass의 주요 옵션이 어떤 것들인지 한 번 살펴볼게요.
| 항목 | 기능 설명 |
|---|---|
| Light 조명 방향 / 강도 | Glass 프레임의 테두리에 생기는 하이라이트 위치를 결정합니다. 조명의 방향(각도)과 밝기(강도)를 조절할 수 있으며, 빛이 프레임의 어느 방향에서 비추는지 시뮬레이션하는 효과를 제공합니다. |
| Refraction 굴절 | Glass 주변에서 빛이 휘는 정도를 설정합니다. 값이 높을수록 Glass를 통과하는 배경 이미지나 요소가 더 왜곡되어 보입니다. 정교한 유리 효과를 만들고 싶을 때 핵심이 되는 요소입니다. |
| Depth 깊이 | 유리의 두께감을 시각적으로 표현합니다. 프레임 가장자리에 입체적인 테두리 효과를 줄 수 있어 실제 유리처럼 보이게 만들 수 있습니다. |
| Dispersion 색수차 | 빛이 유리를 통과할 때 파장이 나뉘는 현상(색수차)을 시뮬레이션합니다. 프레임의 모서리에 미세한 컬러 분산 효과가 생기며, Refraction(굴절)과 함께 사용했을 때 더 자연스럽습니다. |
| Frost 서리 효과 | 배경을 얼마나 흐리게(블러) 처리할지 결정합니다. 값이 높을수록 Glass가 불투명하게 보이며, 복잡한 배경 위에서 Glass 요소를 강조할 수 있습니다. 대비와 가독성을 높이는 데 유용합니다. |
Glass 효과 사용 시 고려할 점
그리고, Glass 효과는 아직 베타(Beta) 기능라서 제한 사항이 있습니다. 아래 내용을 반드시 확인하고 사용하세요.
| 항목 | 설명 |
|---|---|
| 적용 대상 제한 | 프레임(Frame)에만 적용 가능합니다. 도형(Shape), 텍스트(Text)에는 적용되지 않습니다. |
| 모서리 반경 제한 | 모든 코너의 반지름(Corner radius)이 동일해야 적용됩니다. 값이 다른 경우 적용하면 반지름이 동일하게 변경됩니다. |
| SVG 내보내기시 스타일 적용 불가 | Glass가 적용된 효과를 SVG로 내보낼 경우 효과가 적용되지 않습니다. 단, 이미지(PNG)로는 가능하며, 프로토타입 뷰어에서도 렌더링됩니다. |
| Figma Sites 지원 제한 | Figma Sites에서 Glass는 완벽히 지원되지 않으며, 퍼블리싱 시 오류가 발생할 수 있습니다. |
| 반사 표현 미지원 | Apple의 Liquid Glass처럼 주변 색상과 반사(Reflection)를 표현하는 기능은 지원되지 않습니다. |
| 성능 이슈 가능성 | Glass 효과는 고성능 GPU가 필요한 복잡한 렌더링을 수반하기 때문에, 저사양 컴퓨터나 복잡한 디자인 작업 시 성능 저하가 있을 수 있습니다. |
이렇게 배워봤고, 저는 현재 ios26 베타버전으로 몇주째 사용중인데, 개인적인 의견으로는 시각적 과도함이 조금은 피로도를 유발하는 것같습니다. 버전이 업데이트 되며 잘 자리를 잡아가고, 적응되어 가고 있긴한데, 이전에 트렌드라고 했던, 뉴모피즘, 글래스 모피즘처럼 콘텐츠 중심인 일반 앱에 제대로 자리잡으려면 시간이 조금 걸릴 것같습니다.