
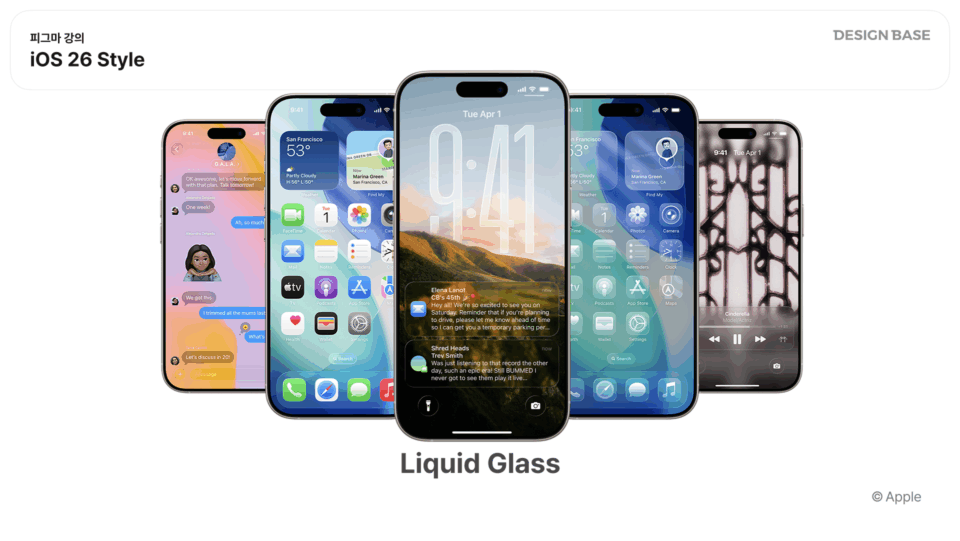
안녕하세요. 이번 영상에서는 피그마(Figma)의 신규 Effect 기능인 Noise와 Texture를 활용하여, iOS 26에서 소개된 Liquid Glass 스타일을 구현하는 방법을 알아봅니다.
Noise와 Texture는 단순한 블러나 그림자 효과를 넘어 입자감과 질감 표현, 자연스러운 외곽 왜곡, 수작업 감성 디자인까지 가능하게 해주는 업데이트입니다. 이를 실제 UI에 적용하여 iOS 스타일의 반투명 유리 효과, Progressive Blur, 그리고 그라데이션 스트로크까지 구현해보겠습니다. 디자인 트렌드를 반영한 실습으로, 감각적인 UI 연출이 필요한 분들에게 매우 유용한 강의가 될 것입니다.
새롭게 추가된 Effect 기능 소개
피그마의 Effect 탭에는 기존 Drop Shadow, Inner Shadow, Layer Blur 외에도 Noise와 Texture 효과가 추가되었습니다.
Noise 효과
Noise는 배경에 입자감을 부여하여 질감 있는 디자인을 만들 때 유용합니다.
모드 종류
Mono (단일 채널), Duo (이중 색상), Multi (다채로운 노이즈)
조절 가능한 항목
Size: 입자의 크기Density: 노이즈의 밀도Color: 노이즈 컬러 조절 가능
모드와 컬러를 잘 조합하면 금속, 유리, 필름 같은 질감을 표현할 수 있습니다.
Texture 효과
Texture는 주로 일러스트나 자연스러운 외곽을 만들 때 사용됩니다. 테두리를 울퉁불퉁하게 만들거나, 손으로 그린 듯한 효과를 낼 수 있습니다.
- Size: 질감의 크기
- Radius: 변형 곡률
- 외곽선이 부드럽고 자연스럽게 왜곡됨
기존에 벡터 기반으로만 가능하던 핸드드로잉 느낌을 빠르게 적용할 수 있는 효과입니다.
실습: iOS 26 스타일 리퀴드 글래스 재현하기

iOS 26 디자인 트렌드 요약
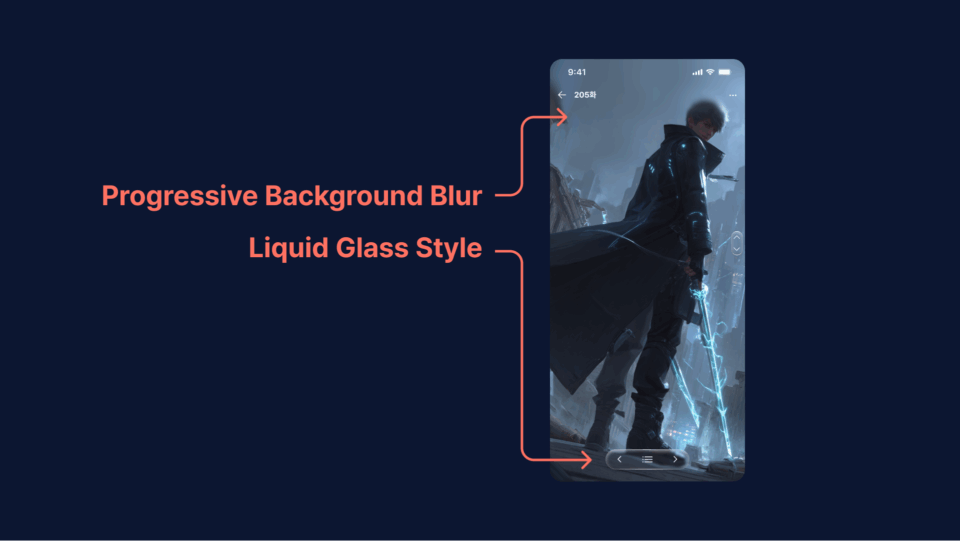
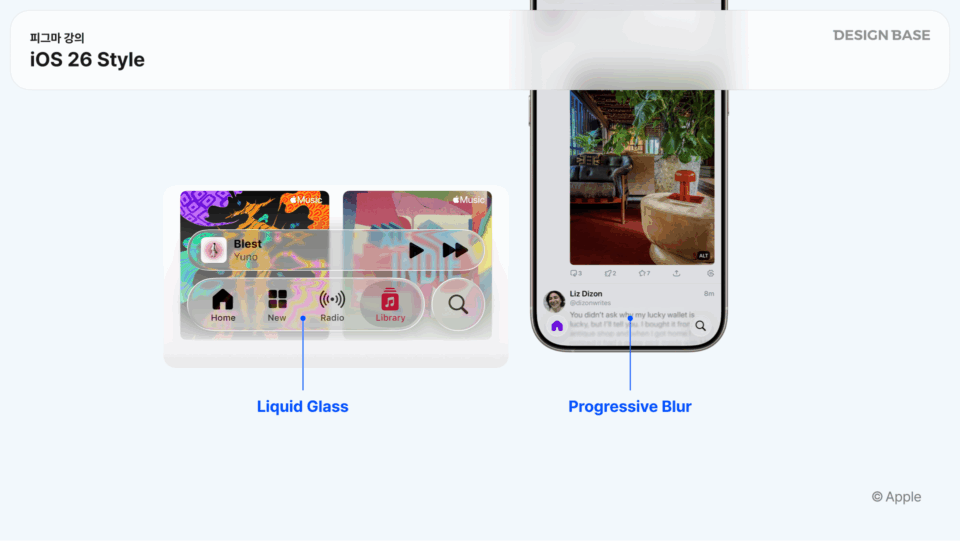
iOS 26에서 소개된 ‘Liquid Glass’ UI는 다음 요소로 구성됩니다.
- 반투명한 블러 배경과 왜곡되는 테투리 효과
- 은은한 그라데이션 스트로크
- 점진적인 투명도 변화 (Progressive Blur)

실습하기
Step 1. Progressive Blur 백그라운드 레이어 구성
- 새로운 프레임 또는 헤더 영역 생성후 배경에
Background Blur효과 추가 Progressive 탭 눌러서블러 적용 (Start:40, End:0)
이렇게 하면 블러가 위에서 아래로 자연스럽게 사라지는 듯한 효과를 낼 수 있습니다.
Step 2. UI 꾸미기
- 레이어의 이펙트에 inner shadow와 drop shadow를 활용해서 입체감을 추가합니다.
- 테두리에 그라데이션 스트로크 추가하여 빛 받은 느낌을 줍니다.
iOS에서 사용하는 듯한 유리 테두리 반사 표현 가능합니다. 아직은 아쉽죠?! 이제 배경의 왜곡까지 넣어볼게요.
Step 3. 왜곡 Texture + Background Blur 적용
- 별도의 네모 도형 그린 후 텍스처 효과 추가하기 (Size:
100/ Radius:10) - 배경은 Fill에 #fff준 후 투명도 1로주고 Background Blur 값 추가하기
그 이후 해당 요소를 다른 레이어들 보다 뒤로 정렬해 리퀴드 글래스 느낌을 줄 수 있습니다.
물론 피그마만으로 iOS의 완벽한 물리 기반 인터페이스를 구현하긴 어렵습니다. 하지만 Noise, Texture, Blur, Stroke를 조합하면 충분히 유사한 비주얼을 연출할 수 있습니다.
앞으로도 피그마는 더 정교한 스타일 효과를 지원할 가능성이 높으니, 현재 제공되는 기능을 잘 활용해 트렌디한 UI 표현에 도전해보시기 바랍니다.