
안녕하세요. 이번에는 피그마를 통해 디자인시스템을 구축하기 위해 필수로 알아야 하는 라이브러리에 대해 배워볼게요. 라이브러리가 뭔지 개념을 이해하고, 직접 라이브러리를 어떻게 적용하는지 알아볼게요.

피그마 라이브러리란?
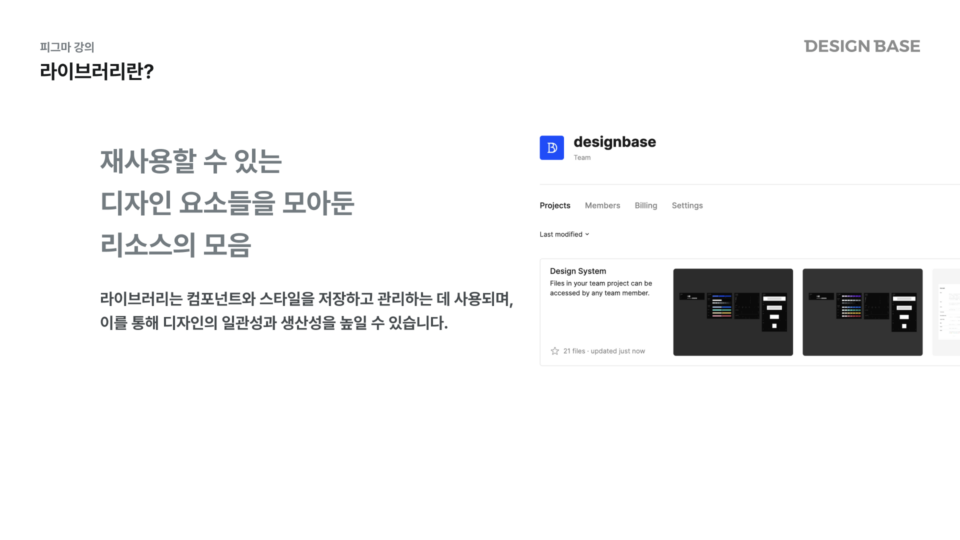
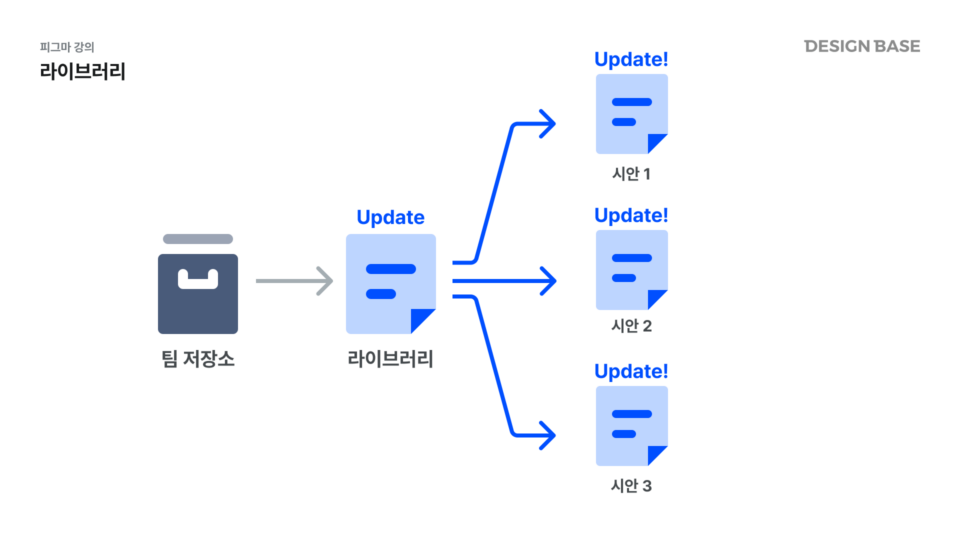
피그마 라이브러리는 재사용 가능한 디자인 요소를 저장하고 관리하는 리소스 모음입니다. 컴포넌트(Component)와 스타일(Style)을 체계적으로 관리하여 프로젝트 전반에 걸쳐 디자인의 일관성을 유지하고 작업 효율성을 극대화할 수 있습니다. 특히 팀 단위로 협업하는 경우, 라이브러리를 활용하면 팀원 간 소통과 작업 흐름이 매끄러워집니다.

*피그마 라이브러리를 사용하기 위한 조건
피그마 라이브러리를 제대로 활용하려면 두 가지 조건을 충족해야 합니다. 첫째, 프로페셔널 팀 플랜 이상의 유료 계정을 사용해야 합니다. 둘째, 기업 내부 보안 정책에 따라 클라우드 서비스 사용이 제한될 수 있으므로, 사전에 확인이 필요합니다.
피그마 라이브러리 등록 및 연결
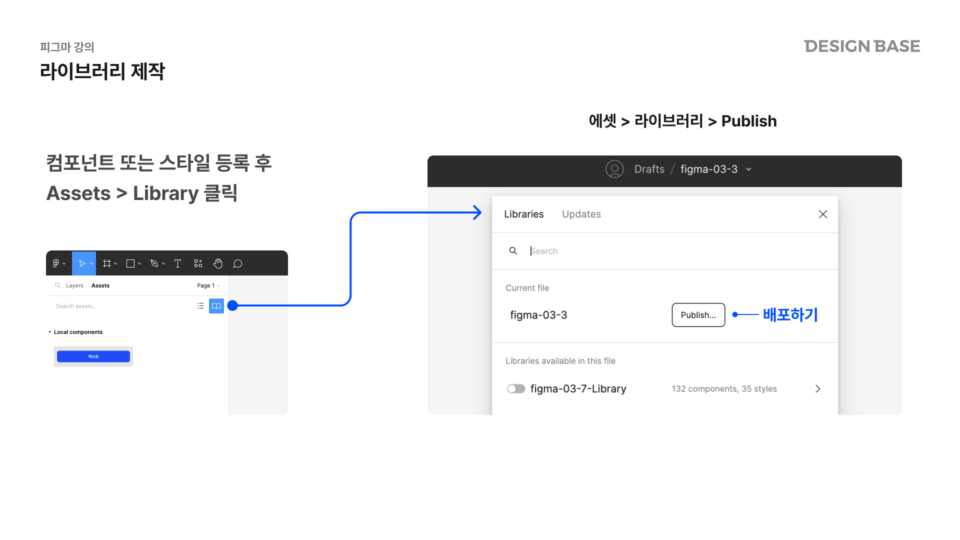
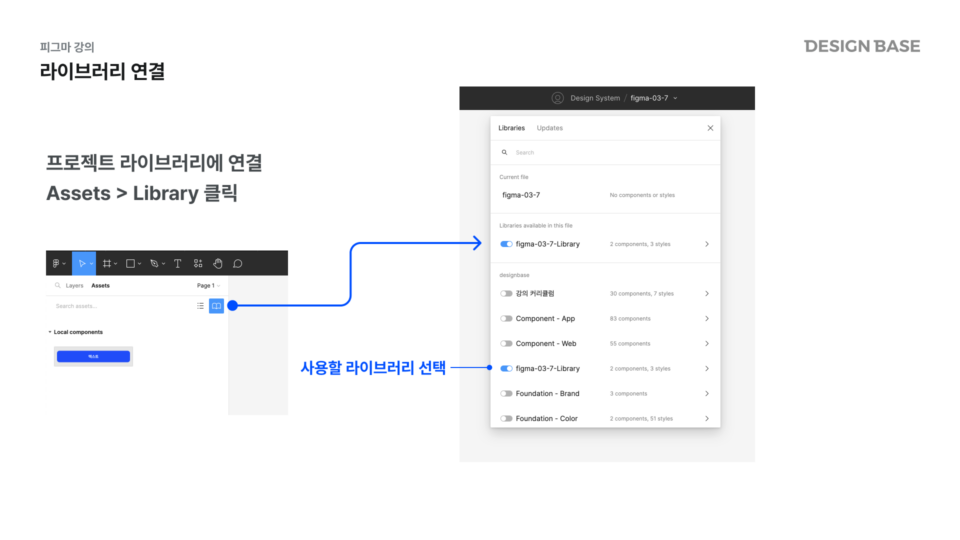
라이브러리를 사용하는 첫 단계는 등록과 연결입니다. 먼저 컴포넌트나 스타일을 정의한 후, 이를 라이브러리에 등록합니다. 피그마에서는 Assets 메뉴에서 Library 버튼을 클릭해 등록할 수 있습니다.

프로젝트와 라이브러리를 연결하려면 동일한 메뉴에서 사용할 라이브러리를 활성화(Toggle ON)하면 됩니다. 이 과정을 통해 프로젝트에서 라이브러리에 저장된 컴포넌트와 스타일을 재사용할 수 있습니다.

라이브러리 제작 및 관리 팁
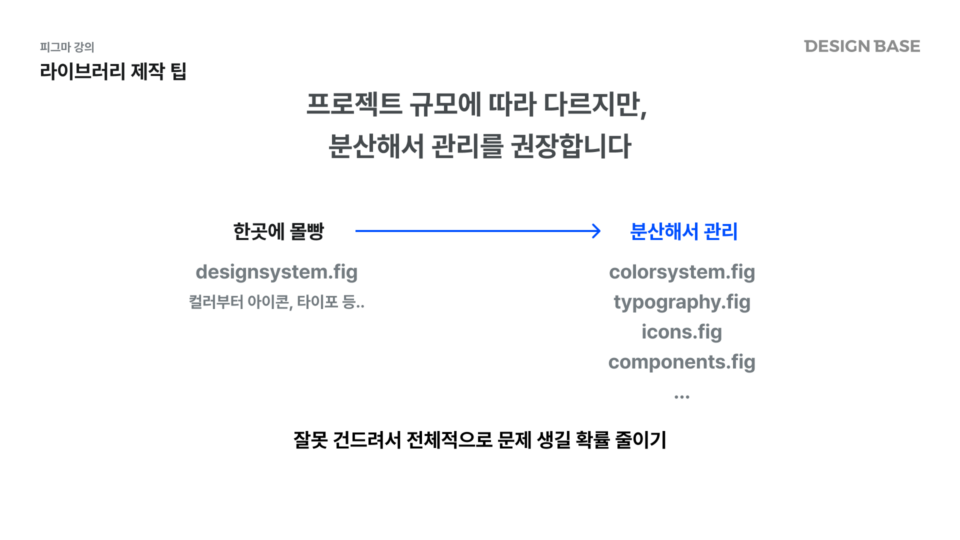
효율적인 라이브러리 관리에는 몇 가지 팁이 있습니다. 프로젝트의 규모가 커질수록 파일을 분산하여 관리하는 것이 중요합니다. 단일 파일에 모든 리소스를 저장하면, 수정 시 전체 시스템에 영향을 줄 가능성이 크기 때문입니다. 따라서 컬러, 타이포그래피, 아이콘, 컴포넌트를 별도의 파일로 분리하여 관리하는 것이 좋습니다.

예를 들어, colorsystem.fig, typography.fig, icons.fig, components.fig와 같은 파일로 구분하면 작업의 효율성이 크게 향상됩니다. 또한, 피그마의 스왑(Swap) 기능을 활용하면 특정 부분만 쉽게 업데이트할 수 있어 유지보수에 유리합니다.
피그마 라이브러리는 디자인 시스템 구축의 핵심적인 도구로, 팀 내 협업과 프로젝트 관리에서 큰 강점을 제공합니다. 라이브러리를 활용하면 디자인 요소를 체계적으로 관리하고, 일관된 디자인을 유지하며, 작업 생산성을 높일 수 있습니다. 앞으로 라이브러리를 효과적으로 활용하기 위해 위에서 소개한 제작 팁을 참고해 보세요. 다음에는 피그마에서 변수를 등록하고 사용하는 방법을 알아보겠습니다.





