
안녕하세요. 이번에는 프로토타입의 고급 기능을 익혀볼게요.
사실 기초 수준만 익혀도 간단한 시연용 프로토타입을 만들기에는 충분합니다. 하지만 상황에 따라 좀 더 정교한 프로토타입을 만들고 싶을 때 사용하면 좋은 기능을 알아볼게요.
1. 셀렉트박스 구현
이전 강의에서 컴포넌트와 Variants 개념을 배웠죠? 이를 활용하여 셀렉트 박스를 만들어 보겠습니다.
컴포넌트 구조 설명
- 옵션 단위 컴포넌트 만들기
select-box-option이라는 개별 옵션 컴포넌트를 만듭니다.- 상태(선택됨, 선택 안됨)에 따라 Variants를 생성합니다.
- 드롭다운 옵션 리스트 만들기
dropdown-options라는 요소를 만들고,select-box-option인스턴스를 포함시킵니다.- 이 요소는 드롭다운을 클릭하면 나타나는 옵션 리스트 영역이 됩니다.
- 드롭다운 컴포넌트 완성하기
- 드롭다운 메뉴에는 클릭 전, 클릭 후 상태가 다르게 표현되어야 합니다.
- Action을 Change to로 설정하여 클릭 시 상태를
open으로 변경합니다.
이렇게 하면 셀렉트 박스를 구현할 수 있습니다.
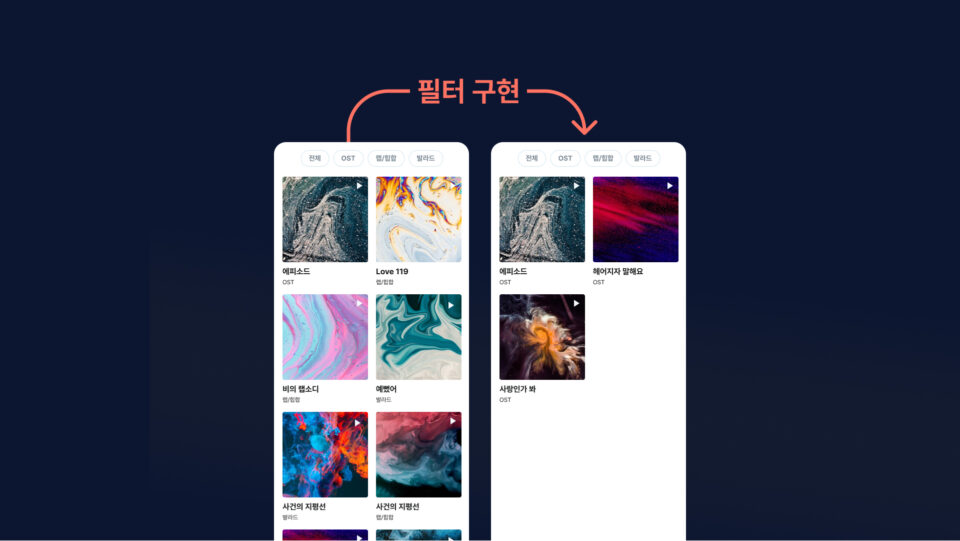
2. 모드 변경으로 필터 구현하기
이번에는 조금 더 복잡한 필터 기능을 구현해보겠습니다.
필터 구현 개요
- 변수(Variables)와 모드(Mode)를 활용하여 필터를 구현합니다.
- 각 카테고리를 선택하면 해당하는 요소만 보이도록 설정합니다.
변수 및 모드 설정
아래 표처럼 변수를 설정해봅시다.
| Name | All | 1 (OST) | 2 (랩/힙합) | 3 (발라드) |
|---|---|---|---|---|
| 1 – OST | True | True | False | False |
| 2 – 랩힙합 | True | False | True | False |
| 3 – 발라드 | True | False | False | True |
이제 필터 버튼과 연결해보겠습니다.
필터 버튼과 모드 연결
- Action을 ‘Set Variable Mode’로 설정
- 컬렉션을 우리가 만든 ’02-9′ 변수와 연결
- 각 버튼에 맞게 모드를 지정
- 전체(All) 버튼 → Mode를 ‘All’로 설정
- OST 버튼 → Mode를 ‘1’로 설정
- 랩/힙합 버튼 → Mode를 ‘2’로 설정
- 발라드 버튼 → Mode를 ‘3’로 설정
컴포넌트 설정
- Appearance에서 Boolean 추가
- Shift 누르고 눈 아이콘 클릭
- 해당 카테고리와 연결 (예: 1-OST 연결, 2-랩힙합 연결 등)
- 다른 모드에도 동일하게 설정
이렇게 하면 필터 기능이 완성됩니다.
조금 복잡하지만, 이해하고 나면 다양한 프로토타이핑에 활용할 수 있을겁니다.
그 외에도 Condition을 통한 조건에 따른 액션을 분리 적용하여 더 상세한 프로토타이핑을 할 수 있으니 한 번 연구해보시면 좋을 것 같습니다.
이렇게 중급까지 다뤄봤는데, 다음 챕터에서는 고급 과정으로 넘어가서 지금까지 배운 내용을 바탕으로 디자인 시스템을 이해하고, 그에 맞는 라이브러리를 피그마 기능으로 구현해서 적용하는 방법을 다뤄보겠습니다.





