
피그마로 디자인 작업을 마친 후에는 디자인 에셋과 결과물을 효과적으로 내보내야 합니다. 특히 iOS, Android 플랫폼에서의 사용을 위해 정확한 파일 형식과 옵션을 설정하는 것이 중요합니다.
에셋 내보내기 설정
에셋을 내보낼 때 플랫폼에 따라 요구되는 파일 형식이 다릅니다.
- iOS: SVG, PDF 형식을 주로 사용합니다.
- Android: 마찬가지로 SVG와 PDF를 권장합니다.
- 추가적으로 벡터 기반의 파일은 크기 조정에 유연하며, 해상도에 따른 문제를 최소화할 수 있습니다.
자세한 개념과 세부 설정은 UX/UI 강의를 통해 배우는 것을 추천드립니다.
내보내기 방법
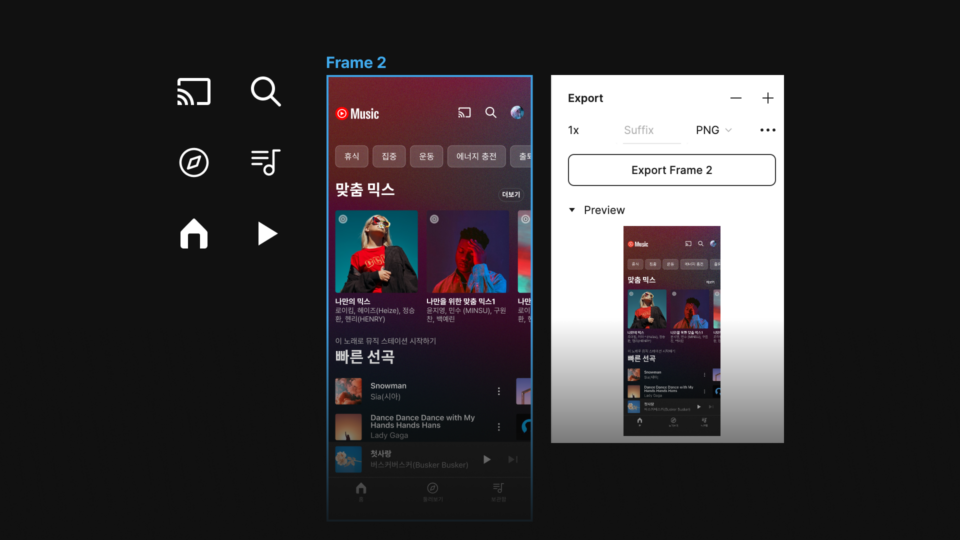
- Export 클릭: 우측 하단에 있는 Export 버튼을 활용하여 내보낼 파일 형식을 선택합니다.
- 확장자와 Prefix 설정: 파일 이름에 Prefix를 설정하여 정리된 파일 관리를 돕습니다.
예:icon_home.svg,button_primary.pdf와 같이 기능이나 카테고리별로 명명할 수 있습니다.
현재 페이지 기준 전체 내보내기
- 여백 클릭: 프레임이나 섹션을 선택하지 않은 상태에서 페이지 전체를 선택하세요.
- Export 설정:
- 원하는 파일 형식을 선택하고 설정합니다.
- 내보내기 전에 Preview를 통해 출력물을 확인하세요.
PDF로 저장하기
PDF 형식으로 전체 프레임을 내보내는 방법은 아래와 같습니다.
- File 메뉴: 상단 메뉴에서 File을 클릭합니다.
- Export Frames to PDF 선택: 페이지에 있는 모든 프레임을 하나의 PDF 파일로 내보낼 수 있습니다.
- 저장 위치와 파일 이름을 지정한 뒤, PDF를 저장합니다.
추가 팁
- SVG 활용: 벡터 그래픽은 해상도에 영향을 받지 않으므로 로고나 아이콘 제작에 적합합니다.
- Prefix와 Suffix: 파일 이름에 플랫폼이나 버전을 추가하면 이후 관리가 편리합니다.
예:icon_android_v1.svg,button_ios_final.pdf - 디자인 검토: 내보내기 전에 반드시 Preview를 통해 이상 여부를 확인하세요.
마무리 작업을 효율적으로 진행하면 결과물을 사용하는 개발자 및 디자이너들과의 협업이 훨씬 원활해집니다.
이 가이드가 도움이 되었다면 관련 강의를 추가로 확인해보는 것도 좋은 방법입니다.





