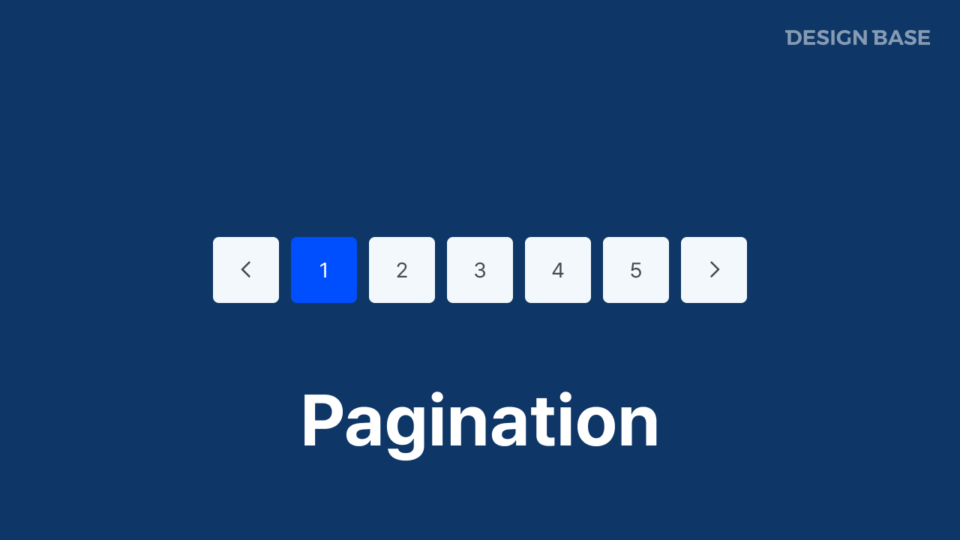
페이지네이션은 대량의 정보를 여러 페이지로 나누어 표시하는 UI 패턴입니다. 사용자가 한 번에 많은 데이터를 보지 않고, 필요한 정보를 특정 페이지에서 쉽게 찾을 수 있도록 도와줍니다. 웹사이트에서 검색 결과, 블로그 게시물 목록, 전자상거래 제품 리스트 등 다양한 콘텐츠를 제공할 때 활용됩니다.
비슷한 기능을 하는 다른 패턴으로 무한 스크롤(Infinite Scroll)과 더 보기 버튼(Load More)이 있습니다. 페이지네이션은 사용자가 명확한 탐색을 할 수 있도록 하는 반면, 무한 스크롤은 사용자가 계속해서 스크롤을 내리면서 콘텐츠를 탐색할 수 있도록 유도합니다.
페이지네이션 사용 예시
페이지네이션은 검색 결과 페이지, 블로그 게시물 목록, 전자상거래 제품 목록, 댓글 또는 포럼 게시판과 같은 곳에서 주로 사용됩니다.
검색 결과 페이지에서는 검색 엔진(예: 구글)에서 사용자가 입력한 키워드와 관련된 수많은 검색 결과를 표시할 때 페이지네이션이 적용됩니다. 사용자는 원하는 정보를 찾기 위해 여러 페이지를 탐색할 수 있습니다.
블로그 게시물 목록에서도 페이지네이션이 자주 사용됩니다. 뉴스 사이트나 블로그에서는 일정 개수의 게시물을 한 페이지에 나누어 제공하며, 사용자는 이전 또는 다음 페이지로 이동하며 원하는 콘텐츠를 탐색할 수 있습니다.
전자상거래 제품 목록에서는 쇼핑몰에서 다양한 상품을 표시할 때 페이지네이션이 적용됩니다. 사용자는 한 번에 모든 상품을 볼 필요 없이, 특정 페이지로 이동하여 관심 있는 제품을 쉽게 찾을 수 있습니다.
댓글 또는 포럼 게시판에서도 페이지네이션이 활용됩니다. 댓글이 많아질 경우, 페이지별로 나누어 제공하면 가독성을 높이고 사용자가 원하는 정보를 쉽게 찾을 수 있습니다.
페이지네이션 vs 무한 스크롤 vs 더 보기 버튼
| 구분 | 페이지네이션 | 무한 스크롤 | 더 보기 버튼 |
|---|---|---|---|
| 탐색 방식 | 사용자가 원하는 페이지를 선택하여 이동 | 사용자가 스크롤을 내리면 자동으로 추가 콘텐츠 로드 | 사용자가 직접 “더 보기” 버튼을 눌러 추가 콘텐츠 로드 |
| 사용자 경험 | 사용자가 특정 페이지로 쉽게 이동 가능 | 끊김 없이 콘텐츠를 탐색 가능 | 콘텐츠를 원하는 만큼만 불러와 관리 가능 |
| 적용 예시 | 검색 결과, 게시판, 뉴스 사이트 | SNS 피드, 이미지 갤러리, 추천 콘텐츠 | 쇼핑몰의 제품 목록, 댓글 리스트 |
| 장점 | 명확한 탐색 가능, 로딩 속도 최적화 가능 | 자연스러운 탐색 경험, 클릭 없이 스크롤만으로 탐색 가능 | 사용자의 의도에 따라 추가 콘텐츠 탐색 가능 |
| 단점 | 추가 페이지 클릭이 필요, 탐색 속도 느릴 수 있음 | 페이지를 다시 방문할 때 위치를 기억하기 어려움 | 클릭을 유도해야 하는 UX 필요 |
페이지네이션 활용시 주의할 점
페이지네이션을 효과적으로 구현하기 위해서는 다음 사항을 고려해야 합니다.
1. 한 페이지에 표시되는 항목 수 조정
한 페이지에 표시되는 항목 수를 적절하게 조정해야 합니다. 페이지당 표시할 데이터 개수가 너무 적으면 사용자가 자주 페이지를 넘겨야 하므로 불편할 수 있으며, 반대로 너무 많으면 페이지 로딩 속도가 느려질 수 있습니다.
2. 현재 페이지 위치를 명확히 표시
현재 사용자가 어느 페이지에 있는지 명확하게 표시해야 합니다. 예를 들어, 현재 페이지를 다른 색상으로 강조하거나 굵게 표시하는 방식이 효과적입니다. 이를 통해 사용자가 현재 탐색 중인 위치를 쉽게 파악할 수 있습니다.
3. 이전/다음 페이지 탐색 기능 제공
이전/다음 페이지 탐색 기능을 제공하는 것이 중요합니다. 사용자가 특정 페이지 번호를 직접 클릭할 수도 있지만, “이전” 및 “다음” 버튼을 제공하면 보다 직관적인 탐색이 가능합니다. 또한, 너무 많은 페이지가 있는 경우 처음과 마지막 페이지로 빠르게 이동할 수 있는 버튼도 고려해야 합니다.
4. 페이지네이션의 위치 고려
페이지네이션의 위치를 신중하게 결정해야 합니다. 일반적으로 목록 아래에 위치하지만, 사용자가 긴 목록을 탐색하는 경우 상단에도 추가하면 편리할 수 있습니다.
5. 모바일 환경에서 최적화
모바일 환경에서의 최적화를 고려해야 합니다. 모바일 화면은 공간이 제한적이므로, 너무 많은 페이지 번호를 한 번에 표시하는 것이 어렵습니다. 따라서 “더 보기” 버튼과 결합하여 유동적으로 적용할 수도 있습니다.
페이지네이션은 많은 데이터를 효과적으로 분할하여 사용자 경험을 개선하는 UI 패턴입니다. 검색 결과, 블로그, 전자상거래 등 다양한 곳에서 활용되며, 사용자의 탐색을 용이하게 합니다. 무한 스크롤이나 더 보기 버튼과 비교하여, 명확한 탐색이 필요한 경우에 적합합니다.
참조
Bootstrap : https://getbootstrap.com/docs/5.0/components/pagination/