네비게이션(Navigation)은 웹이나 앱 서비스 내에서 사용자가 특정 페이지로 이동할 수 있도록 하는 탐색 경로를 말합니다. 사용자는 네비게이션을 통해 원하는 정보를 쉽게 찾고, 서비스 내에서의 위치를 파악할 수 있습니다. 웹에서는 주로 헤더(Header), 사이드바(Sidebar)에 네비게이션 기능을 제공하며, 앱에서는 App Bar Top이나 Bottom Navigation Bar에 해당 기능을 배치합니다. 웹과 앱은 환경과 사용자 경험이 다르므로 각 환경에 맞는 네비게이션 방식을 선택하는 것이 중요합니다.
네비게이션 구성 요소
- GNB(Global Navigation Bar)
웹사이트의 주요 네비게이션 요소로, 전체 페이지에서 공통적으로 보여주는 메뉴입니다. 보통 헤더 영역에 위치하며, 사이트의 주요 섹션으로 이동할 수 있는 링크를 포함합니다. - LNB(Local Navigation Bar)
특정 섹션 내에서 추가적인 하위 메뉴를 제공하는 로컬 네비게이션입니다. 보통 사이드바에 위치하며, 현재 위치한 섹션과 관련된 하위 메뉴를 제공합니다. - 헤더(Header)
페이지 상단에 위치하는 영역으로, GNB를 포함하여 사이트 이름, 로고, 검색창 등을 포함할 수 있습니다. 사용자가 사이트를 쉽게 탐색할 수 있도록 다양한 정보를 제공하는 역할을 합니다. - 브레드 크럼즈(Breadcrumbs)
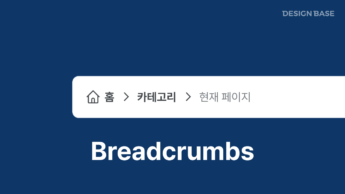
사용자의 현재 위치를 단계별로 보여주는 경로 표시입니다. 사용자는 브레드 크럼즈를 통해 자신이 페이지 내에서 어느 위치에 있는지 확인하고, 이전 단계로 쉽게 돌아갈 수 있습니다. - History Back
사용자가 이전에 방문한 페이지로 돌아갈 수 있는 기능입니다. 브라우저의 뒤로 가기 기능 또는 앱 내 뒤로 가기 버튼을 통해 제공되며, 탐색 중 잘못 이동했을 때 빠르게 복구할 수 있습니다.
네비게이션 사용 예시
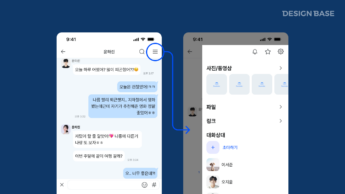
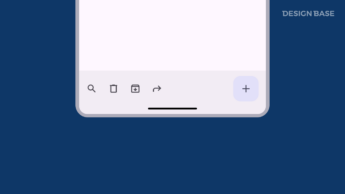
앱 네비게이션
모바일 앱에서는 하단에 Bottom Navigation Bar를 사용하여 주요 메뉴에 빠르게 접근할 수 있도록 하고, 상단에는 App Bar Top을 배치하여 검색이나 설정에 접근할 수 있게 합니다.
웹 네비게이션
웹사이트에서는 헤더에 GNB를 배치하여 사용자가 주요 섹션(예: 홈, 서비스, 연락처 등)으로 쉽게 이동할 수 있도록 합니다. 추가적으로 사이드바에 LNB를 배치해 현재 섹션의 하위 메뉴로 접근할 수 있습니다.
네비게이션 설계 시 주의사항
- 탐색 경로에 대한 명확한 안내 제공
네비게이션은 사용자가 정보에 쉽게 접근할 수 있도록 명확한 탐색 경로를 제공해야 합니다. 사용자가 현재 위치를 파악할 수 있도록 브레드 크럼즈를 제공하거나, 현재 활성화된 메뉴를 강조하여 사용자 경험을 개선할 수 있습니다. - 이전 단계로 돌아가는 기능 제공
사용자가 잘못된 페이지로 이동했을 경우 History Back 기능을 통해 다시 전 단계로 쉽게 돌아갈 수 있어야 합니다. 특히, 앱에서는 하단에 뒤로 가기 버튼을 배치하거나, 왼쪽 스와이프 기능을 추가하여 사용자가 탐색 경로를 쉽게 복구할 수 있게 합니다. - 환경에 맞는 네비게이션 방식 선택
웹과 앱은 사용자 환경이 다르므로, 각 환경에 맞는 네비게이션 방식을 선택하는 것이 중요합니다. 웹에서는 GNB와 LNB를 활용해 전체 구조를 쉽게 파악할 수 있도록 하고, 모바일 앱에서는 Bottom Navigation Bar를 활용하여 사용자 편의성을 높입니다.
네비게이션 관련 키워드
- GNB(Global Navigation Bar): 전체 페이지에서 주요 메뉴를 제공하는 상단 네비게이션 바.
- LNB(Local Navigation Bar): 특정 섹션 내에서 하위 메뉴를 제공하는 로컬 네비게이션 바.
- 헤더(Header): 페이지 상단에 위치하는 영역으로, GNB와 다양한 정보를 포함.
- 브레드 크럼즈(Breadcrumbs): 사용자의 현재 위치를 표시하여 경로 안내 역할을 하는 요소.
- History Back: 이전 페이지로 돌아가는 기능으로, 사용자가 쉽게 탐색 경로를 복구할 수 있도록 돕습니다.