리스트(Lists)는 정보를 순차적으로 나열하여 표시하는 UI 요소입니다.
이는 사용자가 데이터를 쉽게 인식하고 선택할 수 있도록 정리된 형태로 제공하는 것이 목적입니다.
리스트는 텍스트, 이미지, 아이콘, 버튼 등 다양한 UI 요소를 포함할 수 있으며, 웹사이트, 모바일 앱, 대시보드, 네비게이션 메뉴 등에서 널리 사용됩니다. 리스트는 사용 목적에 따라 단순한 텍스트 목록에서부터, 복잡한 카드 형식, 인터랙티브한 리스트까지 다양한 형태로 확장될 수 있습니다.
리스트의 주요 사용 사례
리스트는 정보를 정리하여 사용자 경험을 개선하는 핵심 UI 요소입니다.
아래는 일반적인 리스트의 활용 사례입니다.
- 사이드바 메뉴: 웹사이트의 탐색 메뉴 (예: 쇼핑몰의 상품 카테고리, 블로그의 글 목록)
- 할 일 목록 (To-Do List): 체크박스와 함께 사용되어 사용자가 태스크를 관리할 수 있음
- 설정 페이지: 앱이나 웹사이트의 설정 항목을 정리하여 표시
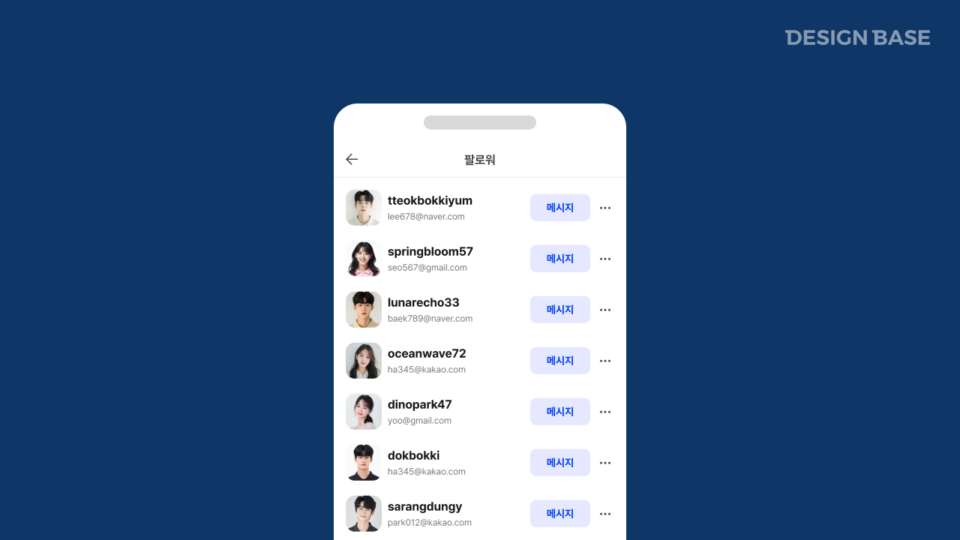
- 연락처 목록: 전화번호부나 메시지 앱에서 사용자의 연락처를 정렬하는 리스트
- 채팅 목록: 최근 대화한 사용자 목록 표시
- 알림 리스트: 새로운 알림, 시스템 메시지 등을 나열하는 형태
Lists 활용 범위
1. 리스트의 주요 유형
리스트는 사용자의 목적과 UI 디자인에 따라 여러 가지 유형으로 나뉩니다.
아래는 대표적인 리스트 유형과 설명입니다.
| 리스트 유형 | 설명 | 예시 |
|---|---|---|
| 순서 없는 리스트 (Unordered List) | 일반적인 항목을 나열하는 리스트 | 블로그 글 목록, 내비게이션 메뉴 |
| 순서 있는 리스트 (Ordered List) | 순서가 중요한 항목을 나열하는 리스트 | 단계별 가이드, 순위 리스트 |
| 체크리스트 (Checklist) | 체크박스를 포함하여 선택 가능한 리스트 | 할 일 목록, 구매 체크리스트 |
| 드롭다운 리스트 (Dropdown List) | 선택 가능한 옵션을 나열하는 리스트 | 폼 입력 필드, 필터링 옵션 |
| 카드 리스트 (Card List) | 개별 콘텐츠를 카드 형태로 구성한 리스트 | 상품 목록, 추천 콘텐츠 목록 |
| 그룹화된 리스트 (Grouped List) | 관련된 항목을 묶어서 정리하는 리스트 | 연락처 목록, 음악 플레이리스트 |
2. UI/UX 디자인에서 리스트의 역할
리스트는 단순한 정보 나열이 아니라, 사용자 경험을 최적화하는 중요한 요소입니다.
잘 설계된 리스트는 사용자가 원하는 정보를 빠르게 찾고, 쉽게 탐색할 수 있도록 도와줍니다.
UX 개선을 위한 리스트 설계 가이드:
- 항목 간의 시각적 구분: 리스트가 단조로워 보이지 않도록 아이콘, 썸네일, 컬러 등을 활용하여 각 항목을 명확하게 구분
- 간결한 텍스트 사용: 리스트 항목은 짧고 명확한 텍스트로 구성해야 하며, 핵심 정보만 전달해야 함
- 정렬 방식 고려: 사용자 경험을 고려하여 가장 중요한 항목을 상단에 배치하거나, 사용자 맞춤 정렬 기능 제공
- 적절한 간격과 들여쓰기: 리스트 간격과 들여쓰기를 활용하여 정보의 위계구조를 명확하게 표현
- 모바일 친화적 디자인: 모바일에서는 스크롤과 터치 인터랙션을 고려하여 리스트 항목의 크기를 적절하게 조정해야 함
Lists 활용시 주의할 점
1. 긴 리스트의 스크롤 최적화
리스트가 길어질 경우 **페이징(Pagination) 또는 무한 스크롤(Infinite Scroll)**을 적용해야 합니다.
긴 목록을 한 번에 표시하면 로딩 속도가 느려지고, 사용성이 저하될 수 있습니다.
2. 리스트 항목의 가독성 유지
리스트 항목 간 간격이 너무 좁으면 가독성이 떨어질 수 있습니다.
적절한 간격을 유지하고, 시각적 요소(예: 아이콘, 배경색 등)를 활용하여 각 항목을 구분하는 것이 중요합니다.
3. 항목의 순서와 정렬 방식 고려
리스트가 너무 길 경우, 사용자가 원하는 정보를 찾기 어려울 수 있습니다.
따라서 사용자의 목적에 맞는 정렬 방식을 제공하는 것이 중요합니다.
예를 들어, 뉴스 기사 리스트라면 최신순 정렬이 기본적으로 적용되어야 합니다.
참조
- 머티리얼 디자인 : https://m3.material.io/components/lists/overview
- Bootstrap List Group : https://getbootstrap.com/docs/5.0/components/list-group/
리스트는 정보를 정리하고, 사용자 경험을 최적화하는 필수적인 UI 요소입니다.
효율적인 리스트 설계를 통해 사용자가 빠르게 정보를 찾고, 쉽게 탐색할 수 있도록 UX를 개선할 수 있습니다.