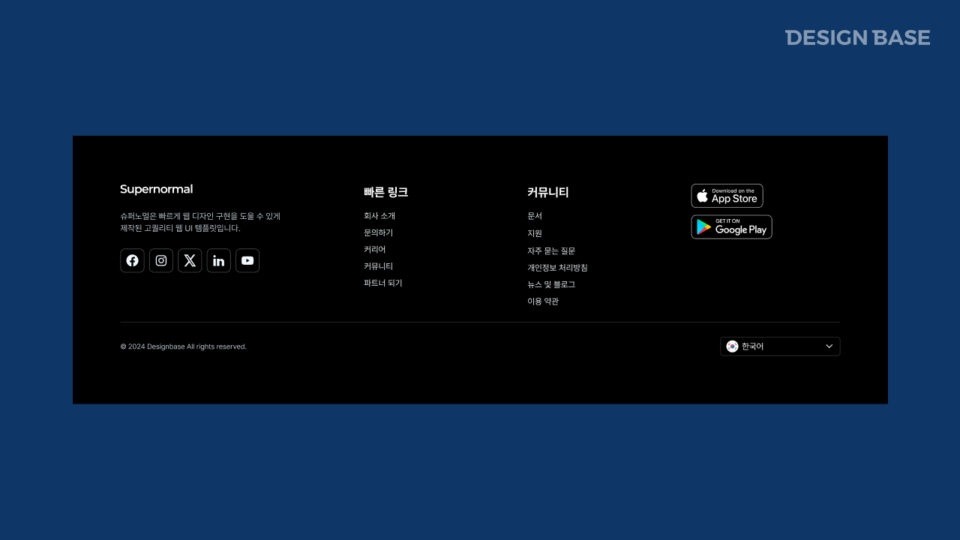
푸터는 웹사이트나 애플리케이션의 하단 영역에 위치하는 UI 요소입니다. 사이트 내 다양한 정보를 제공하며, 사용자가 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다. 브랜드 아이덴티티를 강화하고, 법적 필수 사항을 안내하며, 사이트 탐색을 보조하는 역할을 합니다.
웹사이트의 성격에 따라 푸터의 복잡성은 달라질 수 있습니다. 간단한 개인 웹사이트나 블로그에서는 최소한의 정보만 포함할 수 있지만, 기업 웹사이트나 전자상거래 플랫폼에서는 더 다양한 정보를 담아야 할 수도 있습니다.
푸터의 주요 구성 요소와 역할
브랜드 정보 및 로고
푸터에는 일반적으로 사이트의 브랜드 로고와 간단한 소개 문구가 포함됩니다. 이는 사용자가 웹사이트의 소유자를 쉽게 인식할 수 있도록 하며, 브랜드 신뢰도를 높이는 데 기여합니다.
사이트 맵 및 내비게이션 링크
푸터에는 사이트 맵과 주요 페이지로 연결되는 링크가 포함될 수 있습니다. 예를 들어, “회사 소개”, “고객 지원”, “자주 묻는 질문(FAQ)”, “채용 정보” 등의 링크를 배치하여 사용자가 필요한 정보를 쉽게 찾을 수 있도록 합니다.
법적 정보 및 정책 문서
푸터에는 법적 필수 사항이 포함되는 경우가 많습니다. 특히 다음과 같은 문서들은 사용자 보호와 법적 준수를 위해 필수적으로 들어가야 합니다.
- 이용약관(Terms of Service)
- 개인정보처리방침(Privacy Policy)
- 위치기반서비스 이용 약관(위치 정보 관련 서비스 제공 시)
- 쿠키 정책(Cookie Policy)
소셜 미디어 및 외부 링크
푸터에는 브랜드의 공식 소셜 미디어 채널로 연결되는 아이콘이나 링크가 포함될 수 있습니다. 이를 통해 사용자는 브랜드의 최신 소식이나 이벤트를 쉽게 접할 수 있으며, 커뮤니티와의 상호작용이 가능해집니다.
고객 지원 및 문의 정보
전자상거래나 서비스 웹사이트에서는 고객 지원 관련 정보도 푸터에 포함됩니다. 예를 들어, 고객센터 전화번호, 이메일 주소, 채팅 지원 링크 등을 제공하여 사용자가 쉽게 문의할 수 있도록 합니다.
저작권 및 법적 표기
웹사이트의 저작권 정보도 푸터에서 확인할 수 있습니다. 보통 다음과 같은 형식으로 표시됩니다. © 2025 회사명. All Rights Reserved.
언어 및 지역 설정
글로벌 웹사이트의 경우, 푸터에서 언어와 국가 설정을 변경할 수 있도록 옵션을 제공하기도 합니다. 사용자가 자신의 언어와 국가에 맞는 콘텐츠를 쉽게 찾을 수 있도록 합니다.
푸터 설계 시 주의할 점
푸터는 웹사이트의 하단에 위치하지만, 사용자 경험을 고려하여 신중하게 설계해야 합니다.
1. 법적 필수 문서 및 정책 정보를 명확하게 표시해야 합니다.
이용약관, 개인정보처리방침, 위치기반서비스 이용 약관 등 법적 필수 문서는 모든 사용자가 쉽게 접근할 수 있도록 푸터에서 명확하게 제공해야 합니다. 이를 통해 사용자 신뢰도를 높이고, 법적 문제를 예방할 수 있습니다.
2. 필요한 정보만 포함하여 가독성을 유지해야 합니다.
푸터에 너무 많은 정보를 담으면 사용자가 필요한 내용을 빠르게 찾기 어려워질 수 있습니다. 핵심적인 정보만 포함하고, 세부적인 내용은 “더 보기” 버튼이나 별도의 링크를 통해 제공하는 것이 효과적입니다.
3. 디자인은 사이트 전체 스타일과 일관성을 유지해야 합니다.
푸터의 글꼴, 색상, 버튼 스타일 등은 웹사이트의 전체적인 디자인 시스템과 일치해야 합니다. 통일되지 않은 디자인 요소는 사용자 경험을 저해하고, 브랜드 신뢰도를 떨어뜨릴 수 있습니다.
4. 모바일 환경에서도 최적화해야 합니다.
모바일 기기에서는 화면이 작기 때문에 푸터가 너무 길어지면 스크롤이 불편해질 수 있습니다. 이 경우, 접을 수 있는 아코디언 스타일을 적용하여 필요한 정보만 노출하고, 확장할 수 있도록 하는 것이 좋습니다.
푸터는 단순한 하단 영역이 아니라, 웹사이트의 핵심 정보를 제공하고 브랜드 신뢰도를 높이는 중요한 요소입니다. 브랜드 아이덴티티를 반영하고, 사용자 경험을 향상시키며, 법적 필수 사항을 준수하는 것이 중요합니다. 사이트의 성격과 목적에 맞게 푸터를 구성하고, 직관적이고 가독성 높은 디자인을 유지하는 것이 효과적인 사용자 경험을 제공하는 핵심입니다.