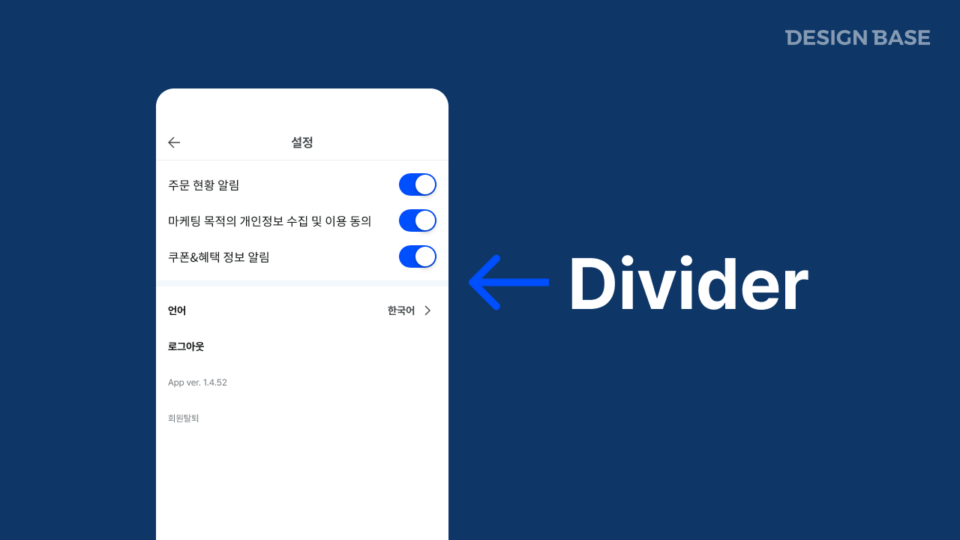
구분선은은 UI 디자인에서 서로 다른 요소들 사이에 가시적인 경계를 만들어 콘텐츠를 명확하게 구분하는 데 사용되는 요소입니다. 구분선은 사용자가 인터페이스를 더 쉽게 이해하고, 정보의 그룹을 인식하도록 돕는 중요한 디자인 요소입니다.
구분선의 사용 예시
- 메뉴 항목: 사이드바 메뉴에서 각 항목을 시각적으로 분리하여, 사용자가 각 기능을 더 쉽게 구분할 수 있도록 합니다.
- 리스트 항목: 긴 목록에서 개별 항목을 구분하거나, 카테고리별로 나누어 정보의 구성을 명확히 할 수 있습니다.
- 섹션 구분: 다양한 콘텐츠나 섹션을 구분하여 사용자들이 콘텐츠 흐름을 직관적으로 파악할 수 있도록 돕습니다.
예를 들어, 사이드바 메뉴에서 각 메뉴 항목 사이에 구분선을 추가하면 사용자는 각각의 항목을 명확히 인식할 수 있으며, 카드형 콘텐츠나 게시글 목록에서도 서로 다른 게시물들을 구분하여 사용자 경험을 향상시킬 수 있습니다.
구분선 사용 시 주의사항
1. 구분선의 최소화
구분선은 필요한 부분에만 최소한으로 사용하여야 하며, 과도하게 사용되면 UI가 복잡해지고 사용자가 집중해야 할 정보를 놓칠 수 있습니다. 구분선을 사용하지 않아도 명확히 구분되는 부분에는 추가하지 않는 것이 좋습니다.
2. 일관된 스타일과 색상 사용
구분선의 스타일과 색상은 앱의 전반적인 디자인 스타일과 일관성을 유지해야 합니다. 다른 UI 요소와 조화롭게 어우러지도록 구분선의 색상과 두께를 적절하게 설정합니다. 예를 들어, 구분선이 너무 두껍거나 강렬한 색상을 사용하면 오히려 사용자 경험을 해칠 수 있습니다.
3. 콘텐츠의 우선순위 고려
구분선이 강조된다고 해서 주요 콘텐츠의 가독성을 해치면 안 됩니다. 구분선은 보조적인 역할이므로, 콘텐츠의 중요도에 따라 시각적 강조가 적절히 조절되어야 합니다.
구분선 활용 예시와 스타일
| 구분선 사용 위치 | 설명 |
|---|---|
| 메뉴와 메뉴 항목 사이 | 사이드바 메뉴에서 각 메뉴 항목을 구분하여 가독성을 높이는 역할을 합니다. |
| 리스트의 항목 간 | 긴 목록에서 항목 간의 경계를 설정하여 사용자들이 쉽게 목록을 읽을 수 있도록 합니다. |
| 섹션 간 구분 | 페이지나 화면의 섹션을 구분하여 사용자들이 콘텐츠 흐름을 빠르게 파악할 수 있도록 돕습니다. |