칩(Chips)은 사용자가 입력하거나 선택한 항목을 작고 간결한 형태로 표시하는 UI 요소입니다. 이는 버튼, 태그, 필터, 입력값 등의 역할을 하며, 사용자의 인터랙션을 단순화하고 화면을 보다 직관적으로 구성하는 데 유용합니다.
칩은 일반적으로 필터링(Filter Chips), 선택(Choice Chips), 입력(Input Chips), 액션(Action Chips)의 네 가지 유형으로 나뉩니다.
머티리얼 디자인(Material Design)에서 처음 도입된 개념이며, 안드로이드 및 웹 애플리케이션에서 자주 사용됩니다.
칩의 주요 유형
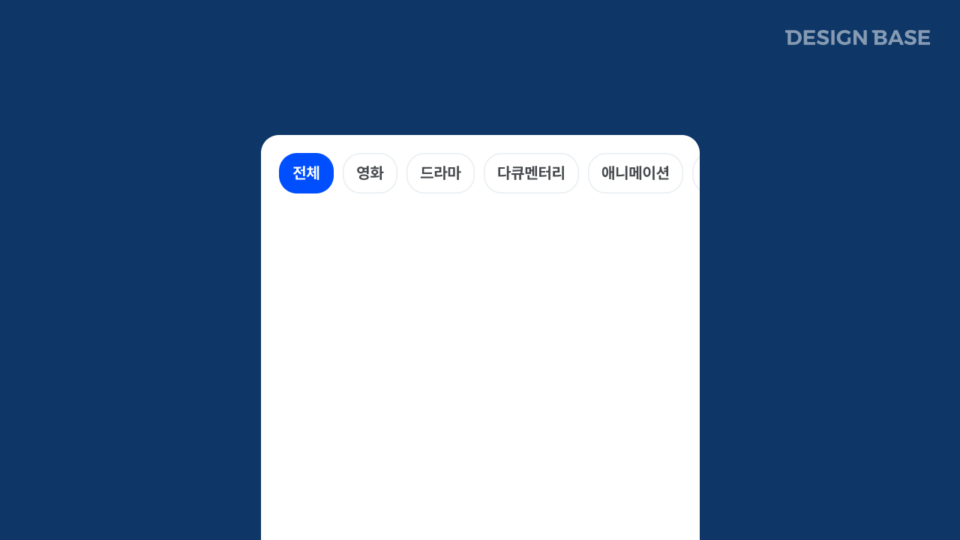
1. 필터 칩(Filter Chips)
사용자가 특정 카테고리나 조건을 선택하여 데이터를 필터링할 수 있도록 합니다.
- 사용자가 다수의 옵션을 선택할 수 있으며, 선택된 칩은 활성화된 상태로 유지됩니다.
- 예시: 제품 검색 필터(예: “가격대”, “색상”, “브랜드” 등)
2. 선택 칩(Choice Chips)
여러 개의 옵션 중 하나만 선택할 수 있도록 하는 칩입니다.
- 라디오 버튼(Radio Button)과 유사한 역할을 하지만, 더 컴팩트한 형태로 제공됩니다.
- 예시: “배송 옵션 선택(익일 배송, 일반 배송)”
3. 입력 칩(Input Chips)
사용자가 입력한 정보를 태그 형태로 변환하여 표시하는 칩입니다.
- 사용자가 직접 텍스트를 입력하면 자동으로 칩이 생성되며, 필요에 따라 삭제할 수 있습니다.
- 예시: 이메일 수신인 추가, 태그 입력
4. 액션 칩(Action Chips)
사용자의 빠른 작업 수행을 돕는 칩입니다.
- 버튼과 유사한 역할을 하지만, 보다 가볍고 즉각적인 액션을 제공합니다.
- 예시: “이전 검색 결과 보기”, “자주 사용하는 설정 적용”
칩의 사용 예시

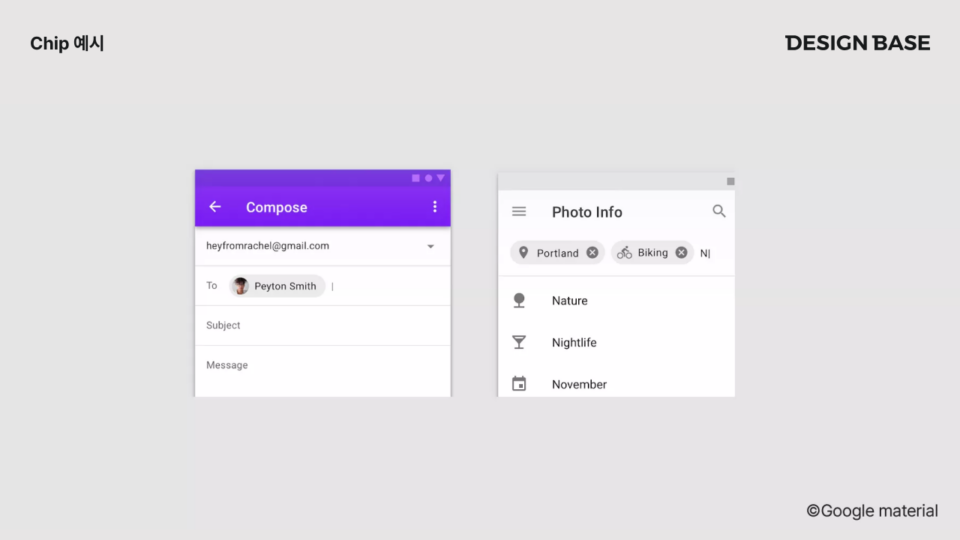
1. 이메일 수신인 추가
이메일 작성 화면에서 수신자를 입력할 때, 입력한 이메일 주소가 칩 형태로 변환됩니다. 사용자는 개별 이메일을 삭제하거나 추가할 수 있습니다.
2. 상품 검색 필터
전자상거래 웹사이트에서 사용자가 원하는 상품을 찾을 때, “가격대”, “브랜드”, “색상” 등의 필터를 칩으로 제공하여 선택한 조건을 직관적으로 확인하고 쉽게 제거할 수 있도록 설계됩니다.
3. 태그 입력
블로그나 게시물 작성 시, 사용자가 입력한 태그가 칩으로 변환됩니다. 이러한 방식은 사용자가 여러 개의 태그를 한눈에 쉽게 관리할 수 있도록 도와줍니다.
4. 추천 검색어 제공
검색창에서 사용자가 입력한 키워드와 관련된 추천 검색어를 칩 형태로 제공하여 클릭 한 번으로 적용할 수 있도록 도와줍니다.
칩 UI 설계 시 주의할 점
1. 칩의 개수가 너무 많으면 화면이 혼잡해질 수 있음
칩이 지나치게 많이 사용되면 화면이 복잡해 보일 수 있으며, 사용자가 원하는 정보를 찾기 어려워질 수 있습니다. 따라서 최대 개수를 제한하거나, ‘더보기’ 버튼을 추가하는 방법을 고려해야 합니다.
2. 칩 크기와 터치 영역 확보 필요
모바일 환경에서는 칩이 너무 작으면 사용자가 쉽게 터치할 수 없어 불편할 수 있습니다. 따라서 최소 터치 영역(48x48dp)을 유지하는 것이 중요합니다.
3. 선택 가능한 옵션이 명확해야 함
칩을 사용할 때는 사용자가 선택할 수 있는 옵션이 명확하게 제공되어야 합니다. 만약 옵션이 너무 많거나 직관적이지 않다면, 드롭다운 메뉴나 라디오 버튼을 사용하는 것이 더 적절할 수 있습니다.
4. 색상과 스타일 일관성 유지
칩이 강조될 필요가 있는 경우에는 색상을 다르게 적용할 수 있지만, 전체적인 UI 스타일과 일관성을 유지해야 합니다.
선택된 칩과 비활성화된 칩이 명확하게 구분되도록 디자인해야 합니다.
칩과 유사한 UI 요소 비교
칩과 유사한 UI 요소들은 목적과 동작 방식에서 차이가 있습니다.
디자인을 할 때 적절한 UI 요소를 선택해야 하므로, 아래 표를 참고할 수 있습니다.
| UI 요소 | 기능 | 차이점 |
|---|---|---|
| 칩(Chips) | 간결한 태그 형태의 선택 또는 입력 | 작고 직관적인 인터페이스, 필터링 가능 |
| 버튼(Buttons) | 사용자의 특정 액션을 유도 | 클릭 시 즉각적인 동작 수행 |
| 라디오 버튼(Radio Buttons) | 여러 옵션 중 하나를 선택 | 하나의 옵션만 선택 가능하며, 크기가 큼 |
| 체크박스(Checkboxes) | 다중 선택 가능 | 목록이 많을 경우 리스트 형태로 사용됨 |
| 태그(Tags) | 특정 콘텐츠를 분류하는 용도로 사용 | 삭제 가능 여부와 필터 기능이 없음 |
칩(Chips)은 작고 효율적인 UI 요소로, 필터링, 선택, 입력, 액션 등의 기능을 수행하는 데 유용한 컴포넌트입니다.
적절하게 활용하면 화면 공간을 절약하고, 직관적인 인터페이스를 제공하여 사용자 경험을 향상시킬 수 있습니다.