차트(Charts)는 데이터를 시각적으로 표현하는 도구로, 사용자가 데이터를 보다 직관적으로 이해하고 해석할 수 있도록 도와줍니다. 차트는 데이터의 특성과 전달하고자 하는 메시지에 따라 다양한 형태로 제공되며, 비교, 트렌드 분석, 분포, 비율 등의 데이터를 효과적으로 전달하는 역할을 합니다.
차트의 주요 유형 및 활용
차트는 목적에 따라 적절한 유형을 선택해야 하며, 각 차트는 특정 데이터 표현에 적합한 특징을 가집니다.
1. 시간의 흐름을 보여주는 차트 (추세 분석)
시간의 경과에 따라 변화하는 데이터를 나타내는 데 사용됩니다. 주식 거래, 건강 통계, 자산 흐름, 수면 기록 등의 데이터 표현에 적합합니다.
| 차트 유형 | 설명 | 활용 예시 |
|---|---|---|
| 라인 차트(Line Chart) | 데이터의 변화를 선으로 연결하여 시각화 | 주식 시장 변동, 기온 변화, 사용자 트래픽 변화 |
| 막대 차트(Bar Chart) | 시간별 데이터를 막대 그래프로 표현 | 월별 매출 변화, 주간 운동량 분석 |
| 누적 막대 차트(Stacked Bar Chart) | 여러 항목의 시간별 변화를 하나의 막대에 누적 | 제품별 매출 추이, 광고 매체별 트래픽 변화 |
| 캔들 차트(Candlestick Chart) | 금융 데이터(주가 등)의 변동을 상세하게 표현 | 주식, 암호화폐 가격 변화 |
| 영역 차트(Area Chart) | Line Chart에 색을 채워 데이터의 차이를 강조 | 에너지 소비량 변화, 누적 사용자 증가 |
2. 비교 분석을 위한 차트
여러 개의 항목을 비교하고자 할 때 사용됩니다. 제품 성능 비교, 매출 성과 분석, 시장 점유율 분석 등에 활용됩니다.
| 차트 유형 | 설명 | 활용 예시 |
|---|---|---|
| 막대 차트(Bar Chart) | 가로 또는 세로 막대로 여러 항목의 값을 비교 | 매출 순위, 부서별 성과 비교 |
| 그룹 막대 차트(Grouped Bar Chart) | 여러 그룹의 데이터를 나란히 표시하여 비교 | 연도별 제품 매출 비교, 지역별 사용자 수 분석 |
| 버블 차트(Bubble Chart) | 데이터의 크기와 관계성을 시각적으로 표현 | 마케팅 성과 분석, 광고 매체별 ROI 비교 |
| 총알 차트(Bullet Chart) | 목표 대비 실적을 비교하는 차트 | 매출 목표 대비 달성률, 프로젝트 진행률 |
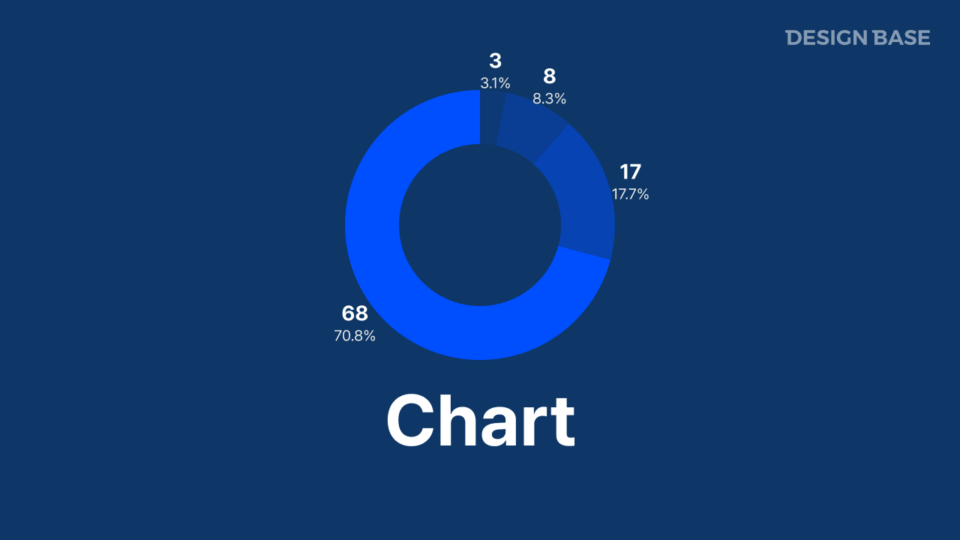
3. 비율을 나타내는 차트
각 항목이 전체에서 차지하는 비중을 보여줄 때 사용됩니다. 매출 구성, 인구 분포, 트래픽 소스 분석 등에 활용됩니다.
| 차트 유형 | 설명 | 활용 예시 |
|---|---|---|
| 원형 차트(Pie Chart) | 전체 데이터를 비율로 표현하는 기본적인 원형 차트 | 웹사이트 방문자의 브라우저 점유율, 설문 응답 분포 |
| 도넛 차트(Donut Chart) | Pie Chart와 유사하지만 중앙이 비어 있어 다중 데이터 표현 가능 | 시장 점유율, 회사 수익 구조 |
| 트리맵(Treemap Chart) | 사각형 크기로 항목의 비율을 표현하는 차트 | 카테고리별 매출 비중, 예산 배분 구조 |
4. 분포와 상관관계를 보여주는 차트
데이터 간의 관계를 파악하거나 특정 패턴을 찾을 때 사용됩니다.
| 차트 유형 | 설명 | 활용 예시 |
|---|---|---|
| 산점도(Scatter Plot) | 두 변수 간의 관계를 점으로 표현 | 광고비와 매출의 관계 분석, 키와 몸무게의 상관관계 |
| 히트맵(Heatmap) | 색상을 활용하여 데이터의 밀도와 패턴을 표현 | 웹사이트 클릭 히트맵, 사용자 활동 시간 분석 |
차트를 활용한 UX/UI 설계
차트를 효과적으로 활용하려면, 정보의 직관성과 가독성을 극대화해야 합니다.
아래 사항을 고려하여 차트를 설계하면 사용자 경험을 향상시킬 수 있습니다.
1. 차트 유형의 적절한 선택
- 시간의 흐름을 보여주는 데이터에는 라인 차트(Line Chart) 또는 영역 차트(Area Chart)를 사용
- 여러 카테고리 간 비교는 막대 차트(Bar Chart) 또는 그룹 막대 차트(Grouped Bar Chart)가 적합
- 전체 데이터에서 개별 항목의 비중을 나타낼 때는 파이 차트(Pie Chart) 또는 트리맵(Treemap Chart)이 유용
2. 정보 과부하 방지
- 한 차트에 너무 많은 데이터를 넣으면 사용자가 쉽게 이해하기 어렵고, 정보 전달력이 떨어질 수 있음
- 필요한 데이터만 선택적으로 시각화하고, 툴팁(Tooltip) 또는 인터랙션 요소를 추가하여 정보를 효과적으로 전달
3. 컬러와 레이블의 일관성 유지
- 차트의 색상은 한눈에 정보가 구분될 수 있도록 일관성을 유지해야 함
- 동일한 범주(예: 매출, 비용, 순이익 등)에는 일관된 색상을 사용하여 가독성을 높여야 함
- 차트에 레이블(축 이름, 데이터 값 등)을 명확하게 표기하여 사용자가 의미를 쉽게 이해할 수 있도록 디자인
4. 모바일 환경 최적화
- 모바일에서는 작은 화면에서도 가독성을 유지할 수 있도록 복잡한 차트 대신 단순한 시각화 방법을 선택
- 터치 기반 UI를 고려하여 차트 내 인터랙션(확대, 툴팁 표시 등)을 적용
차트 디자인 시 주의할 점
1. 데이터 왜곡 방지
차트는 정보를 정확하게 전달해야 하므로, 축의 스케일을 임의로 조정하거나, 특정 데이터를 과장하는 방식은 지양해야 합니다. 예를 들어, Y축이 0부터 시작하지 않는 막대 차트는 데이터가 왜곡될 위험이 있습니다.
2. 잘못된 차트 유형 사용 방지
- 시간의 변화를 나타내는 데이터에 Pie Chart(원형 차트) 사용은 부적절
- 비교 대상이 많을 경우, Pie Chart보다 막대 차트가 더 가독성이 좋음
- 단순한 데이터 표현에는 과도한 3D 차트 사용을 지양해야 함
3. 레거시 브라우저 및 접근성 고려
- SVG 또는 캔버스를 이용한 차트는 일부 브라우저에서 지원되지 않을 수 있으므로 호환성을 고려해야 함
- 차트를 시각적으로 볼 수 없는 사용자(예: 스크린 리더 사용)를 위해 텍스트 기반 데이터 제공이 필요함
차트는 데이터를 효과적으로 전달하는 강력한 시각화 도구입니다. UX/UI 디자이너는 차트의 유형과 표현 방식을 적절히 선택하여 사용자가 데이터를 쉽게 이해하고 활용할 수 있도록 설계해야 합니다.
참고 : https://material.io/design/communication/data-visualization.html#types