카드는 정보를 시각적으로 그룹화하고 정리하는 컨테이너 요소로, 웹사이트나 애플리케이션에서 다양한 콘텐츠를 표시하는 데 사용됩니다. 일반적으로 이미지, 텍스트, 아이콘, 버튼 등 다양한 UI 요소를 포함하며, 독립적인 정보 블록을 표현하는 역할을 합니다.
카드는 사용자가 정보를 쉽게 탐색하고, 직관적으로 이해할 수 있도록 도와주는 UI 구성 요소입니다. 이는 머티리얼 디자인(Material Design)에서 처음 도입된 개념이며, 현재는 웹과 모바일 디자인에서 널리 사용되고 있습니다.
카드의 주요 용도
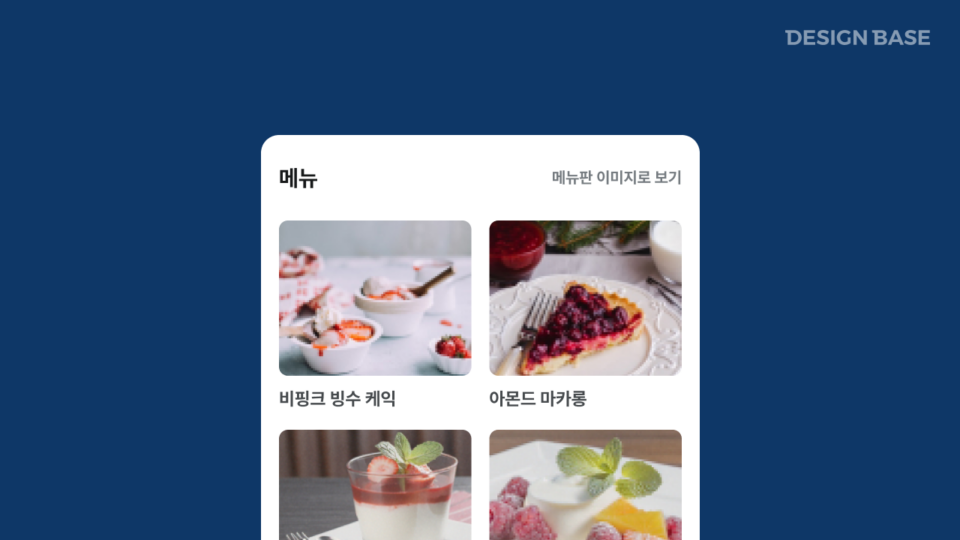
1. 콘텐츠 미리보기
블로그 게시물, 뉴스 기사, 제품 설명 등 콘텐츠를 시각적으로 표현하는 데 사용됩니다.
예: 뉴스 사이트의 기사 카드, 블로그 포스트 카드
2. 제품 및 서비스 소개
이커머스 사이트나 앱에서 상품 정보를 간략하게 제공하는 방식으로 활용됩니다.
예: 쇼핑몰의 상품 목록, 강의 소개 페이지
3. 사용자 프로필 및 피드
소셜 네트워크 서비스(SNS)에서 사용자 정보를 표시하거나, 피드 형태로 콘텐츠를 정렬할 때 사용됩니다.
예: 프로필 카드, 추천 사용자 목록
4. 대시보드 구성 요소
대시보드에서 개별적인 데이터 블록을 표현하는 데 사용됩니다.
예: 애널리틱스 데이터 카드, 금융 정보 카드
카드 디자인의 구성 요소
카드는 일반적으로 다음과 같은 요소로 구성됩니다.
| 요소 | 설명 |
|---|---|
| 이미지(Thumbnail, Cover Image) | 카드의 대표적인 시각적 요소로, 콘텐츠를 강조하는 역할을 합니다. |
| 제목(Title) | 카드의 주요 내용을 요약하는 텍스트입니다. |
| 설명(Description, Summary) | 상세한 정보나 추가 설명을 제공하는 텍스트입니다. |
| 아이콘(Icons) | 특정 기능을 수행하는 버튼이나 태그 역할을 합니다. |
| 버튼(Buttons, CTA: Call-To-Action) | 사용자가 클릭하여 추가 작업을 수행할 수 있도록 합니다. |
이 요소들을 조합하여 사용 목적에 따라 다양한 카드 레이아웃을 만들 수 있습니다.
카드 UI 디자인 시 주의할 점
카드의 가독성을 유지해야 함
카드 내부의 텍스트 크기, 간격, 색상을 조절하여 가독성이 높은 디자인을 유지해야 합니다. 특히 배경과 텍스트 색상 간의 대비(Contrast)를 충분히 확보하는 것이 중요합니다.
일관된 카드 스타일을 유지해야 함
카드의 크기, 여백, 이미지 비율 등을 통일하여 사용자가 동일한 디자인 패턴을 인식할 수 있도록 설계해야 합니다.
너무 많은 정보를 포함하지 않아야 함
카드 하나에 너무 많은 정보가 포함되면 가독성이 떨어지고 사용자 경험이 저하될 수 있습니다. 핵심 정보만 간결하게 표시하고, 추가 정보는 ‘더보기’ 버튼을 활용하는 것이 좋습니다.
클릭 가능한 영역을 명확하게 구분해야 함
카드 전체가 클릭 가능할 수도 있고, 특정 버튼만 클릭할 수도 있습니다. 사용자가 클릭 가능한 요소와 단순한 정보 요소를 혼동하지 않도록 UI를 명확하게 설계해야 합니다.
반응형 웹 디자인을 고려해야 함
카드는 다양한 화면 크기에 대응할 수 있도록 유연하게 설계해야 합니다. 특히 모바일에서는 세로형 레이아웃이 적합하며, 데스크톱에서는 가로형 레이아웃을 고려할 수 있습니다.
- 머티리얼 디자인 : https://m3.material.io/components/cards/overview
- Bootstrap Cards : https://getbootstrap.com/docs/5.0/components/card/