App Bar는 안드로이드 앱의 사용자 인터페이스에서 화면 상단에 위치한 중요한 요소로, 앱 이름, 네비게이션, 주요 액션을 표시하는 역할을 합니다. App Bar는 사용자에게 현재 화면의 정보를 제공하고, 앱 내에서 쉽게 이동하거나 작업을 수행할 수 있도록 돕는 기능을 합니다. 앱의 제목과 네비게이션 아이콘, 중요한 액션 버튼을 포함하는 App Bar는 안드로이드 앱 디자인의 핵심적인 UI 구성 요소입니다.
App Bar의 주요 기능
1. 앱 제목 및 네비게이션
App Bar는 사용자에게 현재 화면의 제목을 명확히 표시하여, 앱 사용 중 현재 위치를 알 수 있도록 합니다. 또한, 네비게이션 아이콘(보통 뒤로 가기 버튼)을 통해 사용자가 앱 내 다른 화면으로 쉽게 이동할 수 있게 합니다.
2. 액션 아이템 제공
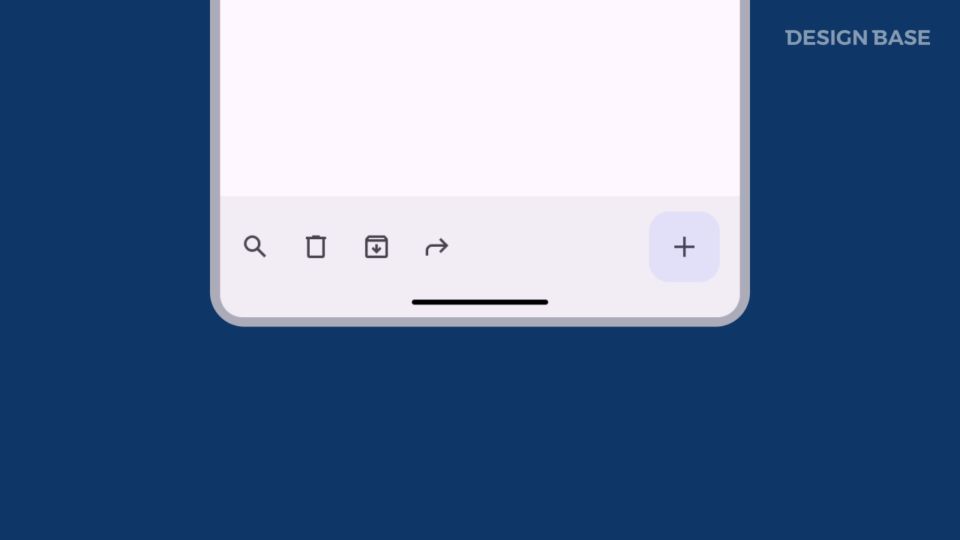
App Bar는 자주 사용되는 액션(검색, 공유, 설정 등)을 사용자에게 제공하여, 화면을 떠나지 않고도 빠르게 주요 작업을 수행할 수 있습니다. 이러한 액션은 주로 우측 상단에 위치하며, 사용자의 접근성을 높이는 역할을 합니다.
3. 메뉴 버튼 및 더보기 메뉴
App Bar는 메뉴 버튼을 통해 더 많은 옵션을 제공할 수 있습니다. 화면 상단의 더보기 아이콘(일반적으로 ‘⋮’ 모양)을 통해 사용자는 추가적인 옵션에 접근할 수 있으며, 필요 시 숨겨진 기능을 호출할 수 있습니다.
App Bar의 사용 예시
App Bar는 다양한 기능과 디자인으로 커스터마이징될 수 있습니다. 다음은 일반적인 App Bar 구성 예시입니다.

| 요소 | 설명 |
|---|---|
| 앱 제목 | 앱의 이름 또는 현재 화면의 제목을 표시하여 사용자가 현재 위치를 쉽게 파악하도록 돕습니다. |
| 네비게이션 아이콘 | 뒤로 가기, 홈 아이콘 등으로 구성되어 사용자가 이전 화면이나 주요 화면으로 쉽게 이동할 수 있게 합니다. |
| 액션 버튼 | 검색, 공유, 설정 등 중요한 작업을 빠르게 수행할 수 있는 버튼을 제공합니다. |
| 더보기 메뉴 | 추가적인 옵션을 제공하며, 화면에 표시할 필요가 없는 부가적인 기능을 포함할 수 있습니다. |
App Bar 사용 시 주의사항
- 일관된 디자인 유지
App Bar는 앱의 중요한 UI 요소로, 일관된 디자인을 유지하는 것이 중요합니다. 전체적인 앱 테마와 스타일에 맞춰 App Bar의 색상, 텍스트 스타일, 아이콘 등을 조정하면 사용자가 앱 전반에서 일관된 경험을 할 수 있습니다. - 액션 아이템의 적절한 배치
너무 많은 액션 아이템을 App Bar에 배치하지 않도록 주의해야 합니다. App Bar에는 가장 중요한 액션만을 배치하고, 덜 중요한 기능은 더보기 메뉴에 넣는 것이 좋습니다. 너무 많은 아이템이 포함되면 오히려 사용자 경험을 저하시킬 수 있습니다. - 간결하고 직관적인 UI
App Bar는 사용자가 앱 내에서 쉽게 이동하고 주요 작업을 수행할 수 있도록 돕는 역할을 하므로, 직관적이고 간결한 디자인이 필요합니다. 복잡한 요소를 포함하기보다는 필요한 최소한의 요소로 구성하는 것이 좋습니다.
App Bar 디자인 및 행동 맞춤화
App Bar의 디자인과 동작은 앱의 전반적인 테마와 일치해야 합니다. 다음은 App Bar를 효과적으로 커스터마이징하는 몇 가지 팁입니다.
- 색상과 폰트 스타일: 앱의 전반적인 테마와 스타일에 맞게 App Bar의 색상과 텍스트 스타일을 설정하는 것이 중요합니다. 이를 통해 전체적인 앱의 느낌과 일관성을 유지할 수 있습니다.
- 애니메이션 효과: App Bar에 애니메이션 효과를 추가하여 사용자가 화면 간 이동할 때 자연스럽게 전환되도록 할 수 있습니다. 예를 들어, 화면 전환 시 App Bar가 슬라이드되거나, 페이드 효과를 주어 부드러운 전환 경험을 제공할 수 있습니다.
- 반응형 레이아웃: App Bar의 디자인은 화면 크기와 해상도에 따라 적응할 수 있어야 합니다. 모바일 화면과 태블릿, 또는 다양한 디스플레이 환경에서도 일관된 사용자 경험을 제공하도록 반응형 레이아웃을 적용할 수 있습니다.