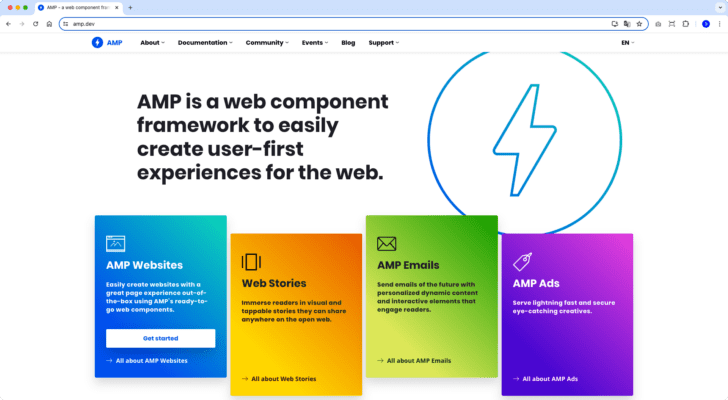
AMP란?
AMP(Accelerated Mobile Pages)는 Google에서 개발한 오픈 소스 프레임워크로, 모바일 환경에서 웹 페이지의 로딩 속도를 극대화하는 데 중점을 둡니다. AMP를 적용한 웹 페이지는 훨씬 더 빠르게 로딩되어, 사용자 경험(UX)을 개선하는 데 큰 기여를 합니다. 특히 AMP는 모바일 사용자들에게 최적화되어 있으며, 모바일에서 빠르게 로딩되는 웹사이트가 필요한 경우에 유용한 솔루션입니다.

AMP의 필요성
1. 빠른 로딩 속도
AMP를 사용하면 웹 페이지가 거의 즉각적으로 로드됩니다. 이는 사용자들이 빠르게 콘텐츠에 접근할 수 있도록 해주며, 이탈률을 줄이는 데 도움을 줍니다. 로딩 속도가 빠르면 사용자 만족도가 향상되고, 방문자가 웹사이트에 오래 머물 가능성이 높아집니다.
2. SEO 향상
AMP를 적용한 페이지는 Google의 검색 결과에서 우선적으로 다뤄질 수 있습니다. 이는 AMP 페이지가 검색 순위에서 더 높은 위치에 올라갈 가능성이 크다는 것을 의미하며, 더 많은 트래픽을 유도하는 요소가 됩니다. Google의 알고리즘은 사용자 경험을 중요한 요소로 보기 때문에, AMP는 SEO 측면에서도 긍정적인 영향을 미칩니다.
3. 캐시 사용
AMP는 Google AMP Cache를 통해 콘텐츠를 전 세계에 빠르게 제공할 수 있습니다. Google AMP Cache는 AMP 페이지를 사전에 캐싱하여, 사용자가 접속할 때 즉시 콘텐츠를 제공할 수 있도록 도와줍니다. 이를 통해 전 세계 어디서나 빠르고 일관된 사용자 경험을 제공할 수 있습니다.
AMP 페이지 만들기
AMP 페이지를 만드는 것은 일반 HTML 페이지와 유사하나, AMP에 맞는 특정 규칙을 준수해야 합니다. 아래는 간단한 AMP 페이지 예제입니다.

기본적인 AMP 페이지 예제
이 예제는 AMP 페이지의 기본 구조를 보여줍니다.
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<title>AMP 예제</title>
<link rel="canonical" href="https://example.com/amp">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
body {
font-family: Arial, sans-serif;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>안녕하세요, AMP 페이지입니다!</h1>
<p>이 페이지는 AMP 프레임워크를 사용하여 만들어졌습니다.</p>
</body>
</html>AMP 구성 요소 설명
<!doctype html>: 문서의 타입을 지정합니다.<html amp>: 이 문서가 AMP 문서임을 명시합니다.<meta charset="utf-8">: 문서의 문자 인코딩을 UTF-8로 설정합니다.<link rel="canonical" href="https://example.com/amp">: 페이지의 정규 URL을 설정합니다. 이는 SEO 최적화에 도움이 됩니다.<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">: 페이지의 뷰포트 설정을 지정하여 모바일 화면에 최적화된 레이아웃을 유지하도록 합니다.<style amp-custom>: AMP 스타일을 정의하는 곳으로, 페이지의 커스텀 스타일을 지정할 수 있습니다.<script async src="https://cdn.ampproject.org/v0.js"></script>: AMP 라이브러리를 비동기적으로 로드하여 AMP 기능을 사용할 수 있게 합니다.
이 기본 구조를 사용하여 AMP 페이지를 시작할 수 있으며, 이를 기반으로 더 복잡하고 다양한 AMP 페이지를 구축할 수 있습니다.
AMP의 장점 요약
| 기능 | 설명 |
|---|---|
| 빠른 로딩 속도 | AMP를 통해 페이지가 즉각적으로 로드되어 사용자 만족도를 높입니다. |
| SEO 향상 | Google 검색 결과에서 AMP 페이지를 우선 처리하여 더 높은 검색 순위를 얻을 수 있습니다. |
| 글로벌 캐시 | Google AMP Cache로 전 세계 어디서나 빠르게 콘텐츠를 제공합니다. |
AMP 참고 자료
AMP 프로젝트 : https://amp.dev/
Google Developers AMP Guide: https://developers.google.com/amp
AMP 깃허브 : https://github.com/ampproject/amphtml