
이번 영상에서는 Creatie.ai의 핵심 스마트 기능들을 활용해 UI 디자인 작업을 효율적으로 진행하는 방법을 소개합니다. Magicon을 사용해 3D 아이콘을 생성하고, Image Enhancer로 이미지를 업스케일하거나 비트맵을 벡터로 변환하는 실습을 진행합니다. 또한, Replace 기능으로 폰트와 스타일을 일괄 변경하고, 자동으로 스타일 가이드를 생성하며 Audit 기능으로 디자인의 일관성과 접근성을 점검합니다. Creatie.ai의 강력한 AI 기능을 활용하면 반복 작업을 줄이고 더 창의적인 작업에 집중할 수 있습니다.
예제 파일 03-1 : https://creatie.ai/goto/ERtzkBG9?page_id=M&file=143018259499615
예제 파일 03-2 : https://creatie.ai/goto/ERtzYcIO?page_id=0:0&file=143076515246826

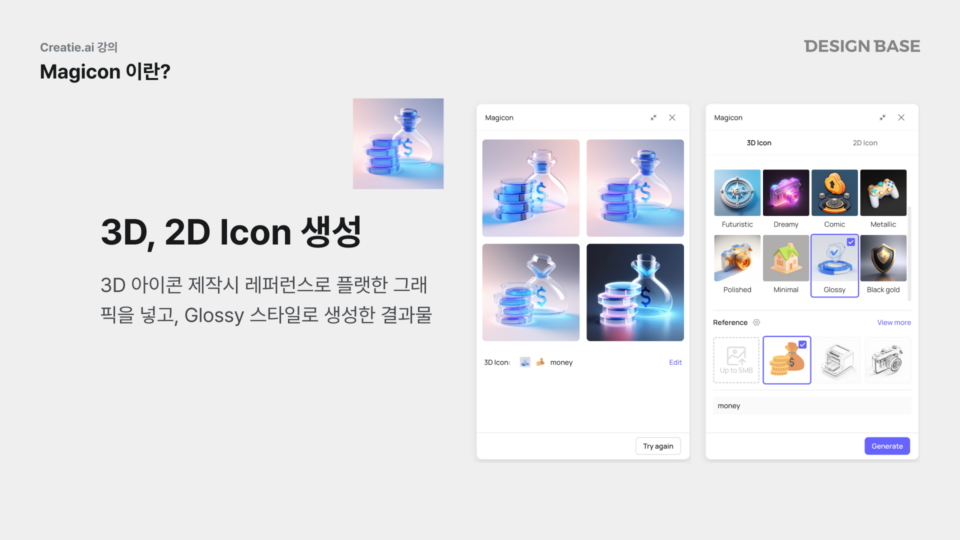
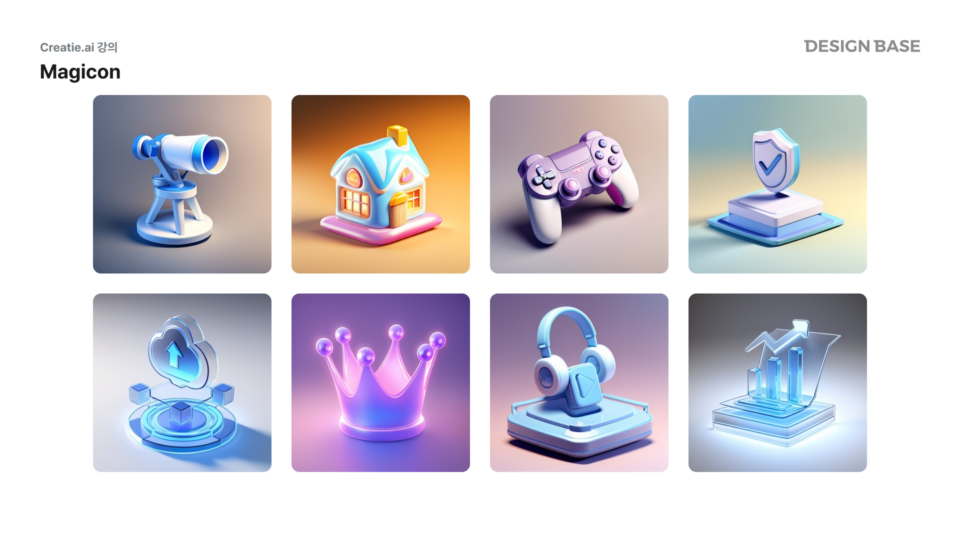
Magicon: 2D와 3D 아이콘 생성
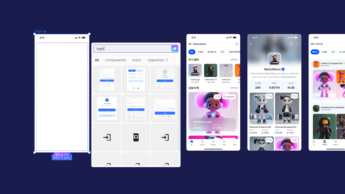
Magicon은 Creatie.ai의 대표적인 AI 기반 그래픽 생성 도구입니다. UI 디자인에 적합한 2D 및 3D 아이콘을 생성할 수 있으며, 사용자 지정 프롬프트와 스타일을 통해 원하는 그래픽을 빠르게 제작할 수 있습니다.

Magicon 활용 방법
- 툴바에서 Magicon 선택: 상단 툴바의 AI > Magicon을 클릭합니다.
- 프롬프트 입력 및 스타일 설정: 원하는 아이콘 스타일(예: Dreamy, Minimal)과 설명을 입력하거나 레퍼런스 이미지를 업로드합니다.
- 캔버스에 적용: 생성된 이미지를 클릭하면 바로 캔버스에 추가됩니다.
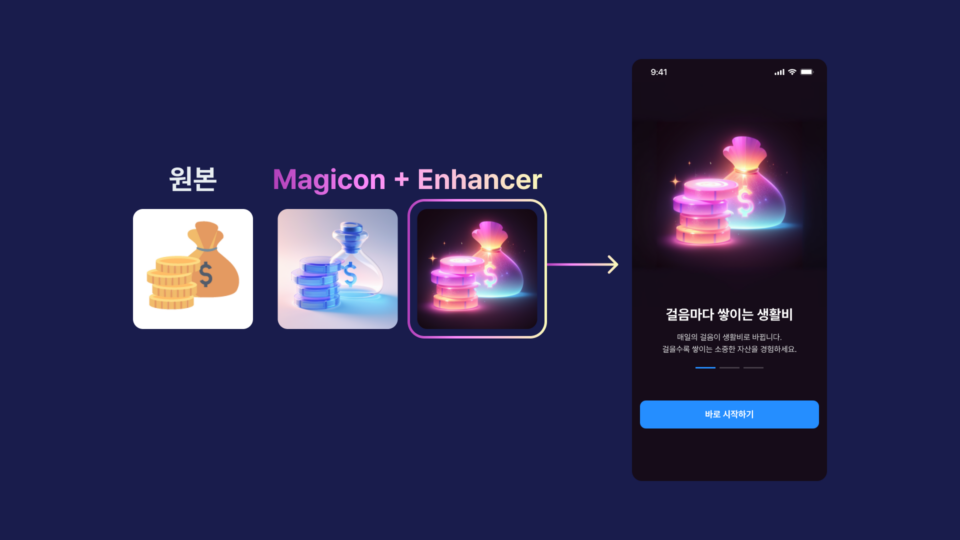
예를 들어, 플랫한 동전 이미지를 업로드한 후 3D 스타일을 적용하여 온보딩 페이지의 비주얼 요소로 활용하는 것이 가능합니다.
Replace: 폰트와 스타일 일괄 변경
Replace는 디자인 요소의 폰트, 모서리 둥글기 값, 색상 등을 일괄적으로 변경할 수 있는 도구입니다. 디자인의 일관성을 유지하면서도 작업 시간을 단축하는 데 유용합니다.
Replace 활용 방법
- 툴바에서 Replace 선택:
- Replace 기능을 활성화하여 변경할 요소를 선택합니다.
- 일괄 변경:
- 폰트, 둥글기 값, 색상 등 원하는 스타일 속성을 입력하고 적용합니다.
Replace를 사용하려면 툴바에서 변경할 요소를 선택한 뒤, 원하는 스타일 속성을 입력하고 적용하면 됩니다. 예를 들어, 온보딩 페이지에 사용된 모든 폰트를 회사 브랜드 스타일에 맞게 변경하거나, 버튼과 카드의 모서리 둥글기 값을 통일하여 더욱 일관된 디자인을 완성할 수 있습니다.
Style Guide: 자동 스타일 가이드 생성
스타일 가이드는 프로젝트의 일관성을 유지하는 데 필수적입니다. Creatie.ai의 스타일 가이드 생성 기능은 원하는 프레임을 선택해 한 번의 클릭으로 자동 생성됩니다.

자동 스타일 가이드 생성 방법

버튼 하나로 스타일 가이드가 자동 생성됩니다.
- Extract 범위 선택: 스타일 가이드를 생성할 디자인 영역을 지정.
- Generate 클릭: 버튼 하나로 스타일 가이드가 자동 생성됩니다.
Audit: 디자인 감사 및 개선
Audit는 현재 디자인의 상태를 분석하고, 개선해야 할 부분을 자동으로 찾아주는 기능입니다. 이 도구는 두 가지 유형으로 나뉘는데, Customized Audit는 로컬 라이브러리를 기준으로 스타일 연결 여부를 확인하고 누락된 스타일을 자동으로 연결하며, Basic Audit는 페이지의 요소를 분석해 문제점을 발견합니다.

Audit의 두 가지 유형
- Customized Audit:
- 로컬 라이브러리를 기준으로 스타일 연결 여부 확인.
- Apply 버튼으로 누락된 스타일을 자동으로 연결.
- Basic Audit:
- 페이지의 요소를 분석하여 문제점을 발견.
- 예: 폰트 종류 초과, 텍스트 대비 부족 경고.
예를 들어, 온보딩 페이지의 텍스트 대비가 WCAG 접근성 기준(4.5:1)을 충족하는지 확인하거나, 다양한 요소의 색상과 텍스트 스타일이 올바르게 연결되었는지 점검할 수 있습니다. 이를 통해 디자인의 일관성과 접근성을 동시에 확보할 수 있습니다.