
이번 시간에는 Creatie.ai를 활용해 Figma 파일을 가져오고, Wizard 기능으로 빠르게 UI를 제작한 후, 공유와 Dev Mode를 활용한 협업까지의 과정을 살펴보겠습니다. Creatie.ai는 다양한 디자인 툴(Figma, XD, Sketch)과 매끄럽게 연동되며, 효율적인 UI 제작과 협업 환경을 제공합니다.
예제 파일 02 : https://creatie.ai/goto/ERtwZpR1?page_id=M&file=143018238528091

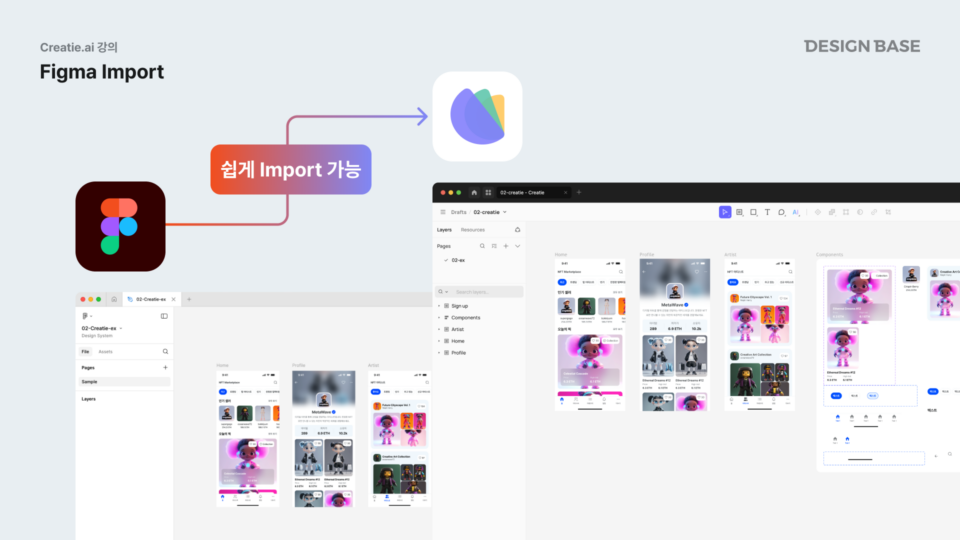
1. Figma와 Creatie.ai 연동하기
Creatie.ai에서는 Figma에서 작업한 디자인을 그대로 가져와 수정하고 확장할 수 있습니다. Import 기능을 활용해 파일을 가져오는 방법을 알아보겠습니다.
파일 가져오기
- 대시보드에서 Import 버튼 클릭:
- 우측 상단의 Import 버튼을 눌러 가져올 Figma 파일을 선택합니다.
- 드래그 앤 드롭 방식으로도 간단히 추가할 수 있습니다.
- Figma 파일 유지 상태 확인:
- Figma에서 가져온 디자인은 레이어 구조와 스타일이 동일하게 유지되므로, 추가적인 정리가 필요하지 않습니다.
- 기존 UI 요소와 스타일을 그대로 활용하며 작업을 이어갈 수 있습니다.
이처럼 Figma 파일을 Creatie.ai로 가져오면 작업을 새로 시작하지 않아도 바로 이어서 진행할 수 있습니다.
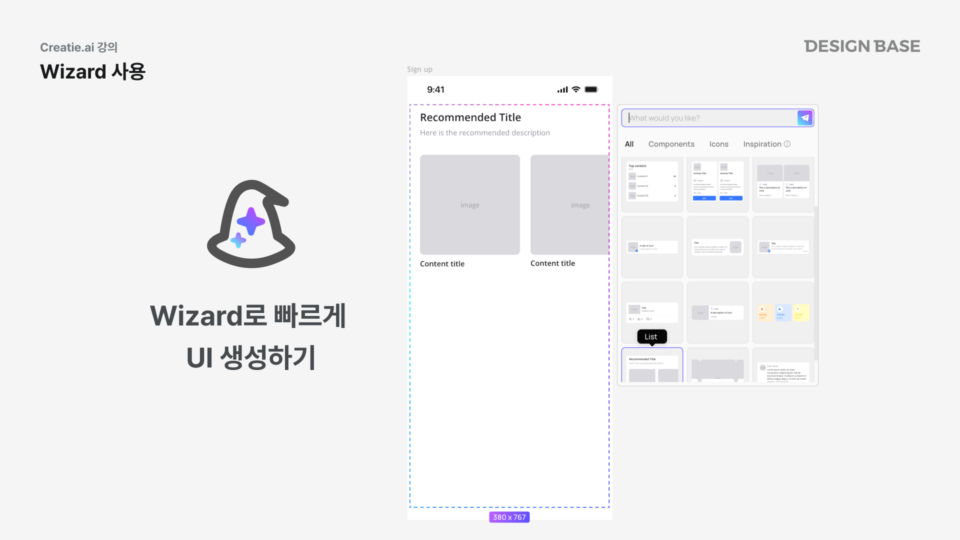
2. Wizard 기능으로 빠르게 UI 제작

Creatie.ai의 Wizard 기능은 아이디어 발상부터 초기 UI 설계까지 빠르게 진행할 수 있도록 도와줍니다. 이 기능은 단순한 스케치 작업을 넘어, 시각적 결과물을 빠르게 도출할 수 있습니다.
Wizard 기능 사용법
- 툴바에서 Wizard 선택:
- 상단 툴바에서 마법사 모자 아이콘을 클릭하거나 단축키 W를 사용합니다.
- 디자인 범위 설정:
- 필요한 영역을 드래그한 뒤, 검색창에 원하는 UI를 입력합니다.
- 예: “Sign in” 입력 → 다양한 로그인 페이지 UI 제공.
- 선택 및 적용:
- 제공된 UI 에셋 중 마음에 드는 디자인을 선택하여 바로 적용합니다.
Replace 기능 활용
Wizard로 가져온 디자인의 스타일이 기존 작업과 다를 경우 Replace 기능으로 폰트, 색상, 모서리 값을 간단히 변경할 수 있습니다.
- 예: 버튼의 폰트를 한 번에 변경하거나, 스타일을 기존 프로젝트에 맞게 조정.
Replace 기능은 디자인 통일성을 유지하면서도 작업 시간을 단축하는 데 매우 유용합니다.
3. 협업을 위한 공유하기
Creatie.ai는 실시간 협업과 피드백 기능을 통해 팀워크를 강화합니다.
공유 방법
- ‘Share’ 버튼 클릭:
- 이메일 초대 또는 링크 복사로 디자인 파일을 공유합니다.
- 권한 설정:
- 수정 권한을 부여하거나 보기 전용으로 설정할 수 있습니다.
피드백 기능
- 코멘트: 디자이너와 팀원이 디자인 위에서 바로 의견을 주고받을 수 있습니다.
- 카피 제안: UX Writing에 최적화된 피드백을 제공.
- 음성 코멘트: 텍스트 대신 음성으로 상세 피드백 제공.
특히, 카피 제안 기능은 헤드카피와 UX Writing의 중요성이 커지는 환경에서 매우 유용합니다.
4. Dev Mode 활용: 디자이너와 개발자의 연결고리
Creatie.ai의 Dev Mode는 디자이너와 개발자 간의 협업을 지원하는 핸드오프 도구입니다. 이를 통해 디자인 시안을 개발자가 정확히 이해하고 구현할 수 있습니다.
Dev Mode 사용법
- Dev Mode 활성화:
- Share 버튼 오른쪽의
</>아이콘을 클릭해 Dev Mode를 활성화합니다.
- Share 버튼 오른쪽의
- 핸드오프 기능:
- 디자인 요소의 스타일 가이드(CSS, iOS, Android 코드) 확인.
- 레이어 속성(크기, 간격, 색상 등) 제공.
- 애셋 다운로드:
- SVG, PNG 등 필요한 포맷으로 UI 요소를 바로 다운로드.
핸드오프 기능은 개발자에게 정확한 정보를 제공하며, 디자인 의도가 코드로 정확히 반영되도록 도와줍니다.