
현재 creatie.ai 서비스가 중단(종료)되었습니다.
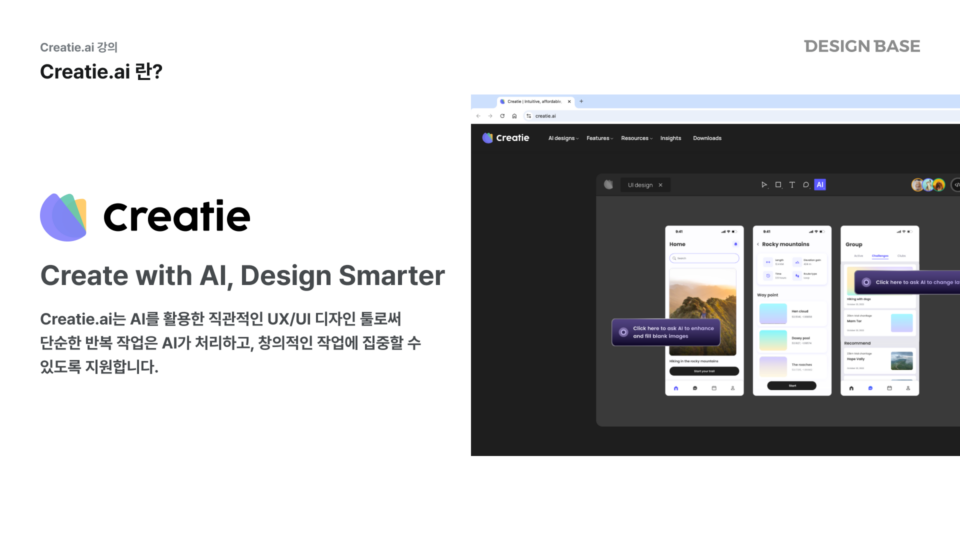
안녕하세요! 이번 포스트에서는 올해 출시된 후 큰 화제를 모으고 있는 Creatie.ai를 소개합니다. 이 툴은 2024년 UX/UI 디자인 업계의 혁신을 이끌고 있는 AI 기반 UI 디자인 도구로, 디자이너들에게 반복적이고 지루한 작업을 대폭 줄여주는 다양한 기능을 제공합니다. 특히 기존 디자인 툴에 익숙한 사용자와 초보자 모두에게 직관적이고 효율적인 사용 경험을 제공하는 점이 큰 장점입니다.
Creatie.ai 공식 웹사이트 : https://creatie.ai/
예제 파일 01 : https://creatie.ai/goto/ERtwZpR1?page_id=M&file=143018238528091

왜 Creatie.ai가 주목받고 있을까?
Creatie.ai는 기존의 인기 UI 툴인 Figma, Sketch, Adobe XD와 비교해도 돋보이는 기능을 제공합니다. 핵심은 AI를 활용해 디자이너의 생산성을 크게 높이는 것입니다. 단순히 디자인 작업을 위한 도구에 그치지 않고, 다음과 같은 장점으로 빠르게 사랑받고 있습니다.

크리에이티의 주요 기능
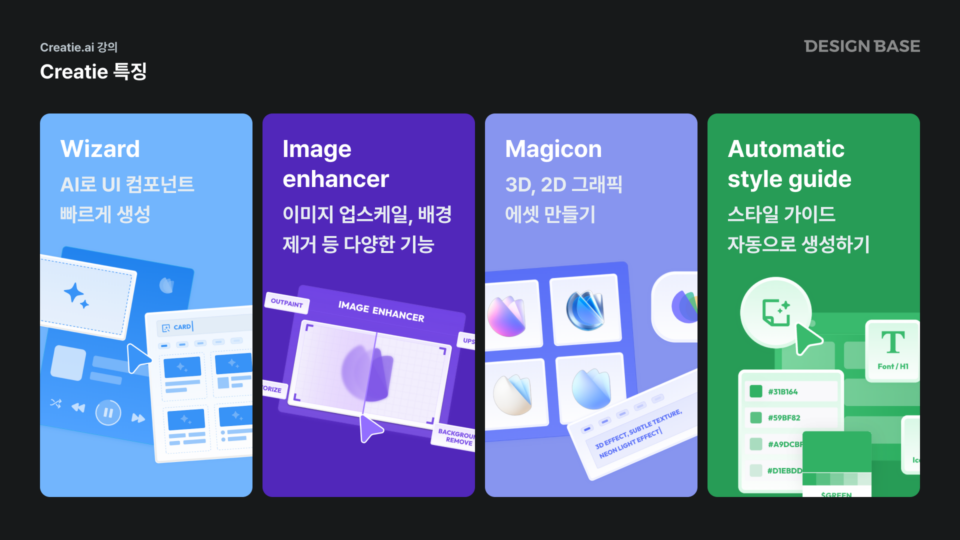
- AI 기반 디자인 보조: 버튼 클릭 몇 번으로 기본적인 스타일 가이드와 레이아웃 생성.
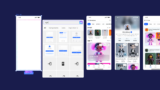
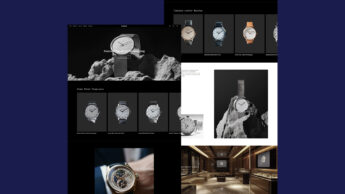
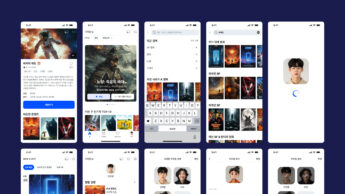
- 2D/3D 이미지 생성: Wizard를 통해 복잡한 그래픽 요소도 손쉽게 제작 가능.
- 리소스 관리: 아이콘, 텍스트 더미, 이미지 등 내장 리소스를 즉시 활용.
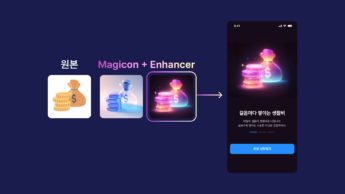
- 이미지 향상 기능: 업스케일링, 배경 제거와 같은 고급 편집 기능을 제공.

Creatie.ai는 창의적인 작업에 더 많은 시간을 투자할 수 있도록 반복적인 작업을 줄여주는 데 최적화되어 있습니다.
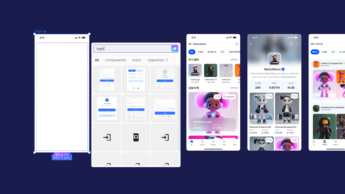
Creatie.ai의 인터페이스 살펴보기
익숙하면서 직관적인 UI
Creatie.ai의 인터페이스는 Figma와 비슷한 구조로 설계되어 있어, 기존 UI 툴 사용자들에게 학습 곡선이 거의 없습니다. 주요 패널과 메뉴는 다음과 같이 구성됩니다:
- 대시보드: 파일 생성, 팀 협업, 디자인 시스템 관리.
- 상단 메뉴바: 파일 옵션, 버전 관리.
- 툴바: 컴포넌트 생성, AI 기능 접근.
- 네비게이션 바: 계정 설정, 미리보기, 공유.
- 좌측 레이어 패널: 페이지 및 레이어 관리.
- 우측 디자인 패널: 스타일, 간격, 정렬 등의 세부 설정.
- 캔버스 영역: 실제 디자인 작업 공간.
- 리소스 패널: 이미지, 아이콘, 텍스트 더미 등 손쉽게 추가 가능한 에셋.
이번 영상에서는 Creatie.ai의 기본 기능과 간단한 실습을 통해 툴의 직관적이고 강력한 기능을 살펴보았습니다. 다음 단계에서는 Figma 파일을 Creatie.ai로 가져오는 방법과 AI를 활용한 프로토타이핑 기능을 다룰 예정입니다.
Creatie.ai를 통해 디자인 작업을 더욱 쉽고 효율적으로 만들어보세요. 그리고 현재 무료로 제공되는 얼리버드 혜택도 놓치지 마세요!