
어도비 XD 여덟 번째 강좌입니다. 이번 강좌에서는 XD에서 제플린을 사용하는 방법을 배워보겠습니다. 예전에 스케치에서 제플린 사용법을 배워봤는데 이번에는 XD! 사용 시 주의해야 할 부분은 딱 두 가지입니다. 크기나 간격 등의 수치가 정수로 떨어지게 조정해야 하는 것과 아이콘같이 벡터로 내보내야 하는 경우는 XD 상에서 내보내기를 활성화시켜줘야 합니다.
제플린을 왜 사용해야 하는지부터 소개 후 자세한 제플린 사용법을 알아보도록 할게요.
Zeplin – https://zeplin.io/
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
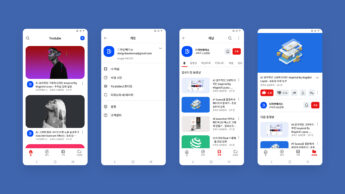
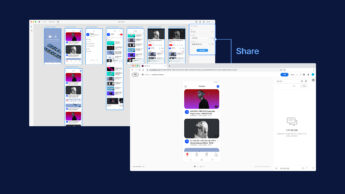
제플린이 뭔지 설명드리자면, 디자이너 및 개발자를 위한 공동 작업 응용 프로그램입니다. 핸드오프 툴로 디자이너가 가이드라인을 따로 잡아줄 필요 없이 자동으로 간격이나 컬러, 폰트 정도 등을 알려주는 유용한 툴입니다.
포토샵, XD, 스케치, 피그마와 연동해서 사용할 수 있습니다.

디자이너가 직접 하나하나… 엄청난 수고 끝에 만든 가이드라인… 그걸 받아본 개발자는 개발에 최적화된 가이드라인이 아니라서 그거대로 개발을 안 하는 경우… 누구의 잘못일까요?
누구의 잘못도 아닙니다! 앱을 잘 만들려면 가이드라인을 정확히 해야 되지만, 그냥 누구도 하기 싫어하는 일일뿐이에요.

업계에서 디자이너에게 개발에 대한 지식을 요구하는 이유이기도 하지만, 그런 부분은 사전에 개발자들이 충분히 마크업 방식에 대한 지식을 공유할 의무도 있다고 생각합니다. 디자이너 책임을 묻는 개발자들이 있던데.. 제 생각엔 쌍방 과실입니다. 우리는 적이 아니라 팀입니다.
어도비 XD에서 제플린 사용하는 방법은 간단합니다.
파일 > 내보내기 > 제플린

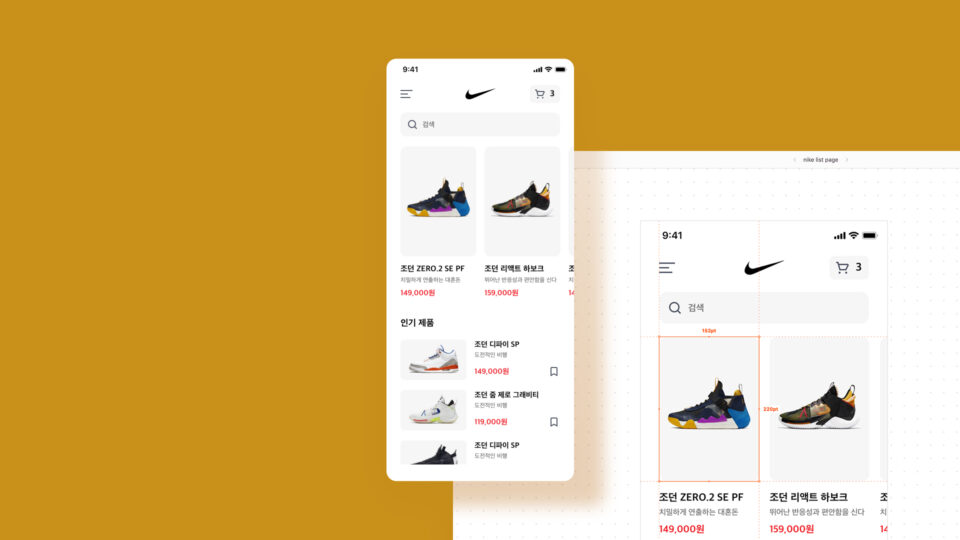
제플린에 업로드할 시에 신경 써야 할 부분이 두 가지가 있습니다.
크기나 간격 등의 수치가 정수로 떨어지게 조정하는 것과 아이콘과 같이 앱 개발에 필요한 에셋은 내보내기 옵션을 활성화해야 제플린에서 개발자분들이 다운로드가 가능합니다.
이것으로 제가 준비한 어도비 XD 강좌는 끝입니다:)
추가로 새로운 기능이나 필요하다 느끼는 XD 강좌가 생기면 추가하겠습니다.