
어도비 XD 여섯 번째 강좌입니다. 이번 강좌에서는 XD에서 프로토타이핑 기능을 배워보겠습니다. 프로토타이핑의 기본인 링크를 걸어줄 요소 선택과 이동할 아트보드를 선택하는 것이죠. 어떻게 사용하는지 배워보고, 드래그와 자동 애니메이트를 활용해서 좀 더 다양한 프로토타이핑을 한번 예제를 통해 배워보세요.
코로나 때문에 많이 답답하죠.. 디자인베이스와 함께 집에서 함께 디자인 공부해요 : )
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
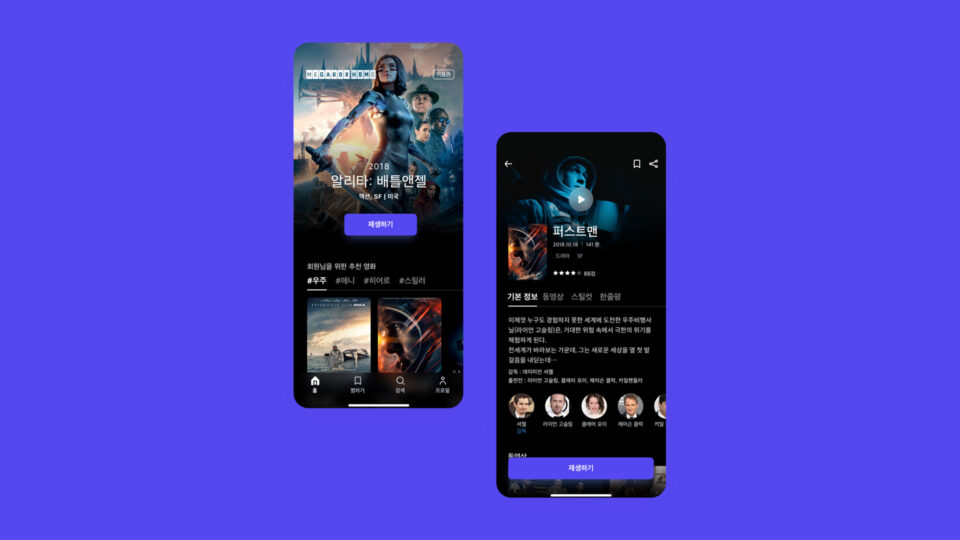
프로토타이핑의 가장 기본은 트리거(클릭, 탭, 마우스 오버, 스와이프 등) 후 액션(페이지 이동, 스크롤, 오버레이 팝업 등)에 의한 인터렉션 구현입니다.

XD에서 프로토티이핑 기능은 생각보다 잘 구현되어 있습니다.
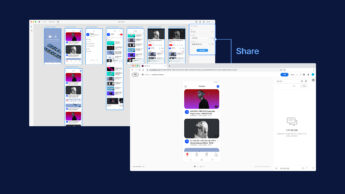
프로토타입 탭에 있는 트리거와 액션을 통해 구현이 가능합니다. 그중에 특히 자동 애니메이트를 활용하면 더욱 자연스러운 인터렉션을 구현할 수 있어요~! 드래그와 자동 애니메이트를 활용한 예시를 영상을 통해 확인해보세요 🙂