
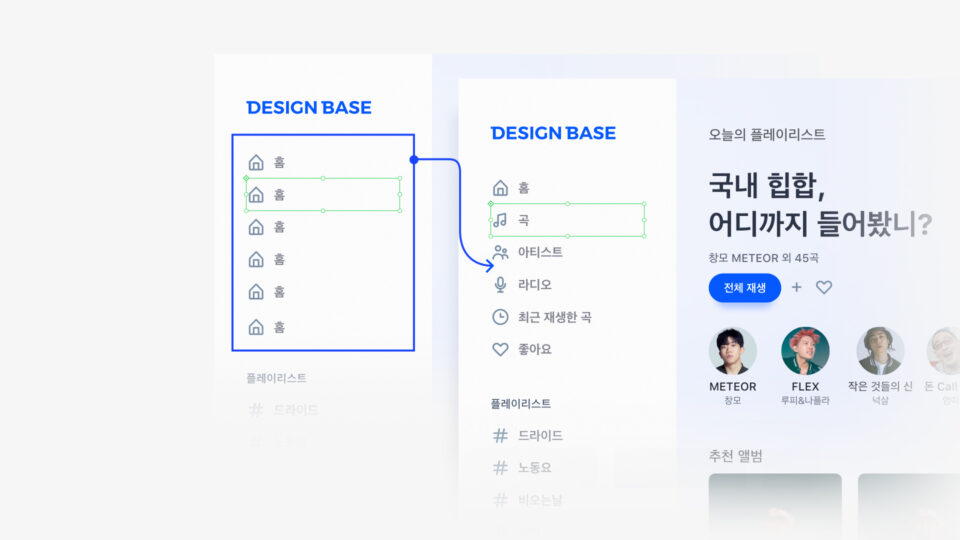
어도비 XD 네 번째 강좌입니다. 이번 강좌에서는 어도비 XD에서 가장 중요한 에셋 컴포넌트에 대해 알아보도록 할게요! 스케치 툴의 심볼과 비슷한 기능입니다. 자주 사용하는 엘리먼트(버튼, 아이콘, 로고, 인풋창 등)나 컴포넌트(네비게이션바, 탭바, 카드 UI 등)을 등록하고 사용하는 기능입니다. 반복되는 UI 디자인을 할 때 사용하면 좋습니다. 전에 두 번째 강좌에서 배웠던 반복 그리드와는 다른 개념입니다. 다른 아트보드에 사용하더라도 해당 컴포넌트의 디자인을 수정하면 동시에 변합니다. 스케치의 Overrides 처럼 에셋에 있는 컴포넌트를 활용해서 텍스트나 이미지를 쉽게 바꿀 수 있습니다~!
추가로, 다음 강좌에서 배워볼 컴포넌트의 상태도 같이 배우면 아주 좋습니다 : )
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
XD 에셋 탭에서 색상, 문자스타일, 구성 요소를 등록 및 삭제 할 수 있습니다.
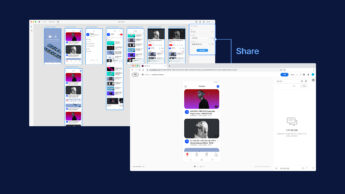
스케치에서의 심볼 기능을 XD에서는 에셋 컴포넌트(구성요소)로 지원합니다. 반복되는 UI를 컴포넌트로 등록하고 여러 페이지에 넣을 수 있습니다. 마스터 컴포넌트를 수정하면 나머지도 동시에 수정이 가능합니다.