
어도비 XD 첫 번째 강좌입니다. 어도비에서 스케치의 대항마로 내놓은 XD가 꾸준히 버전업이 되면서 프로토 타이핑과 상태 등 다양한 기능들이 좋아지고 있죠. XD에 대한 간단한 소개부터 인터페이스를 살펴봅시다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
어도비 XD는 어도비에서 스케치 톨을 잡기 위해 대항마로 내놓은 UI 툴이죠.


스케치의 첫인상과 거의 비슷할 정도로 휑함을 느낄 수 있습니다. 포토샵에 익숙해져 있는 분들에게는 더더욱 어색할 수도 있죠. 기존 어도비 툴과의 포맷 자체가 다릅니다.

우선 크게 보면 최상단에 메인 메뉴바가 있고, 상단에 모드 영역이 있습니다. 디자인 모드와 프로토타입 모드, 공유 모드로 나눠져있습니다.
디자인 모드에서는 디자인을 할 수 있고, 프로토타입 모드에서는 프로토 타이핑을 할 수 있겠죠?! 이 부분은 나중에 프로토 타이핑 예제를 만들어보면서 파악을 해봅시다.

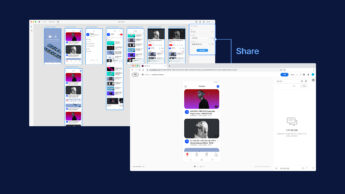
공유 모드는 디자인 검토, 개발, 프레젠테이션 및 사용자 테스트를 위한 링크를 만들고 공유할 수 있습니다. 공유 모드에 공유한 내용을 아래 링크로 확인이 가능합니다. 유용한 기능인 것 같네요 : )
비번 : designbase

더 우축을 보면, 사용자를 초대하는 기능인데요. 공동 편집 기능을 활성화해서 같이 xd 문서를 작업할 수 있도록 하는 기능입니다. 아직은 베타 버전이지만 좋아 보이죠? 앞서 말한 것처럼 초대 기능을 사용하려면 해당 xd 파일이 클라우드에 저장되어 있어야 됩니다. (이렇게 유료 플랜을 유도하는 거겠죠…?ㅎㅎ)
*사용자를 초대해서 공동 작업하려면 클라우드에 저장해야 합니다.

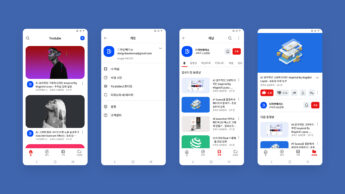
디바이스 미리 보기입니다. Xd 앱을 설치한 다음에 어도비 계정 로그인을 해주고 나서 클라우드에 올라온 파일을 확인하거나 usb로 컴퓨터에 연동해서 시안을 확인할 수 있습니다. 모바일 웹이나 앱 같은 경우는 직접 디바이스에서 확인해보는 게 좋겠죠?!
미리 보기를 하면 현재 아트 보드 기준으로 adobe xd 내에서 프로토타입을 테스트할 수 있습니다. 녹화도 할 수 있고요.
자세한 내용은 영상을 통해 참고해주세요~!