
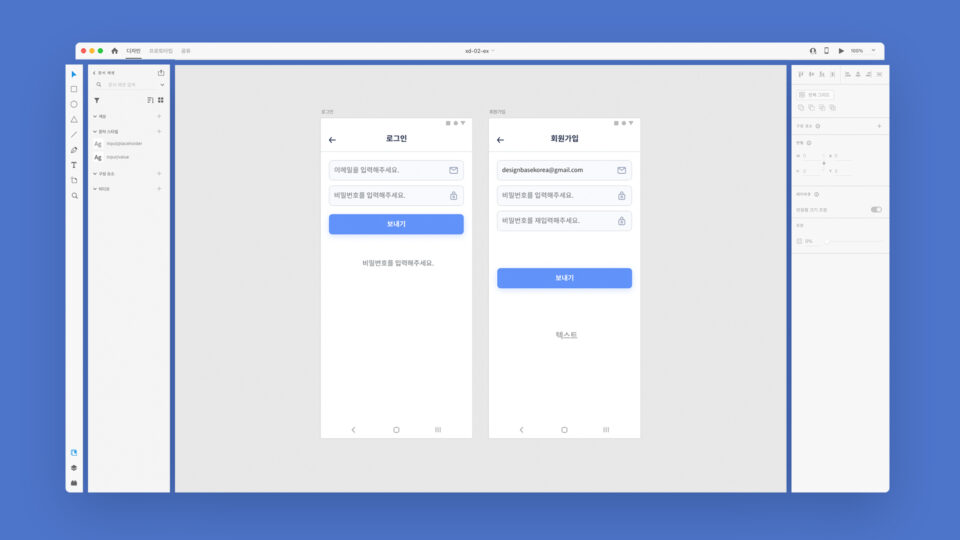
XD 인터페이스에 대해 배워볼게요. XD도 과거와 다르게 많은 기능을 제공하고 있습니다. Xd를 스케치, 피그마와 비교해 보자면 프로젝트 규모가 작고 이미지 편집이 병행되어야 하는 상세페이지 같은 경우에 빠르고 효율적으로 할 수 있는 툴입니다. 어떤 기능이 어디에 있는지 하나하나 살펴보도록 할게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.





