안녕하세요! 이번 강좌에서는 피그마의 라이브러리 스왑 기능을 활용하는 방법을 알아보겠습니다.
디자인 시스템을 피그마 라이브러리로 만들어 템플릿에 적용했지만, 새로운 컬러 또는 타이포그래피 라이브러리를 만들어야 하는 경우가 있을 수 있습니다. 이럴 때 스왑 기능을 활용하면 기존 라이브러리를 간편하게 대체할 수 있습니다.
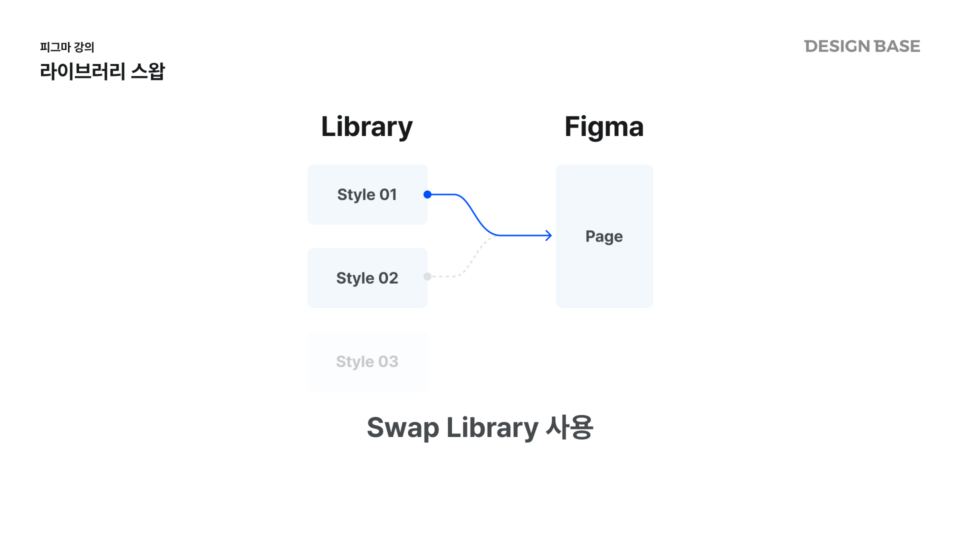
라이브러리 스왑 기능 개요

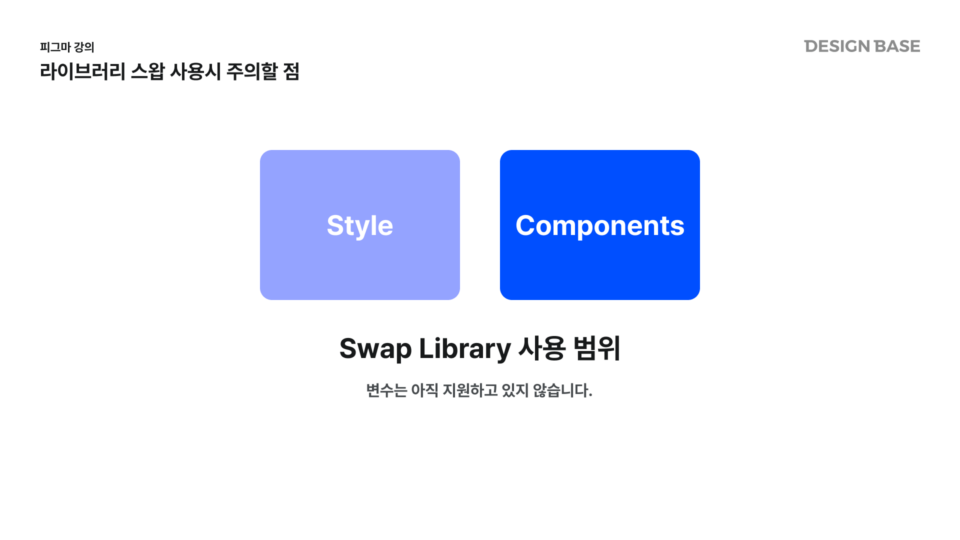
활용 시 주의할 점
- 스왑 가능한 요소: 현재 스왑 기능은 컴포넌트와 스타일에 적용되며, 변수 스왑은 지원되지 않음. 향후 업데이트가 기대됩니다.
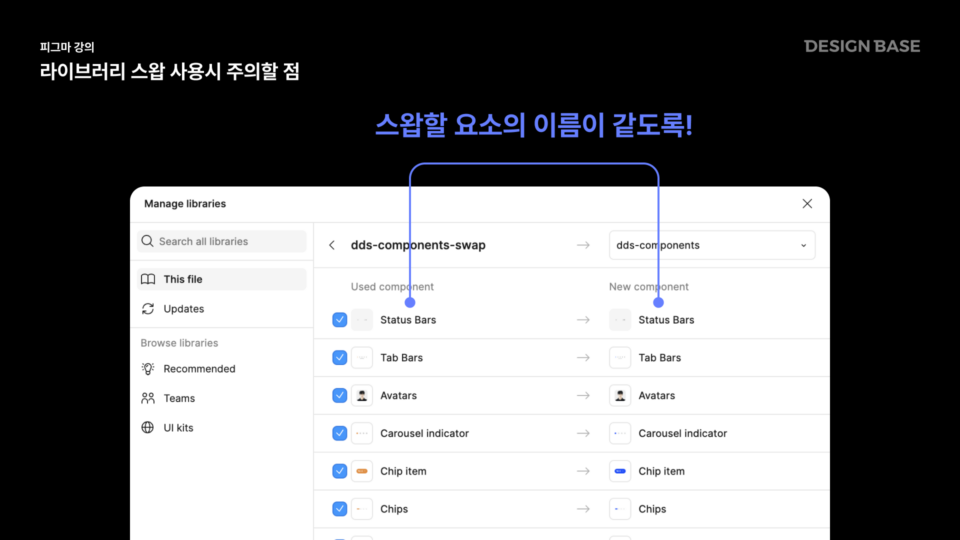
- 네이밍 일관성 유지: 기존 스타일과 동일한 네이밍을 사용하면 자동 매칭이 원활하게 이루어집니다.
- 스타일 유지 확인: 컴포넌트 교체 시 스타일이 유지되는지 반드시 체크해야 합니다.
- 디자인 QA 진행: 라이브러리 변경 후 전체적인 디자인을 검토하여 오류를 방지합니다.


새로운 컴포넌트 라이브러리 생성하기
기존에 있던 컴포넌트 라이브러리를 복제하고, 새로운 스타일을 적용해보겠습니다. 저는 미리 만들어놓은 예제를 통해 설명해드릴게요.
컬러 및 타이포그래피 변경
- 컬러를 변경하여 새로운 라이브러리 연결
- 타이포그래피를 변경하여 새로운 스타일 적용
새 타이포그래피 라이브러리 생성
- 폰트 크기 조정: 전체적인 폰트 크기 키우기
- 폰트 패밀리 변경: Pretendard → NanumSquareOTF
중요: 새롭게 생성한 파일도 라이브러리로 퍼블리싱해야 스왑 기능을 사용할 수 있습니다.
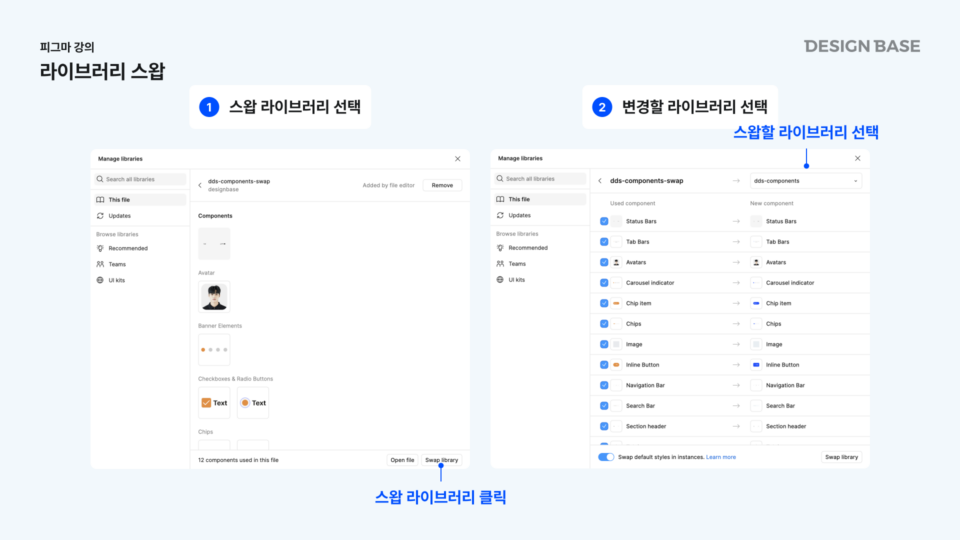
라이브러리 스왑 기능 사용하기
기존 템플릿에서 새로운 타이포그래피 라이브러리로 교체하는 방법을 알아보겠습니다.

1. 라이브러리 패널에서 Swap Library 선택
- 기존에 연결된 라이브러리를 변경할 수 있습니다.
- 예를 들어,
dds-typography를 선택한 후 우측 하단의 “Swap Library” 버튼을 클릭합니다.
2. 새로운 타이포그래피 라이브러리 선택
- 새로운 라이브러리(예:
dds-typography-swap)를 선택하여 기존 스타일을 대체합니다. - 업데이트할 항목이 없으면 “업데이트할 항목 없음”이 표시되고, 가능하면 교체 가능한 요소가 표시됩니다.
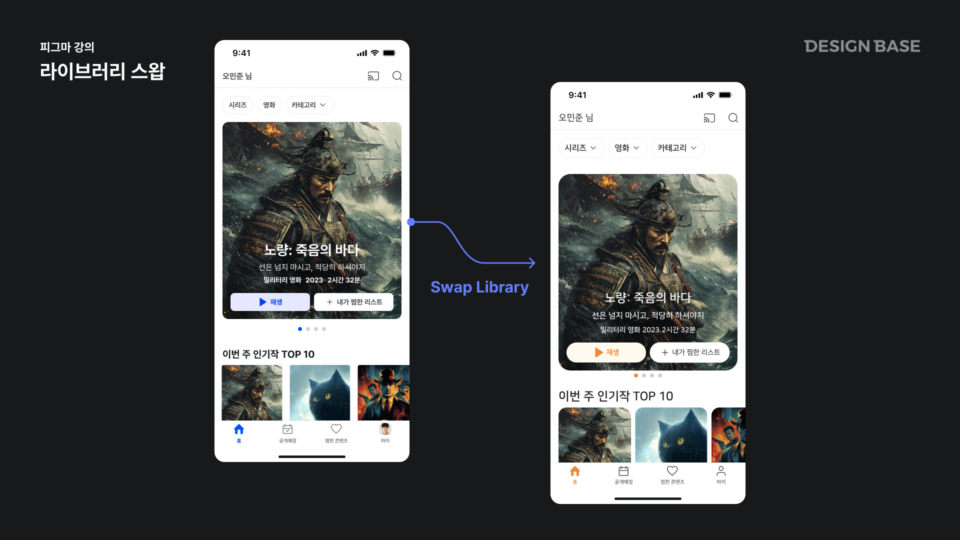
템플릿 파일에서 컴포넌트 스왑

새로운 스타일의 컴포넌트 라이브러리를 만들었으니, 기존 템플릿에서도 라이브러리 스왑 기능을 적용해봅시다. 기존 템플릿을 복제 후 새로운 라이브러리를 적용하여 업데이트합니다.