
안녕하세요. 이번에는 디자인시스템 중 타이포그래피에 대한 라이브러리 생성하는 걸 다뤄볼게요. 이번 예제로는 변수와 텍스트 스타일을 같이 활용해 볼 예정입니다.
1. 변수 등록하기
피그마에서는 변수 기능을 활용하여 타이포그래피 관련 속성을 효율적으로 관리할 수 있습니다.
먼저, 새로운 변수 컬렉션(Variable Collection)을 생성한 후 타이포그래피 관련 변수를 설정합니다. 폰트 크기는 숫자(Number) 타입으로 정의하고, 가독성을 고려하여 적절한 행간 값을 설정합니다. 폰트 두께는 문자열(String) 타입으로 설정하며, Regular, Medium, Bold 등 다양한 값을 사용할 수 있습니다. 또한, 폰트 패밀리는 사용하고자 하는 폰트 이름을 문자열로 등록하여 손쉽게 관리할 수 있습니다.
이제 변수 컬렉션을 완성했으니, 이를 활용하여 텍스트 스타일을 등록하는 과정으로 넘어가겠습니다.
2. 피그마에서 텍스트 스타일 등록하기
텍스트 스타일(Text Styles)은 디자인 시스템에서 일관된 타이포그래피를 유지하는 중요한 요소입니다.
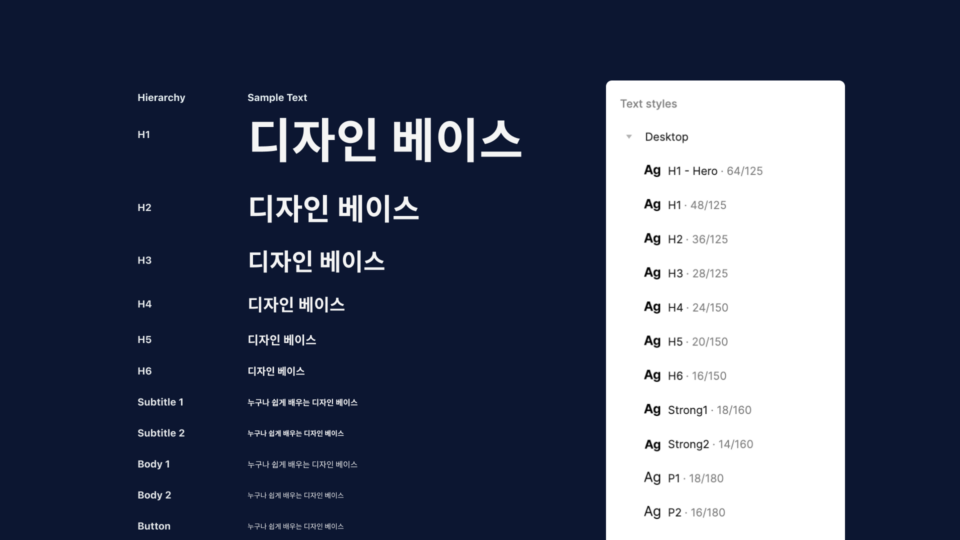
텍스트 스타일을 등록하기 위해서는 Headline, Subhead, Body, Label, Caption 등 다양한 스타일을 정의해야 합니다. 각 스타일에는 폰트 크기, 행간, 폰트 두께, 폰트 패밀리 변수를 연결하여 통합적인 관리가 가능하도록 설정합니다.
기존에 생성한 변수 컬렉션에서 폰트 크기, 행간, 두께, 패밀리 값을 각각 매칭하여 연결하면, 변수를 수정할 때 전체 디자인 시스템의 타이포그래피가 자동으로 업데이트됩니다. 마지막으로 텍스트 스타일을 저장한 후, 디자인 시스템 라이브러리로 퍼블리시하여 팀원들과 공유할 수 있습니다.
이번 강의에서는 피그마에서 타이포그래피 변수를 활용하는 방법과 텍스트 스타일을 등록하고 활용하는 과정을 살펴보았습니다. 이제 변수와 텍스트 스타일을 조합하여 디자인 시스템을 보다 체계적으로 관리할 수 있습니다. 이를 활용하면 유지보수가 쉬워지고, 다양한 프로젝트에서도 일관된 타이포그래피를 적용할 수 있습니다.





