
안녕하세요. 이번에는 피그마 변수를 활용해서 컬러 시스템을 라이브러리로 구축해보겠습니다. 컬러는 시각적 위계 구조와 접근성을 반영하여 UI에 사용될 컬러 모음을 변수로 등록하여 효율적으로 관리할 수 있습니다.
컬러의 기본 개념이 궁금하신 분들은 UX/UI 디자인 강의의 컬러 개념 파트를 참고해주세요.
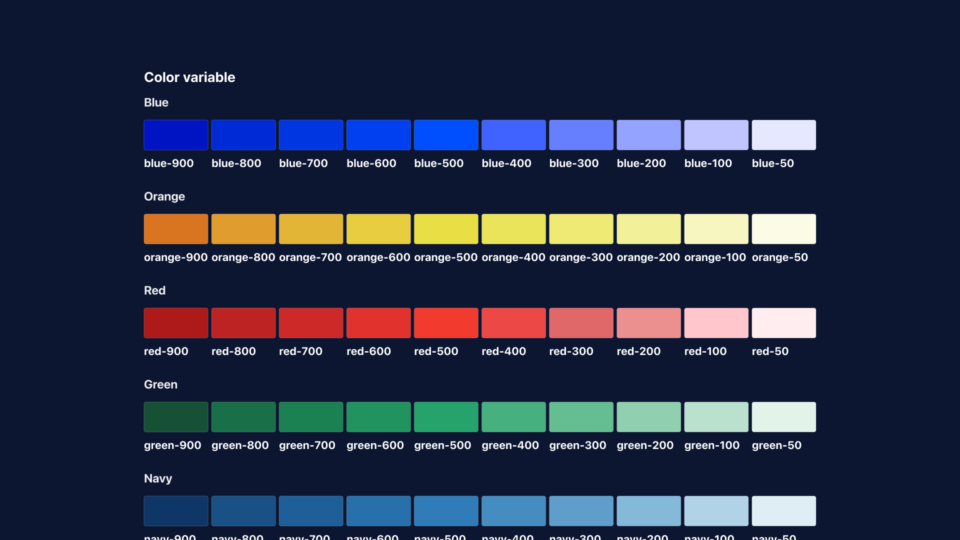
컬러 변수 사용 예시
- 주색 (Primary Color), 보조색 (Secondary Color), 중성색 (Neutral Color) 등을 변수로 등록
- 텍스트, 배경, 구분선 등에 적용하여 디자인 시스템을 일관성 있게 유지
- 변수를 활용하면 컬러 변경 시 한 번의 수정으로 전체 UI에 적용 가능
상황에 맞는 토큰 값 적용
고급 강의에서 디자인 토큰(Design Token)에 대해 간략히 다룬 적이 있습니다. 디자인 토큰에는 컬러, 폰트, 간격 등 다양한 속성을 관리할 수 있습니다. 이번 강의에서는 피그마에서 제공하는 변수 기능을 이용해 컬러 시스템 구축에 초점을 맞추겠습니다.
토큰 사용 설명
컬러 토큰을 효과적으로 관리하기 위해 글로벌 토큰(Global Token)과 Alias Token을 활용할 수 있습니다.
1. 글로벌 토큰 (Global Token)
- 기본 컬러 값을 설정 (예:
blue-800,red-600등)
2. Alias Token (별칭 토큰)
- 글로벌 토큰을 연결하여 관리
- 예를 들어,
accent-color라는 alias 토큰을blue-800으로 설정하고, UI에서는accent-color를 사용하면 나중에 쉽게 변경 가능
예시:
- 버튼의 색상을
blue-800으로 설정하는 것이 아니라accent-color로 지정- 나중에
accent-color를red-800으로 변경하면 버튼 UI의 모든 색상이 자동 변경
3. Component-Specific Token (컴포넌트 전용 토큰)
- 특정 컴포넌트에서만 사용될 컬러를 별도로 등록
- 예를 들어,
button-background토큰을 생성하여 버튼의 배경색을 관리
간단한 컬러 토큰 예시
Alias Token 적용 사례
- 버튼에
accent-color를 적용 accent-color를blue-800에서red-800으로 변경accent-color가 적용된 모든 UI 요소가 자동으로 업데이트됨
다른 예시
컬러 토큰은 버튼, 디바이더, 텍스트, 아이콘 등 UI 요소에 활용될 수 있습니다. 이렇게 하면 시각적 위계 구조와 접근성을 반영한 통일된 컬러 시스템을 구축할 수 있습니다.
컬러 변수를 다 등록했다면, 이제 라이브러리로 배포를 해야겠죠?!





