
이번 영상에서는 Creatie.ai의 강력한 기능들을 활용해 OTT 앱 UI를 제작하는 실습을 진행합니다. 위자드를 활용한 페이지 제작, 리소스를 활용한 버튼과 리스트 추가, Replace 기능으로 폰트 스타일 변경, Audit 기능으로 스타일을 일괄 적용하며 효율적으로 디자인하는 과정을 보여드립니다. 또한, 다양한 시안을 빠르게 제작하고 스타일 가이드를 생성해 개발자와 협업하는 방법도 다룹니다. Creatie.ai의 도구들을 실전에서 활용하며 UI 제작을 더 빠르고 간편하게 완성해보세요.
예제 파일 04 : https://creatie.ai/goto/EZA6Nyim?page_id=0:0&file=143067347544843

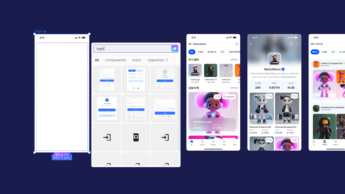
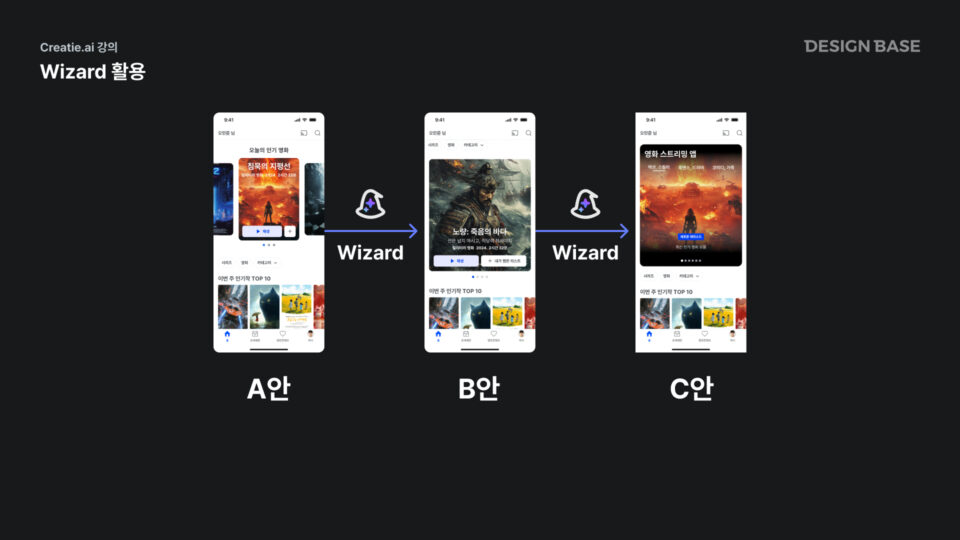
위자드를 활용한 시안 제작
Creatie.ai의 위자드(Wizard) 기능은 다양한 스타일의 시안을 빠르게 제작할 수 있는 강력한 도구입니다. A안, B안, C안과 같은 다중 스타일 시안을 제작할 때 특히 유용합니다.

우선, A안을 기반으로 새로운 시안을 만들어 봅니다. 기존 화면을 복제한 후, 위자드를 사용해 각 페이지에 필요한 추가 요소를 삽입합니다. 예를 들어, 홈 화면에서는 히어로 배너를 추가하고, 검색 결과 페이지에서는 영화 리스트와 슬라이드 UI를 적용합니다. 이렇게 생성된 요소들은 기존 스타일(A안)에 맞게 폰트, 색상, 크기 등을 간단히 수정하면 일관성을 유지할 수 있습니다.
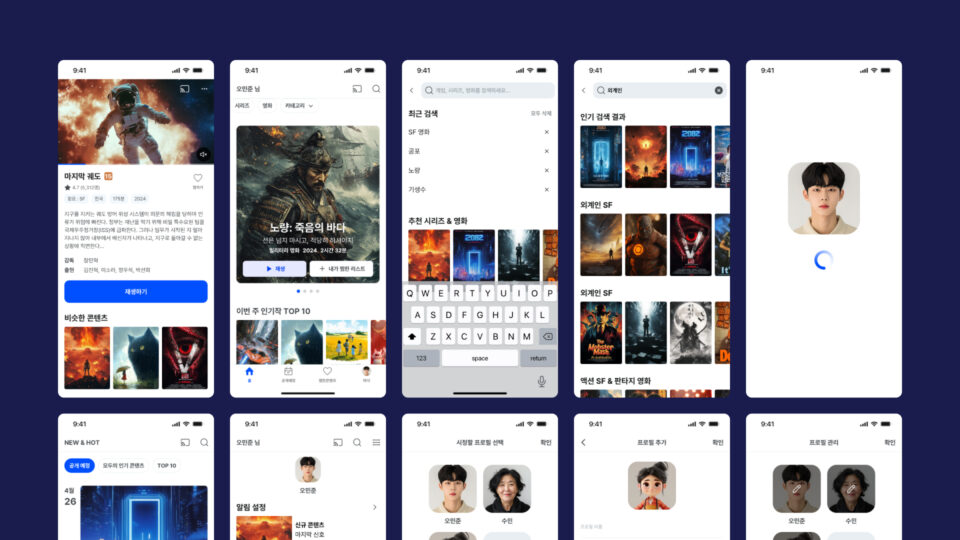
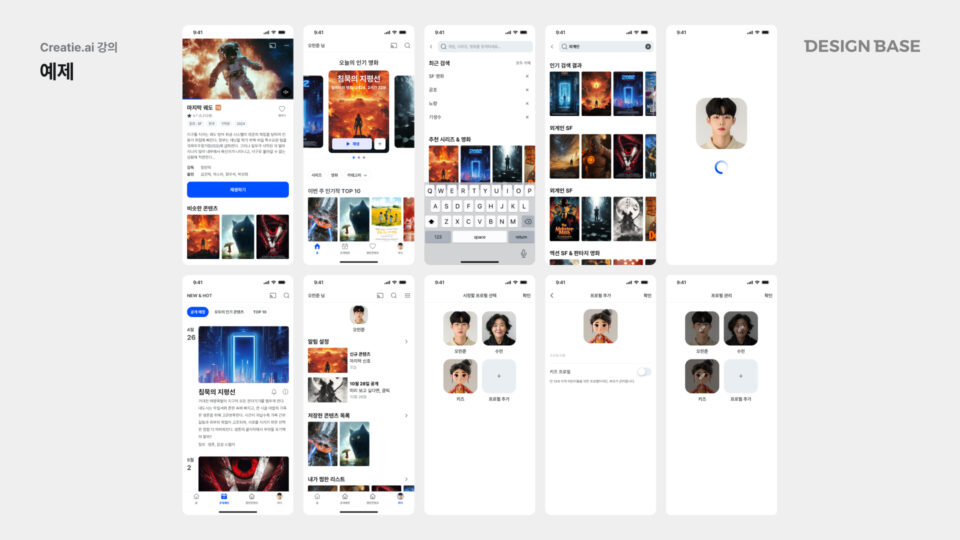
실습에서는 OTT UI의 홈 화면에 히어로 배너와 영화 추천 목록을 추가하고, 검색 결과 페이지에는 영화 리스트와 슬라이드 UI를 구성합니다. 영화 상세 페이지에는 리소스를 활용해 재생 버튼을 추가하고, 갤러리 형식의 이미지와 상세 설명 리스트를 배치합니다.
리소스 활용
Creatie.ai는 사전에 설정된 컴포넌트와 스타일 리소스를 활용해 디자인 효율성을 극대화할 수 있습니다. OTT 예제에는 텍스트 스타일, 컬러 스타일, 주요 컴포넌트가 미리 설정되어 있어, 이를 재사용함으로써 작업 시간을 절약할 수 있습니다.
리소스를 활용해 자주 사용되는 버튼, 카드, 아이콘 등을 컴포넌트로 연결하고, 이를 필요한 페이지에 배치합니다. 예를 들어, 영화 상세 페이지에 적합한 재생 버튼을 리소스에서 찾아 추가하거나, 텍스트와 컬러 스타일을 일관되게 적용해 디자인의 통일성을 유지합니다.
Replace를 활용한 폰트 및 스타일 일괄 변경
Replace 기능은 프로젝트 내 전체 디자인에서 폰트, 둥글기 값, 색상 등을 일괄적으로 변경할 수 있는 도구로, 스타일 수정 시 매우 유용합니다.
OTT UI 전체에 걸쳐 폰트를 브랜드 아이덴티티에 맞게 변경하거나, 버튼과 카드의 모서리 둥글기 값을 통일해 깔끔하고 일관된 디자인을 연출합니다. 이렇게 변경된 스타일은 프로젝트 전반에 즉시 반영되어 수정 작업 시간을 크게 단축할 수 있습니다.
Audit 기능을 활용한 디자인 검토
Audit 기능은 프로젝트 디자인을 자동으로 점검하고, 누락된 스타일을 연결하며, 접근성을 확인하는 데 도움을 줍니다. Audit 실행 후 텍스트, 컬러, 스트로크 등이 스타일에 제대로 연결되지 않은 부분을 확인하고, Apply 버튼으로 자동 연결합니다. 또한, 텍스트 대비 비율이나 폰트 크기가 접근성 기준을 충족하는지도 검사할 수 있어 디자인의 품질을 높이는 데 유용합니다.
스타일 가이드 생성 및 공유
디자인 작업이 완료되면, 스타일 가이드를 생성하여 개발자와 공유합니다. 완료된 시안을 선택하고 Style Guide 생성 버튼을 클릭하면, 텍스트 스타일, 컬러 팔레트, 간격 정보 등이 포함된 스타일 가이드가 자동으로 만들어집니다. 이를 통해 디자인의 규칙성을 명확히 하고, 협업을 위한 기반을 마련할 수 있습니다.
이후 Share 버튼을 통해 디자인 파일을 개발자에게 공유하고, Dev Mode를 활성화해 스타일 가이드와 컴포넌트 스펙을 제공하면 핸드오프 과정이 매끄럽게 진행됩니다.