
이번에는 피그마의 인터페이스를 살펴보는 시간입니다. 처음부터 모든 기능을 깊게 파고드는 것이 아니라, 피그마를 처음 실행했을 때 보이는 화면들을 통해 전체적으로 툴을 한번 살펴보는 시간을 가져볼게요.
마치 심장 마사지 하듯이 피그마를 살펴보다보면 나중에 기능별로 상세하게 다룰 때는 반복 노출의 마법을 경험하며 더 쉽게 느껴질 겁니다.
왜 인터페이스를 배워야 할까?
피그마 인터페이스를 처음부터 익히는 이유는 디자이너들이 툴 사용에 익숙해지도록 돕기 위해서입니다. 작업 중 툴의 위치나 기능에 대한 막연한 불안감을 없애고, 반복 노출로 인해 작업 환경이 친근해지도록 합니다.

피그마 인터페이스의 주요 구성 요소
1. 툴 목록 화면
피그마를 실행하면 Recents, Drafts, Favorite files, Teams와 같은 툴 목록 페이지가 먼저 나타납니다.
- Recents: 최근에 사용한 파일
- Drafts: 시안 작업 파일 목록
- Favorite files: 즐겨찾기한 파일. 파일 우측의 별 아이콘을 클릭하면 추가할 수 있습니다.
- Teams: 팀플랜 사용자용 페이지. 특정 스타일과 컴포넌트를 다른 파일에서 재활용할 수 있는 기능 제공.
2. 새 파일 생성
- New Design File: 새 디자인 파일을 생성하는 버튼.
- Import File: 기존 피그마 파일(.figma)을 불러올 때 사용.
3. 커뮤니티
피그마 커뮤니티는 디자인 리소스와 플러그인을 공유하며, 다른 디자이너의 작업물을 참고할 수 있는 플랫폼입니다. 다운로드한 에셋을 활용하여 작업 속도를 높일 수 있습니다.
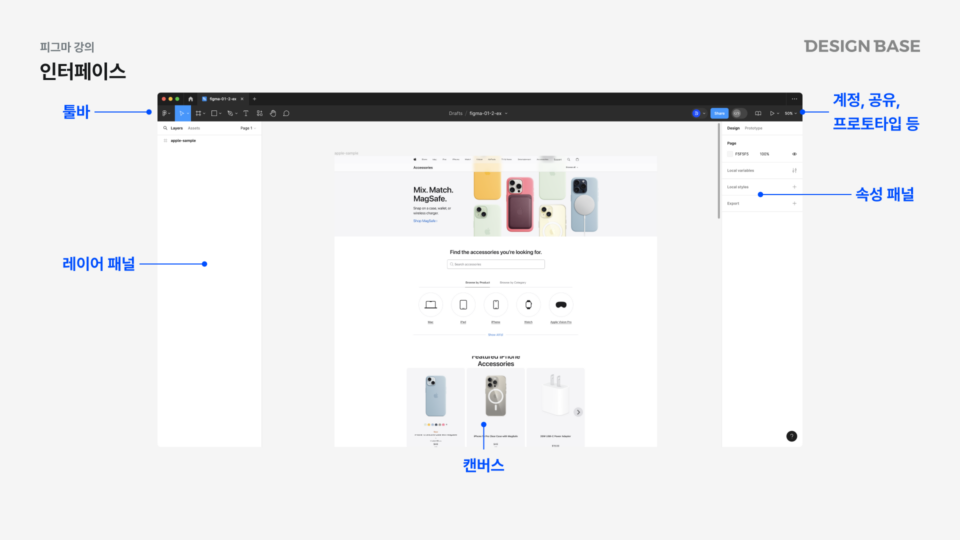
피그마 작업 화면 구성 요소
1. 메뉴바와 툴바
- 메뉴바: 기능을 카테고리별로 묶어 제공하며, 자주 사용하는 명령어를 찾기 쉽게 정리.
- 툴바: 도형 삽입, 텍스트 작성, 펜툴, 핸드툴, 코멘트 등 다양한 도구 제공.
팁: 무브툴과 핸드툴은 단축키로 사용하세요.
- 무브툴: 기본 상태
- 핸드툴:
Space키를 누른 상태에서 마우스 드래그
2. 중앙 패널
- 파일명 클릭 시 복제, 이름 변경, 내보내기 가능.
- View-only 공유 상태일 경우, 편집 도구는 비활성화됨.
3. 우측 상단
- 페이지를 보고 있는 유저 정보, 작업 화면 배율, 그리드 및 자 설정.
- 배율 단축키:
- 확대:
Cmd++ - 축소:
Cmd+- - 100%:
Cmd+0
- 확대:
4. 좌측 패널
- 레이어: 디자인 파일의 계층 구조.
- 에셋: 자주 사용하는 컴포넌트와 스타일 저장.
- 페이지: 프로젝트의 구조를 효율적으로 나눌 수 있는 기능.
5. 캔버스
디자인 작업의 중심 영역으로, 프레임 생성과 배경색 설정이 가능합니다.
6. 우측 패널: 속성값 조절창
- Design 탭: 위치, 크기, 색상, 효과 등 설정.
- Prototype 탭: 프로토타이핑 및 인터랙션 설정.
- Inspect 탭: 개발자가 확인할 수 있는 코드 및 스타일 가이드.
피그마 주요 기능 요약
1. 정렬
오브젝트의 위치를 정리하고 간격을 조절할 수 있는 필수 기능.
2. Auto Layout
프레임 내 오브젝트를 일정한 간격으로 정렬하고, 반응형 디자인을 구현할 수 있습니다.
3. Layout Grid
디자인의 정렬과 배치를 돕는 그리드 설정.
4. Constraints
오브젝트의 위치와 크기를 부모 프레임에 고정하거나 조절.
5. Export
Make Exportable옵션을 사용하여 다양한 해상도와 형식으로 파일 출력.- 지원 포맷: PNG, SVG, PDF 등.





