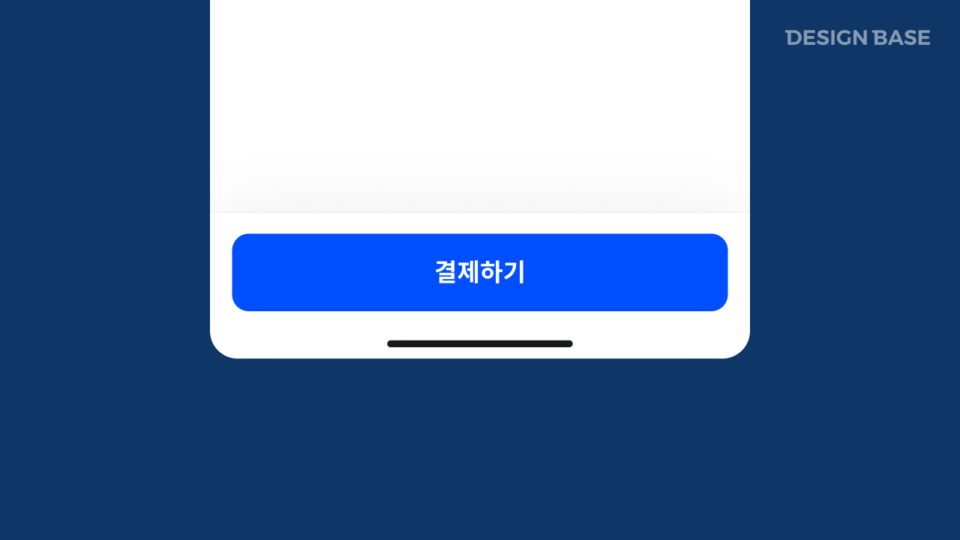
CTA(Call to Action)는 웹사이트, 앱, 광고에서 사용자가 특정 행동을 취하도록 유도하는 설계 기술입니다. CTA는 보통 버튼이나 링크 형태로 나타나며, “구매하기”, “더 알아보기”, “가입하기”와 같은 강력한 동사를 사용하여 사용자의 행동을 유도합니다. 이러한 행동 유도 문구는 사용자에게 명확한 지침을 제공하고, 웹사이트나 앱에서 원하는 목표를 달성하는 데 중요한 역할을 합니다.
CTA의 중요성
웹사이트나 앱의 목표는 사용자가 정보를 찾고, 제품을 구매하고, 서비스를 이용하도록 유도하는 것입니다. CTA는 이 목표를 달성하기 위한 핵심 도구입니다. 잘 설계된 CTA는 사용자 경험을 향상시키며, 사용자가 웹사이트에서 원하는 작업을 쉽게 수행할 수 있도록 도와줍니다. 예를 들어, 온라인 쇼핑몰에서 “장바구니에 추가” 또는 “지금 구매하기”와 같은 CTA 버튼은 사용자가 제품 구매 과정을 쉽게 진행할 수 있게 돕습니다.
CTA의 사용 예시
CTA는 다양한 형태로 웹사이트나 앱에 적용될 수 있습니다. 여기 몇 가지 대표적인 예시가 있습니다.
| 예시 | 설명 |
|---|---|
| “구매하기” | 제품 페이지에서 사용자가 바로 구매로 이동할 수 있게 유도합니다. |
| “무료 체험 시작” | 소프트웨어나 서비스의 무료 체험을 제공하여 사용자에게 서비스를 경험하게 합니다. |
| “더 알아보기” | 서비스나 제품에 대한 추가 정보를 제공하여 사용자의 관심을 끌어냅니다. |
| “뉴스레터 구독” | 뉴스레터 구독을 유도하여 장기적인 사용자와의 관계를 형성합니다. |

CTA 설계 시 주의사항
- 명확하고 눈에 띄는 디자인
CTA는 사용자에게 명확한 메시지를 전달하고, 시각적으로 눈에 띄도록 디자인되어야 합니다. 버튼의 크기, 색상, 텍스트 스타일을 통해 주목도를 높이고, 사용자가 쉽게 알아볼 수 있도록 해야 합니다. - 적절한 위치 배치
CTA는 사용자가 주요 작업을 수행할 수 있는 위치에 배치해야 합니다. 보통 페이지의 상단, 중간 또는 하단에 배치하는 것이 효과적이며, 사용자가 스크롤할 때도 쉽게 접근할 수 있는 위치를 고려해야 합니다. - 명확한 동작 유도
CTA는 사용자에게 명확하고 구체적인 동작을 유도해야 합니다. 예를 들어, “더 알아보기”와 같이 애매모호한 텍스트보다는 “지금 바로 구매하세요”와 같은 강력한 행동 동사를 사용하면 사용자에게 더욱 강력한 메시지를 전달할 수 있습니다. - 웹사이트 또는 앱 목표와 연관된 CTA
CTA는 웹사이트 또는 앱의 주요 목표와 일치해야 합니다. 예를 들어, 쇼핑몰의 목표가 제품 판매라면 “지금 구매하기”와 같은 CTA가 적합하고, 콘텐츠 구독 사이트라면 “뉴스레터 구독”과 같은 CTA가 효과적입니다.
CTA(Call to Action)란?
CTA(Call to Action)는 웹사이트, 앱, 광고에서 사용자가 특정 행동을 취하도록 유도하는 설계 기술입니다. CTA는 보통 버튼이나 링크 형태로 나타나며, “구매하기”, “더 알아보기”, “가입하기”와 같은 강력한 동사를 사용하여 사용자의 행동을 유도합니다. 이러한 행동 유도 문구는 사용자에게 명확한 지침을 제공하고, 웹사이트나 앱에서 원하는 목표를 달성하는 데 중요한 역할을 합니다.
CTA의 중요성
웹사이트나 앱의 목표는 사용자가 정보를 찾고, 제품을 구매하고, 서비스를 이용하도록 유도하는 것입니다. CTA는 이 목표를 달성하기 위한 핵심 도구입니다. 잘 설계된 CTA는 사용자 경험을 향상시키며, 사용자가 웹사이트에서 원하는 작업을 쉽게 수행할 수 있도록 도와줍니다. 예를 들어, 온라인 쇼핑몰에서 “장바구니에 추가” 또는 “지금 구매하기”와 같은 CTA 버튼은 사용자가 제품 구매 과정을 쉽게 진행할 수 있게 돕습니다.
CTA의 사용 예시
CTA는 다양한 형태로 웹사이트나 앱에 적용될 수 있습니다. 여기 몇 가지 대표적인 예시가 있습니다:
| 예시 | 설명 |
|---|---|
| “구매하기” | 제품 페이지에서 사용자가 바로 구매로 이동할 수 있게 유도합니다. |
| “무료 체험 시작” | 소프트웨어나 서비스의 무료 체험을 제공하여 사용자에게 서비스를 경험하게 합니다. |
| “더 알아보기” | 서비스나 제품에 대한 추가 정보를 제공하여 사용자의 관심을 끌어냅니다. |
| “뉴스레터 구독” | 뉴스레터 구독을 유도하여 장기적인 사용자와의 관계를 형성합니다. |
CTA 설계 시 주의사항
- 명확하고 눈에 띄는 디자인
CTA는 사용자에게 명확한 메시지를 전달하고, 시각적으로 눈에 띄도록 디자인되어야 합니다. 버튼의 크기, 색상, 텍스트 스타일을 통해 주목도를 높이고, 사용자가 쉽게 알아볼 수 있도록 해야 합니다. - 적절한 위치 배치
CTA는 사용자가 주요 작업을 수행할 수 있는 위치에 배치해야 합니다. 보통 페이지의 상단, 중간 또는 하단에 배치하는 것이 효과적이며, 사용자가 스크롤할 때도 쉽게 접근할 수 있는 위치를 고려해야 합니다. - 명확한 동작 유도
CTA는 사용자에게 명확하고 구체적인 동작을 유도해야 합니다. 예를 들어, “더 알아보기”와 같이 애매모호한 텍스트보다는 “지금 바로 구매하세요”와 같은 강력한 행동 동사를 사용하면 사용자에게 더욱 강력한 메시지를 전달할 수 있습니다. - 웹사이트 또는 앱 목표와 연관된 CTA
CTA는 웹사이트 또는 앱의 주요 목표와 일치해야 합니다. 예를 들어, 쇼핑몰의 목표가 제품 판매라면 “지금 구매하기”와 같은 CTA가 적합하고, 콘텐츠 구독 사이트라면 “뉴스레터 구독”과 같은 CTA가 효과적입니다.
CTA 디자인 팁
- 시각적인 대비 강화: CTA 버튼의 색상은 배경색과 대조를 이루어 눈에 잘 띄어야 합니다. 예를 들어, 웹사이트가 파란색 계열이라면 CTA 버튼은 빨간색이나 노란색으로 배치하여 주목도를 높일 수 있습니다.
- 행동 유도 텍스트 사용: “여기를 클릭하세요”와 같은 모호한 문구보다는 “지금 구매하기”와 같이 구체적이고 행동을 유도하는 텍스트를 사용합니다.
- 사이즈와 여백: CTA 버튼은 다른 요소들과 적절히 구분되어야 하며, 여백을 통해 강조되도록 합니다. 버튼이 너무 작으면 사용자들이 알아차리기 어렵기 때문에 적절한 크기를 유지해야 합니다.