
이번에는 워드프레스에서 제공하는 커스텀 필드가 뭔지 알아보고, 어드민에서 직접 작성해서, 실제 웹사이트에 노출시키는 방법을 배워보도록 할게요. 커스텀 필드란, 포스트, 페이지, 사용자 정의 포스트 유형 등과 관련된 추가 메타데이터를 저장하는 데 사용되는 키-값의 쌍입니다. 예를 들면, 채널명, 디자인 베이스 와 같은 것이죠. 이 키값만 알면, value 값을 불러올 수 있는 거예요. 이 기능을 알면 웹사이트 내에 다양한 정보를 추가하여 훨씬 자유롭게 구성할 수 있겠죠?
커스텀 필드란?
커스텀 필드는 포스트, 페이지, 사용자 정의 포스트 유형에 추가적인 메타데이터를 저장하는 키-값 쌍입니다. 예를 들어, 특정 채널명이나 디자인베이스와 같은 정보를 저장할 수 있습니다. 이를 통해 웹사이트에 다양한 정보를 자유롭게 추가할 수 있습니다.

커스텀 필드 설정 방법
커스텀 필드 메뉴 활성화: 워드프레스 관리자 화면에서 글 편집 화면으로 이동하여 상단의 화면 옵션에서 “커스텀 필드”를 활성화합니다. 이후 하단에서 키와 값을 입력할 수 있습니다.
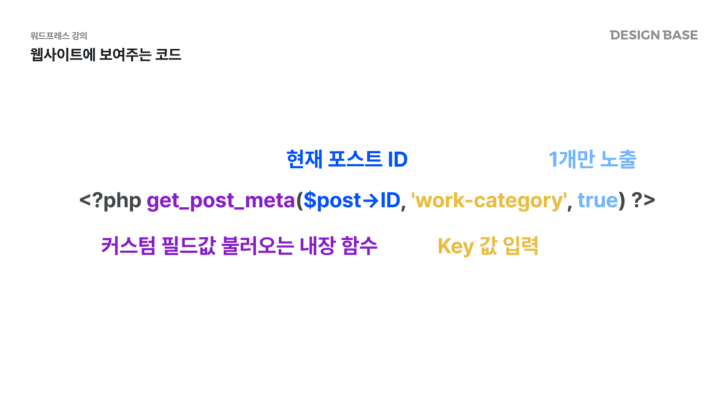
특정 커스텀 필드 출력 방법
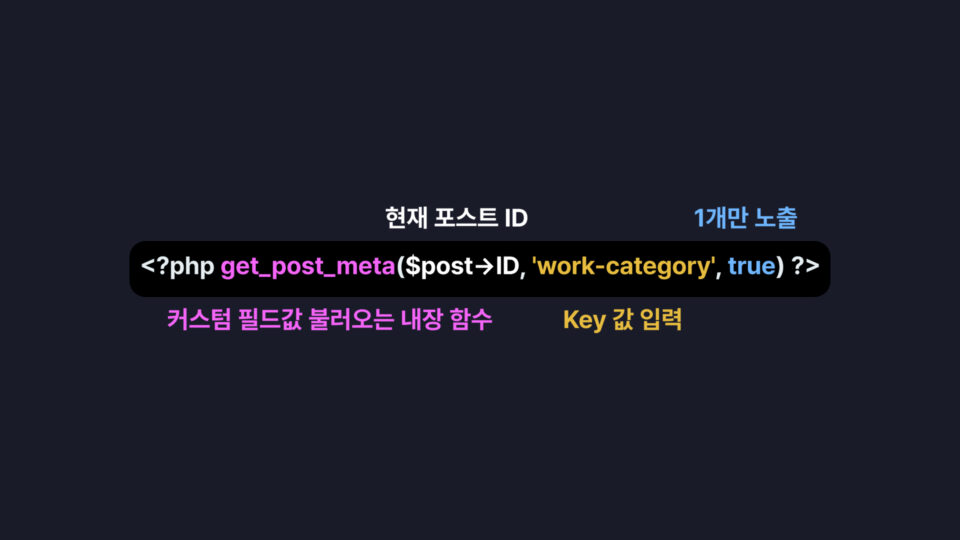
다음 코드를 사용하여 웹사이트에 특정 커스텀 필드의 값을 출력할 수 있습니다.

<?php echo get_post_meta($post->ID, 'di_name', true); ?>HTML 태그와 결합
HTML 태그와 결합하여 출력할 수도 있습니다.
<?php echo '<span class="di-name">' . get_post_meta($post->ID, 'di_name', true) . '</span>'; ?>데이터 존재 여부 확인 후 출력
커스텀 필드에 데이터가 있는지 확인하고, 있을 경우에만 출력합니다.
<?php
$diname = get_post_meta($post->ID, 'di_name', true);
if ($diname) { ?>
<span class="a-position"><?php echo $diname; ?></span>
<?php } ?>
또는 여러 개의 커스텀 필드를 한 번에 체크하고 출력할 수 있습니다.
<?php
$workClient = get_post_meta($post->ID, 'work-client', true);
$workDate = get_post_meta($post->ID, 'work-date', true);
$workCategory = get_post_meta($post->ID, 'work-category', true);
?>
<?php echo ($workClient ? '<span class="customfield">Client: ' . $workClient . '</span>' : ''); ?>
<?php echo ($workDate ? '<span class="customfield">Project Date: ' . $workDate . '</span>' : ''); ?>
<?php echo ($workCategory ? '<span class="customfield">' . $workCategory . '</span>' : ''); ?>
이러한 방법을 통해 워드프레스 사이트에 커스텀 필드를 활용하여 다양한 정보를 효과적으로 추가하고 표시할 수 있습니다.