
이번 영상에서는 워드프레스 내에서 템플릿을 만들 때 꼭 알아야 할 위계 질서에 대한 규칙이 있습니다. 위계 질서에 따라 php 파일이 어떤 페이지에 적용되어서 뜨는지 정할 수 있습니다. 이 개념을 익혀야 해당 테마 내에 커스터마이징 해야 할 템플릿 파일을 결정하는 데 도움이 됩니다.
워드프레스에서 계층(Hierarchy)이란?
워드프레스에서 템플릿 계층(Template Hierarchy)은 워드프레스가 특정 페이지를 렌더링할 때 어떤 템플릿 파일을 사용할지 결정하는 규칙을 말합니다. 이 규칙을 이해하면 테마 내에서 필요한 템플릿 파일을 정확히 수정하거나 생성할 수 있습니다.

Hierarchy 기본 원칙
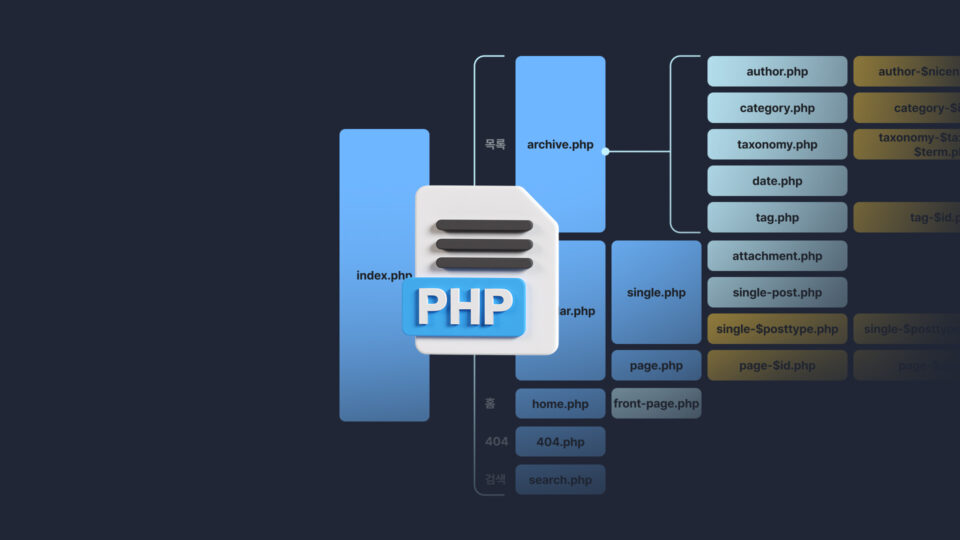
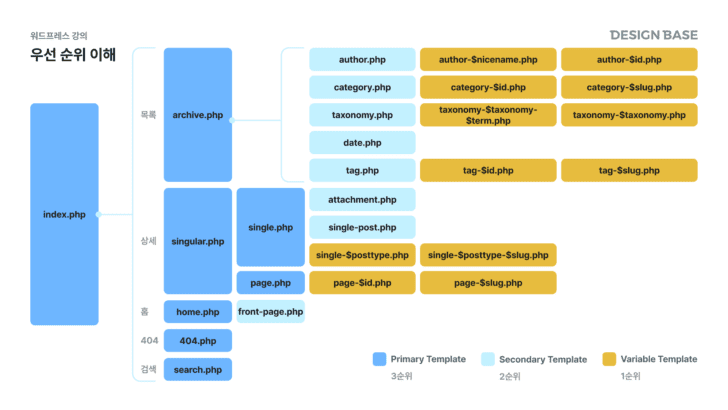
기본적으로 워드프레스는 index.php 파일을 사용하여 페이지를 렌더링합니다. 그러나 특정 템플릿 파일이 존재하면 해당 파일을 우선적으로 사용합니다. 우선순위를 이해할 필요가 있습니다. 오른쪽으로 갈수록 우선 순위가 높습니다.
- Primary Template : 3순위
- Secondary Template : 2순위
- Variable Template : 1순위

템플릿 파일의 우선순위
다음은 각 페이지 유형에 대해 워드프레스가 템플릿 파일을 선택하는 우선순위입니다.
카테고리 페이지 예시
- 카테고리 슬러그와 일치하는 템플릿 파일
- 예:
category-unicorns.php
- 예:
- 카테고리 ID와 일치하는 템플릿 파일
- 예:
category-4.php
- 예:
- 일반 카테고리 템플릿 파일
category.php
- 일반 아카이브 템플릿 파일
archive.php
- 기본 템플릿 파일
index.php
예시 설명
방문자가 http://example.com/blog/category/your-cat/ 페이지를 방문하면 워드프레스는 현재 테마 디렉토리에서 다음과 같은 순서로 템플릿 파일을 찾습니다.
category-your-cat.php(카테고리 슬러그와 일치하는 파일)category-4.php(카테고리 ID와 일치하는 파일)category.php(일반 카테고리 템플릿 파일)archive.php(일반 아카이브 템플릿 파일)index.php(기본 템플릿 파일)
이처럼, 만약 category-your-cat.php처럼 특정 카테고리에 맞는 페이지를 다르게 하고 싶을 때 사용하면 됩니다.
템플릿 계층 상세 설명
홈 페이지
front-page.phphome.phpindex.php
싱글 포스트
single-{post-type}.phpsingle.phpsingular.phpindex.php
페이지
custom-template.php(특정 페이지 템플릿)page-{slug}.phppage-{ID}.phppage.phpsingular.phpindex.php
카테고리
category-{slug}.phpcategory-{ID}.phpcategory.phparchive.phpindex.php
태그
tag-{slug}.phptag-{ID}.phptag.phparchive.phpindex.php
커스텀 포스트 타입 아카이브
archive-{post-type}.phparchive.phpindex.php
템플릿 계층을 이용한 커스터마이징
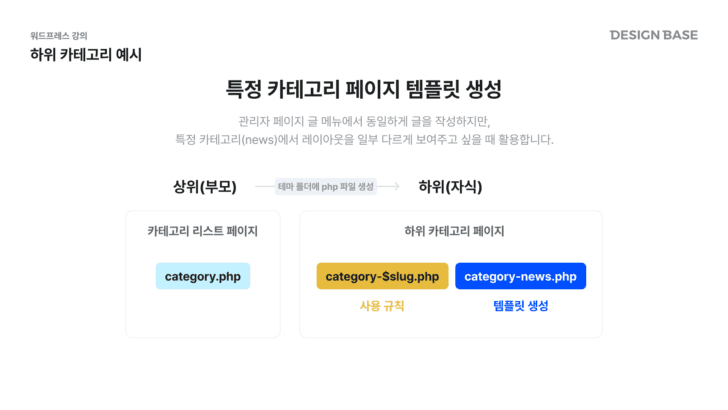
이제 템플릿 계층을 이해했으니, 실제로 이를 활용하여 커스터마이징하는 방법을 살펴보겠습니다. 예를 들어, 특정 카테고리 페이지를 커스터마이징하고 싶다면 해당 카테고리의 슬러그를 기반으로 템플릿 파일을 생성하면 됩니다.

특정 카테고리 페이지 커스터마이징 예시
예를 들어, news라는 카테고리만을 위한 페이지가 있다고 가정해볼게요. 그럼 가장 먼저, news에 대한 카테고리 템플릿 파일인 category-news.php 를 테마 경로에 만들어줍니다.
category-news.php 예시
<?php
get_header();
?>
<h1>news 카테고리 페이지</h1><?php
get_footer();
?>
페이지 확인
이제 http://example.com/category/news/ 페이지에 접속하면, category-news.php 파일의 내용이 표시됩니다.
이로써 워드프레스의 템플릿 계층에 대해 배웠습니다. 이 개념을 이해하면 테마를 더욱 효과적으로 커스터마이징할 수 있습니다. 다음 강의에서는 템플릿을 실제로 만들어보고 적용하는 방법을 더 자세히 다루겠습니다.