
어도비 XD 두 번째 강좌입니다. 이번 강좌에서는 XD의 핵심 기능 중의 하나인 반복 그리드(Repeat grid)를 알려드리겠습니다. 반복되는 UI 요소가 있을 때 활용하는 기능인데, 아주 유용합니다. 사용법과 유의사항에 대해 배워보도록 하죠. 포토샵으로 UI 디자인을 하시는 분들은 XD 꼭 한 번 사용해보시는 걸 추천드려요!!
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약

지금껏 UI 디자인을 포토샵으로 사용하시는 분들 입장에서는 포토샵이랑 xd랑 뭐가 달라? 귀찮게 툴을 왔다 갔다 하면서 언제 해? 또 다른 툴 배워야 되나 하시는 분들도 있을 텐데 막상 해보시면 알 거예요.
“지금까지 비효율적으로 일했구나”
포토샵으로도 ui 작업해보고, 스케치도 사용하고 XD도 사용해본 디자이너로서 각 툴 간의 장단점을 잘 알고 있습니다.

효율성을 높여주는 XD만의 핵심 기능을 소개해보면 포토샵에서 편집, 반복 그리드, 프로토 타이핑입니다. 스케치에서도 있는 비슷한 기능이지만, 포토샵에는 없는 기능을 추가로 소개하자면, 에셋을 통해 스타일과 컴포넌트 관리입니다. 앞으로 예제를 통해 해당 기능들을 하나하나 자세히 배워볼 예정입니다.

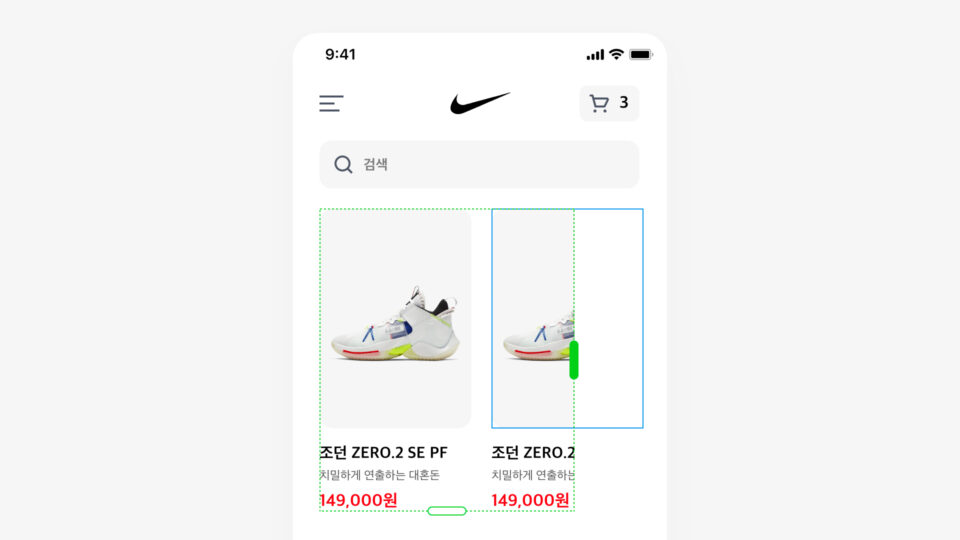
이번에는 xd의 핵심 기능 중에 하나인 반복 그리드를 알아보겠습니다.
반복 그리드는 말 그대로 같은 스타일의 디자인 요소가 반복적으로 반복되어야 할 때 사용합니다. 우측에 반복 그리드를 눌러줍니다. 그러면 반복적으로 늘릴 수 있는 바가 우측과 하단에 생기는데 잡고 늘려보면 됩니다. 반복 그리드를 해제하는 방법은 반복 그리드 버튼을 한 번 더 눌러주면 됩니다.

최근 어도비 XD가 점점 더 좋게 업데이트되면서 디자이너 입장에서 툴을 어떤 걸 사용하는지에 대해서는 의미가 없어지고 있는 것 같습니다. 스케치나 xd나 피그마 이 세 가지 툴의 접점이 줄어들고 있으며, 해당 회사나 개인의 작업 환경에 따라 툴을 쉽게 바꾸지 못하는 것이지 어떤 툴을 사용한다고 해서 UI 디자인을 잘한다 못한다를 결정짓지는 못하는 거라서…
되도록이면 다양한 툴을 한 번쯤은 사용해보시고 본인의 업무 스타일에 맞는 툴을 선택하시는 걸 추천드립니다.
도움이 되셨다면 좋아요와 댓글 부탁드립니다 : )