
이번 영상에서는 파비콘을 웹사이트에 쉽고 간단하게 적용하는 방법을 알아볼게요.
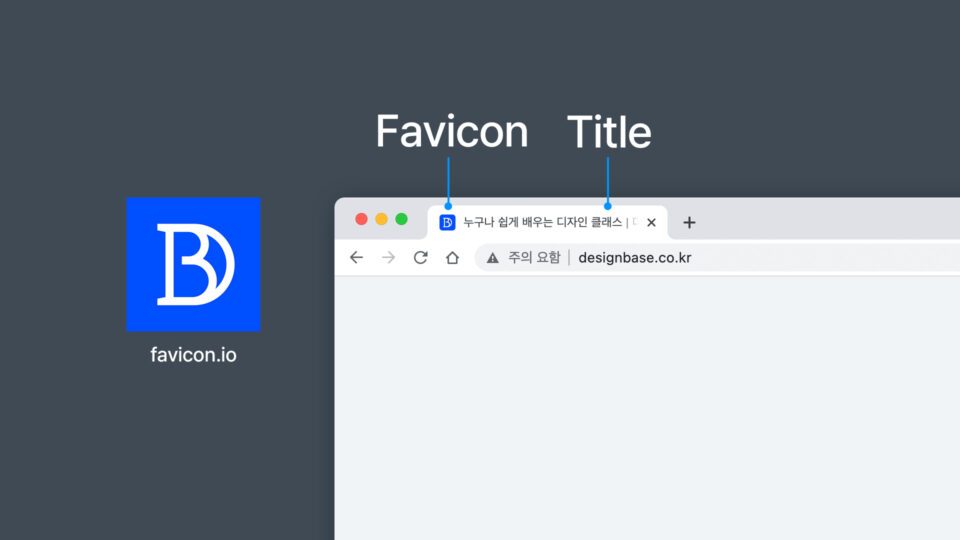
파비콘이란 favorites+icon의 합성어로, 인터넷 웹 브라우저의 주소창에 접속했을 때, 상단 탭의 왼쪽에 작게 보여지는 아이콘을 말합니다. 브라우저에 여러 사이트에 방문할 경우 브러우서 상단에 탭이 많은데, 그중에 심볼만 봐도 내가 만든 사이트라는걸 알 수 있도록 힌트를 줘야겠죠. 간단하지만 중요한 역할을 하고 있습니다.
파비콘 이미지 크기는 몇으로 하고, 어떻게 ico파일로 출력하는지, 그리고 HTML 코드로 어떻게 넣는지 다 알려드릴게요.
파비콘 제너레이터 – https://realfavicongenerator.net
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.





