
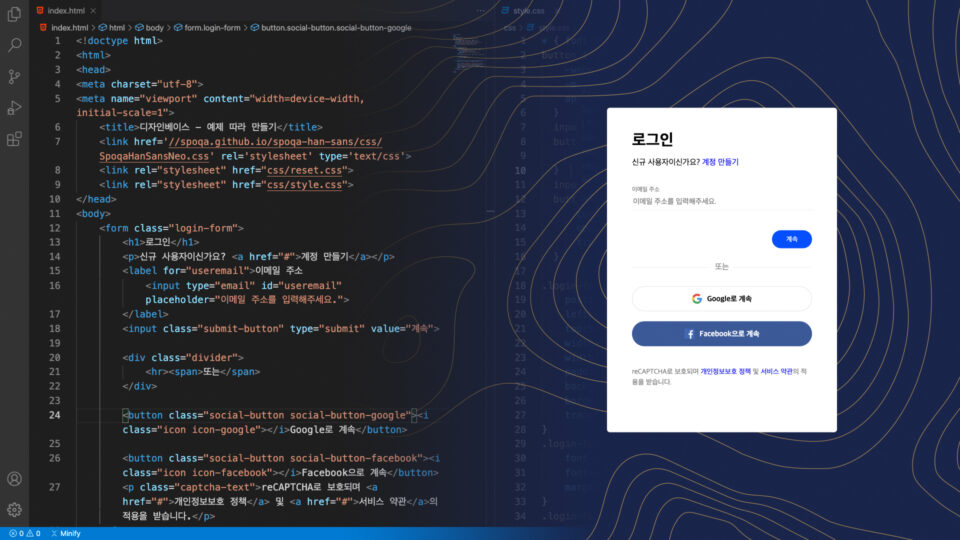
웹 디자이너를 위한 웹 코딩 강좌 시간입니다. 이번 시간에는 HTML과 CSS를 사용해서 로그인 페이지 UI를 코드로 제작해볼게요. 지금까지 배운 내용이 총집합했어요! 부모와 자식에 대한 부분부터 Float, relative, z-index 등 꼭 알아야 하는 개념들을 이용해서 예제를 제작할 수 있어요.
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
비핸스에서 로그인을 누르면 나오는 화면을 거의 똑같이 HTML과 CSS 코드로 만들어봤습니다. HTML을 이용해서 차근차근 뼈대를 세우고 디자인을 CSS로 구현하는 방법을 배워보세요.






