
피그마의 Dev Mode를 활용하여 개발 프로세스를 간소화하고 효율적으로 만드는 방법에 대해 자세히 알아보세요! 이번 영상에서는 개발자들이 디자인을 손쉽게 구현할 수 있도록 설계된 피그마의 Dev Mode의 주요 기능과 장점을 설명하고, 이를 통해 디자이너와 개발자 간의 협업을 어떻게 강화할 수 있는지를 알아볼게.
Dev Mode란 무엇인가?
Dev Mode는 피그마에서 제공하는 개발자 지원 모드로, 개발자가 디자인에서 필요한 정보를 즉시 확인하고 활용할 수 있는 환경을 제공합니다. 팀 플랜 사용자에게만 제공되며, 디자이너와 개발자 간의 협업을 혁신적으로 간소화합니다.

1. 자동 코드 생성
디자인 작업에서 개발자는 종종 디자이너의 의도를 파악하고 이를 코드로 변환하는 데 많은 시간을 소비합니다. Dev Mode는 이러한 과정을 단순화하기 위해 자동 코드 생성 기능을 제공합니다.

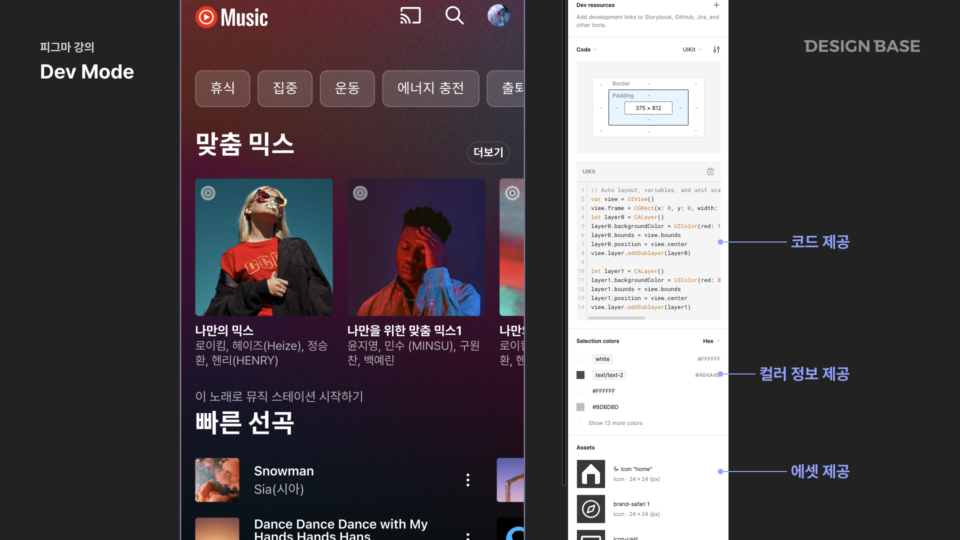
디자인 요소를 선택하면 CSS, Swift, Kotlin/Java와 같은 다양한 플랫폼에서 사용할 수 있는 코드가 자동으로 생성됩니다. 예를 들어, 버튼 하나를 선택하면 해당 버튼의 색상, 크기, 패딩, 테두리 등의 속성을 포함한 CSS 코드를 즉시 확인할 수 있습니다. 이를 복사하여 개발 환경에 바로 붙여넣기만 하면 됩니다.
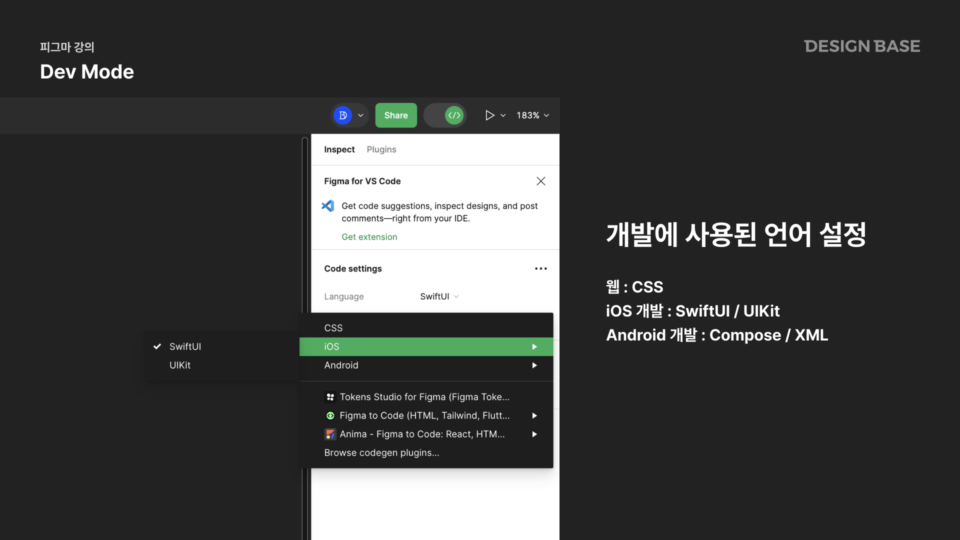
지원하는 코드
- CSS: 웹 개발에 필요한 모든 스타일 속성을 제공합니다.
- 예: 색상, 글꼴, 마진, 패딩 등.
- Swift: iOS 애플리케이션 개발용 코드.
- Kotlin/Java: Android 애플리케이션 개발용 코드.
- 그 외 플러그인으로 제공 (React, Vue, Flutter 등)

이 기능은 개발자가 디자인 요소를 직접 분석하거나, 속성을 하나씩 기록하며 코드를 작성해야 하는 부담을 덜어줍니다. 특히, 프로젝트가 복잡하거나 대규모일수록 Dev Mode의 자동 코드 생성은 작업 시간을 획기적으로 단축시킬 수 있습니다.
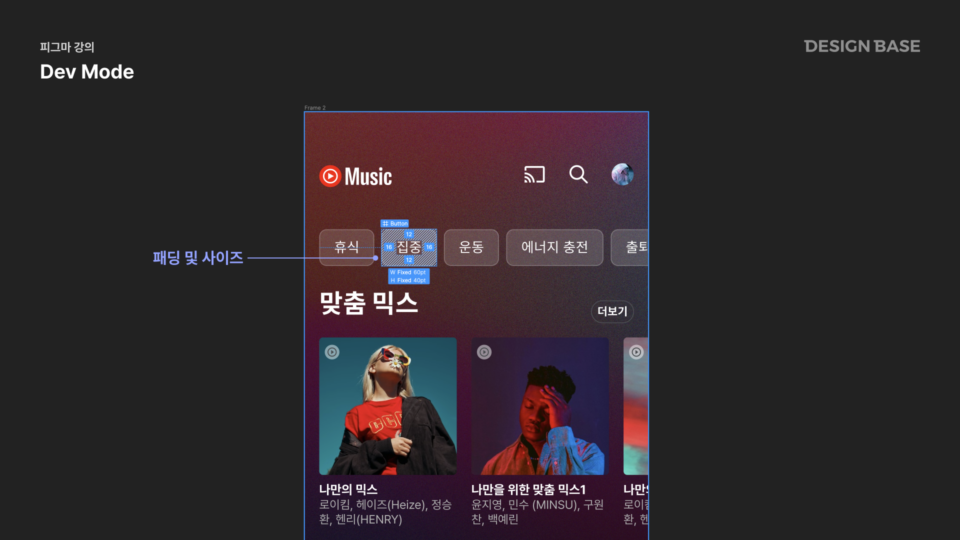
2. 속성 및 메트릭스 확인
디자인 요소를 정확히 구현하려면 해당 요소의 크기와 속성 정보를 정확히 알아야 합니다. Dev Mode는 이러한 작업을 간단하게 만들어줍니다.

디자인의 각 요소를 클릭하면 해당 요소의 모든 속성과 메트릭스를 한눈에 확인할 수 있습니다. 너비와 높이부터 마진, 패딩 같은 세부적인 레이아웃 정보까지 제공하며, 스타일 속성도 함께 보여줍니다.
제공되는 정보
- 크기 정보:
- 너비, 높이, 마진, 패딩.
- 요소 간의 간격과 정렬 정보.
- 스타일 정보:
- 색상, 폰트 크기, 라인 높이, 그림자 효과.
활용 방법
예를 들어, 디자이너가 설정한 폰트 크기와 색상을 정확히 반영하려면 Dev Mode에서 해당 정보를 확인하면 됩니다. 이러한 정보는 개발자가 디자인 의도를 정확히 이해하고 구현하는 데 도움을 주며, UI 품질의 일관성을 유지할 수 있도록 돕습니다.
3. 애셋 다운로드
디자인 작업에서 이미지, 아이콘, 버튼 배경과 같은 애셋은 필수적입니다. 하지만 과거에는 디자이너가 이러한 애셋을 별도로 준비해 개발자에게 전달해야 했습니다. 이는 종종 시간 소모와 작업 오류의 원인이 되었습니다.
Dev Mode는 이러한 불편함을 해결하기 위해 디자인 내의 모든 애셋을 직접 다운로드할 수 있는 기능을 제공합니다. 개발자는 필요한 요소를 클릭하여 다양한 형식으로 바로 다운로드할 수 있습니다.
지원 포맷
- SVG: 벡터 기반의 고품질 포맷.
- PNG: 투명 배경을 지원하는 이미지 포맷.
- JPG: 파일 크기를 최소화한 이미지 포맷.
활용 예시
- 로고: 프로젝트 전반에 걸쳐 사용되는 브랜드 로고를 고품질로 다운로드.
- 버튼 배경: UI의 일관성을 유지하기 위해 필요한 그래픽 요소.
- 아이콘: 앱과 웹에서 사용하는 작은 시각적 요소.
애셋을 디자이너로부터 별도로 전달받지 않고, 필요한 파일을 직접 다운로드할 수 있기 때문에 소통 과정에서의 불필요한 시간 낭비가 줄어듭니다. 또한, 필요한 형식으로 애셋을 즉시 변환하여 사용할 수 있으므로 개발 속도가 더욱 빨라집니다.
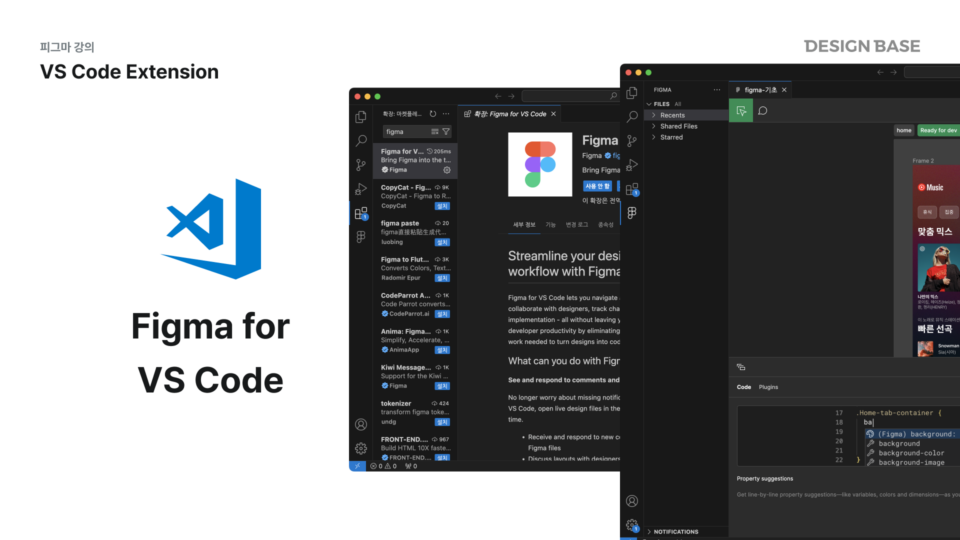
4. VS Code와의 통합: Figma for VS Code
개발자들이 자주 사용하는 VS Code에서 피그마 디자인을 바로 확인할 수 있는 확장 프로그램을 제공합니다. Figma for VS Code 익스텐션을 설치하면 개발자가 피그마에 직접 들어오지 않아도, 필요한 디자인 정보를 빠르게 확인할 수 있습니다.

피그마의 Dev Mode는 단순한 디자인 도구를 넘어, 개발 단계에서도 강력한 협업 도구로 자리 잡고 있습니다. 자동 코드 생성, 애셋 다운로드, VS Code 통합 등은 개발 속도를 대폭 향상시키며, 최종 제품의 품질을 높이는 데 기여합니다. 디자이너와 개발자가 더욱 원활하게 협력할 수 있도록 설계된 Dev Mode를 적극 활용해 보세요. 이를 통해 팀워크와 생산성을 한 단계 끌어올릴 수 있을 것입니다.





