
안녕하세요. 이번에는 피그마에서 제공하는 프로토타이핑 기능을 배워볼게요. 프로토타입을 만들기 위한 기본적인 기능부터 다양한 예제를 통해 감을 잡아볼건데, 꽤 괜찮은 수준의 프로토타이핑을 할 수 있습니다.

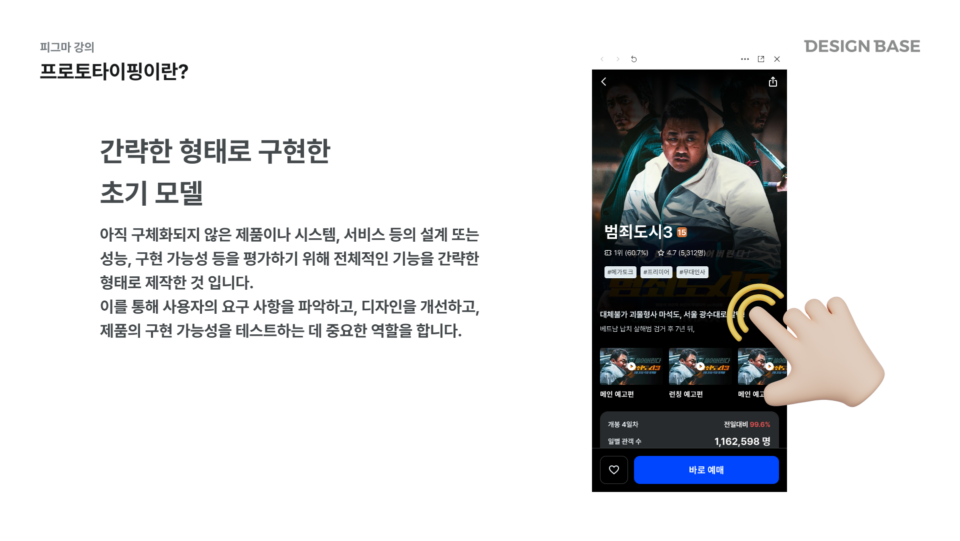
프로토타이핑(Prototyping)이란?
프로토타이핑은 디자인된 화면이나 인터페이스를 실제로 작동하는 것처럼 시뮬레이션하여 사용자 경험(UX)을 테스트하거나, 팀원 및 클라이언트와 아이디어를 공유하는 데 사용하는 방법입니다.
이 과정을 통해 사용자 흐름, 화면 전환, 인터랙션 등을 시각적으로 확인하고, 초기 단계에서 잠재적인 문제를 발견하거나 개선 방향을 설정할 수 있습니다.
1. Preview: 미리보기로 사용자 경험 확인하기
프로토타입 제작의 첫 단계는 미리보기(Preview) 기능을 활용해 사용자 경험을 확인하는 것입니다. 피그마는 Flow Starting Point를 설정하여 프로토타입의 시작점을 지정하고, 자연스러운 흐름을 테스트할 수 있습니다.
Flow Starting Point 설정
- 프로토타입의 첫 화면으로 사용할 프레임을 선택합니다.
- 좌측 상단에 노란색 화살표 아이콘이 나타납니다.
- 이를 클릭하여 Flow Starting Point를 설정하면, 미리보기에서 해당 프레임이 시작 화면으로 지정됩니다.
미리보기 실행
- 우측 상단의 Play 버튼을 클릭합니다.
- 새 창에서 프로토타입이 시작되며, 설정된 인터랙션과 흐름을 확인할 수 있습니다.
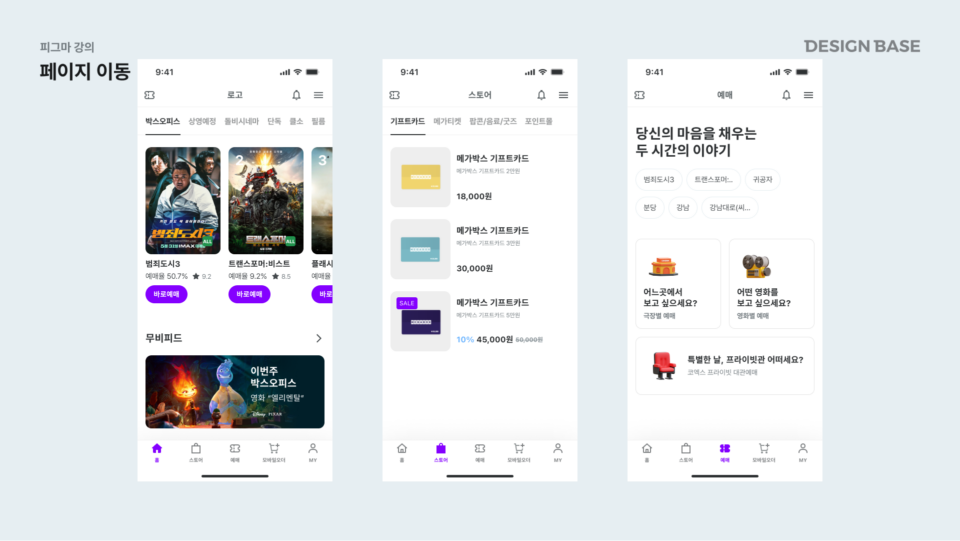
2. 클릭과 인터랙션: 사용자 행동 추가하기
프로토타입의 핵심은 사용자와의 상호작용을 설정하는 것입니다. 피그마는 다양한 인터랙션(Interaction)을 제공해 클릭, 드래그, 호버 등의 사용자 행동을 디자인에 추가할 수 있습니다.

Interactions 설정
- Connections:
- 클릭(Click), 탭(Tap), 드래그(Drag)와 같은 인터랙션을 설정합니다.
- 프레임이나 요소를 선택한 후, 파란색 원을 드래그하여 연결합니다.
- Transitions:
- 이동 애니메이션(예: Instant, Dissolve, Smart Animate)을 추가합니다.
- 연결된 프레임 간의 전환 효과를 설정하여 자연스러운 흐름을 만듭니다.
Prototype 기능 활용하기
- 우측 패널에서 Prototype 탭을 선택합니다.
- Settings 버튼을 눌러 프로토타입의 전체적인 설정(디바이스 크기, 배경색 등)을 조정합니다.
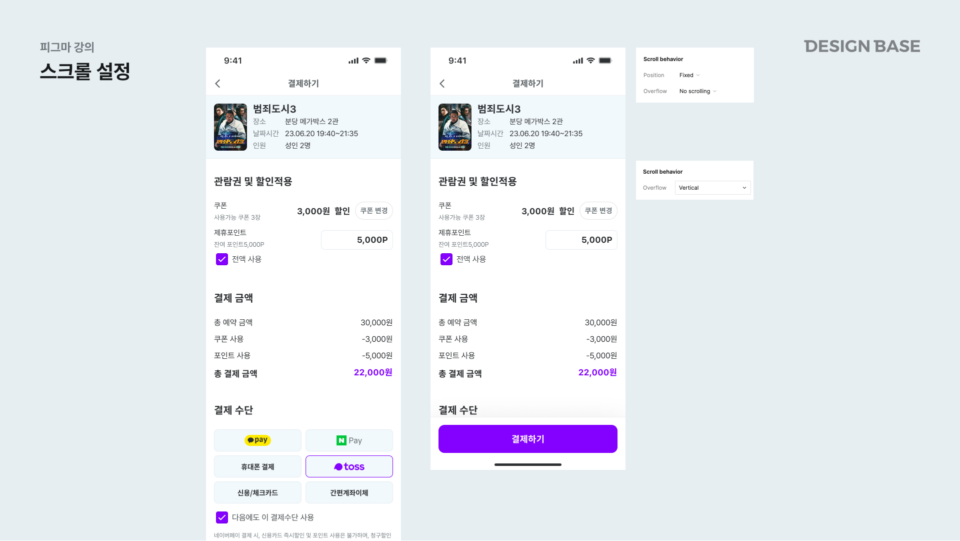
3. 기본 기능: 스크롤과 Overflow 처리
스크롤과 콘텐츠 오버플로우는 모바일 앱과 웹 디자인에서 필수적인 기능입니다. 피그마는 이를 쉽게 구현할 수 있도록 다양한 옵션을 제공합니다.

스크롤 설정
- 프레임을 선택한 후, Prototype 탭에서 Vertical Scrolling 또는 Horizontal Scrolling을 활성화합니다.
- 스크롤 가능한 영역의 크기를 조정하여 사용자 경험을 개선합니다.
Overflow Scrolling
- 모바일 디바이스 디자인에서 긴 리스트나 카드 슬라이드를 구현할 때 유용합니다.
- 콘텐츠가 프레임을 벗어날 경우, Clip Content 옵션을 비활성화합니다.
- 스크롤 가능한 영역을 넘어선 콘텐츠도 자연스럽게 표시되도록 설정합니다.
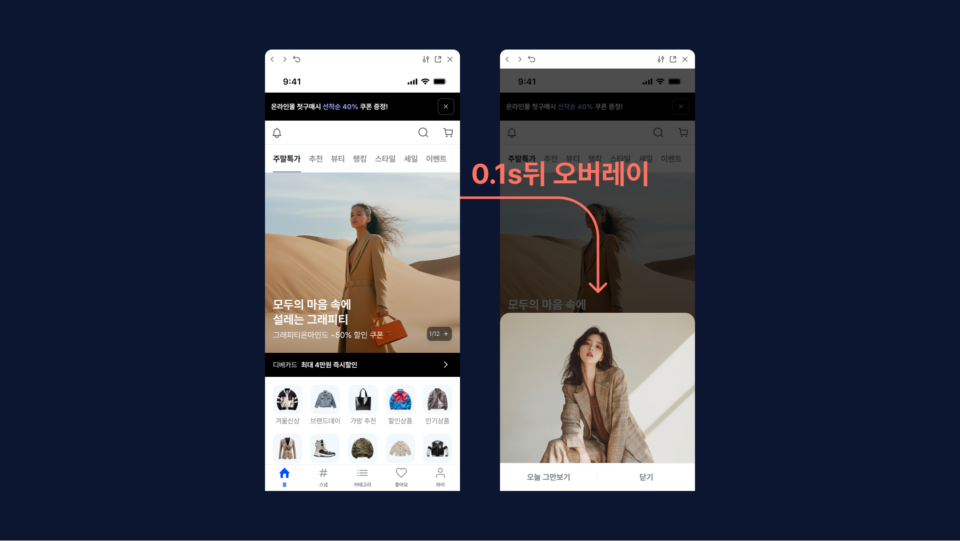
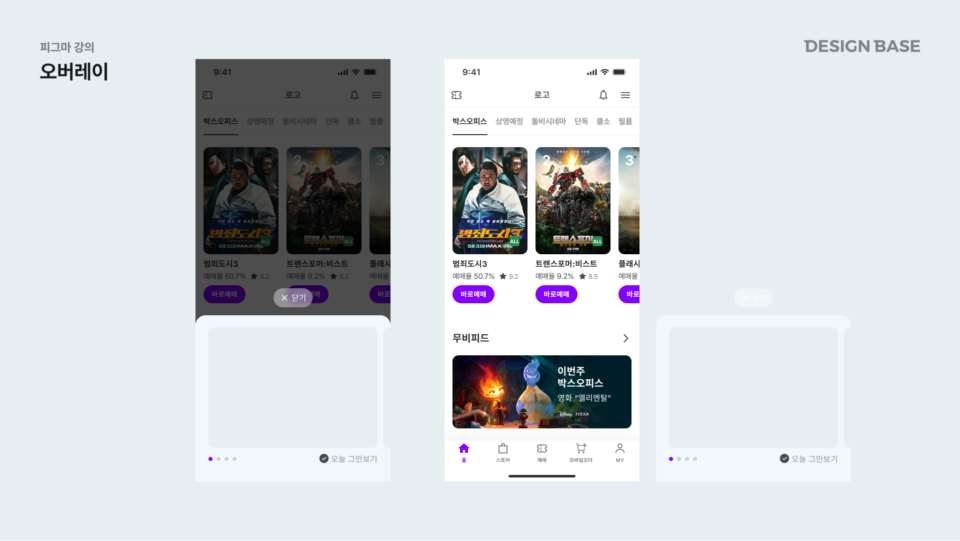
4. 오버레이: 팝업과 추가 UI 구현하기

오버레이(Overlay)는 팝업 창, 드롭다운 메뉴, 모달 등 UI 요소를 구현하는 데 사용됩니다.
오버레이 설정
- Source 프레임과 Overlay 프레임을 준비합니다.
- Source 프레임에서 연결을 추가하고, Interaction Details에서 Open Overlay를 선택합니다.
- 오버레이 위치, 애니메이션(예: Slide In, Fade In), 닫기 동작 등을 설정합니다.
오버레이 활용 예제
- 팝업 창: 클릭 시 화면 중앙에 표시되는 팝업.
- 드롭다운 메뉴: 버튼 클릭 시 아래로 확장되는 메뉴.
- 툴팁: 요소 위로 마우스를 올릴 때 나타나는 추가 정보.





