
프레임 안의 다양한 속성을 빠르게 분리(Detach)하고 정리하는 Figma 플러그인
디자인을 수정하거나 스타일을 초기화해야 할 때, 하나하나 수동으로 분리하는 건 너무 번거롭습니다.
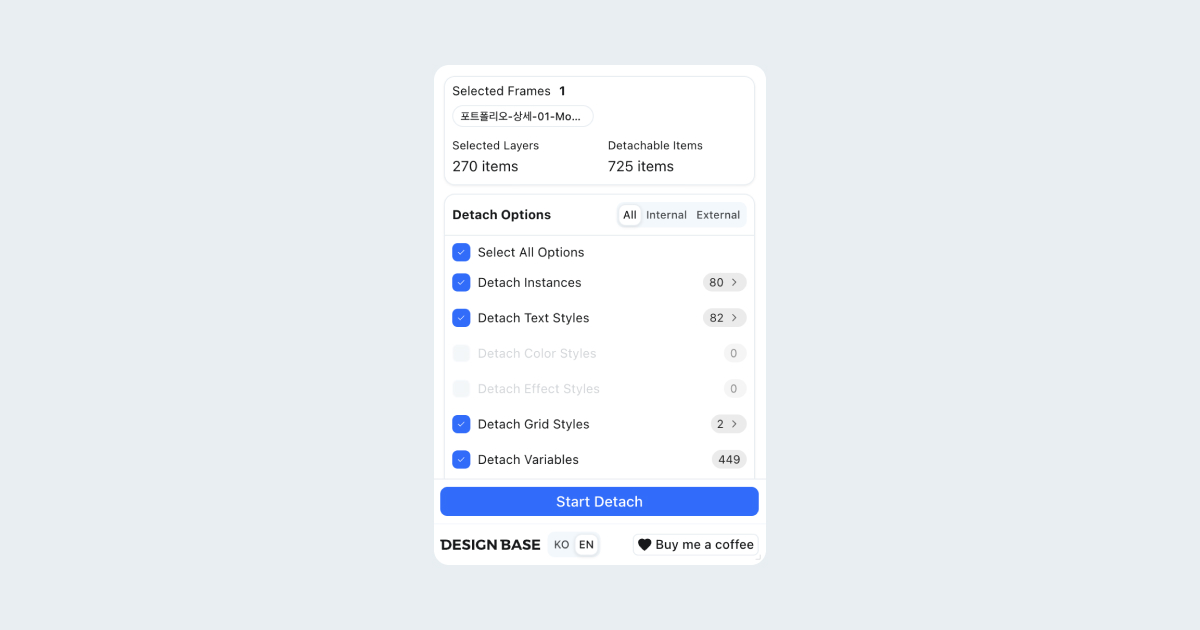
Detach Master는 선택한 프레임 내의 요소들을 선택적으로 디테치(Detach) 할 수 있도록 도와주는 스마트한 도구입니다.
이런 상황에서 유용해요
- 공통 스타일을 제거하고 새 스타일로 적용하고 싶을 때
(텍스트 스타일, 컬러 스타일, 효과 스타일 등) - 라이브러리 컴포넌트를 분리하여 커스터마이징하고 싶을 때
- 변수(Variables)를 제거하고 수동 편집을 하고 싶을 때
- 자동 레이아웃(Auto-layout)을 제거하고 자유롭게 배치하고 싶을 때
- 숨겨진 레이어(Hidden Layer)를 한 번에 정리하고 싶을 때
- Figma 파일을 정리하고, 더 가볍고 단순하게 만들고 싶을 때
주요 기능
선택한 프레임이나 그룹에 대해 다음 항목들을 선택적으로 디테치할 수 있습니다:
- Detach Instances – 인스턴스를 컴포넌트와 분리
- Detach Text Styles – 텍스트에 적용된 스타일 제거
- Detach Color Styles – 컬러 스타일 해제 후 수동 컬러로 전환
- Detach Effect Styles – 그림자 등 효과 스타일 분리
- Detach Grid Styles – 그리드 및 레이아웃 스타일 제거
- Detach Variables – 변수 연결 해제
- Remove Auto-layout – 자동 레이아웃 해제
- Remove Hidden Layers – 숨겨진 레이어 일괄 삭제
원하는 항목만 체크하고, 버튼 한 번이면 빠르게 처리됩니다.
Detach master 플러그인 사용 방법
1. 프레임 또는 디테치하고 싶은 영역을 선택합니다.
(컴포넌트, 그룹, 프레임 모두 가능합니다.)
2. 분석하기 버튼을 클릭합니다.
선택한 영역에 포함된 디테치 가능한 속성들을 분석해줍니다.
3. 적용할 디테치 항목을 선택합니다.
원하는 항목에 체크하여 어떤 속성을 제거할지 결정합니다.
- Detach Instances
- Detach Text Styles
- Detach Color Styles
- Detach Effect Styles
- Detach Grid Styles
- Detach Variables
- Remove Auto-layout
- Remove Hidden Layers
4. Detach 버튼을 클릭합니다.
선택한 항목에 대해 디테치 작업이 적용됩니다.
활용 팁
- 디자인 시스템을 가져온 파일을 빠르게 커스터마이징할 때
- 다양한 텍스트/컬러 스타일이 뒤섞인 파일을 초기화할 때
- 협업 후 복잡해진 레이어 구조를 깔끔하게 정리할 때
- 디자인 토큰(변수)을 제거하고 독립적인 스타일로 작업하고 싶을 때
정리된 디자인, 더 빠른 워크플로우
Detach Master는 디자인 시스템의 유연한 해체와 빠른 커스터마이징을 돕는 필수 도구입니다.
필요한 부분만 간편하게 분리하고, 나만의 스타일로 리디자인해보세요.
지금 바로 Figma에서 Detach Master를 실행해보세요!
문의 및 피드백
오류가 발생하거나 개선 사항이 있다면 언제든 문의해주세요!