
오늘은 웹디자인 입문 강좌 네 번째 시간입니다. 웹 디자인의 가장 기초가 될 수 있는 그리드 시스템! 한 번 자세히 파헤쳐봅시다. 짧은 시간 안에 많은 내용을 담아서 어려울 수 있지만, 이해가 갈 때까지 반복해서 학습해보세요.
그리드 시스템에 핵심인 컨테이너(전체폭), 거터(단과 단 사이 간격), 컬럼 수, 마진에 대해 배우고 그리드 시스템의 허와 실을 저와 함께 알아봅시다. 초급자분들이 실수하는 부분들도 다루고, 실제 코드로 예제를 통해 이해도를 높여봅시다.
혹시 스케치강좌 4번째 그리드 시스템에 대한 영상을 안 보고 온 분들은 꼭 하단 영상을 먼저 시청하고 와주세요 : )
스케치 그리드 강좌 : https://www.youtube.com/watch?v=Q_gcA…
그리드 계산해주는 사이트 : http://gridcalculator.dk/
핵심 요약
웹 디자인에서 가장 기본적으로 알아야 하는 것은 그리드 시스템과 레이아웃이라고 생각이 듭니다.

PC와 모바일의 해상도 차이 덕분?에 웹만 하던 사람이 모바일 앱 디자인에 난감해 하는 것처럼 앱만 디자인하던 사람이 웹 디자인하려고 하면 어렵게 느낄 수 있습니다. 넓은 화면을 어떻게 채워야 할지 고민이 되기 시작하죠. 근데 여기서 더 큰 난관이 부닥칩니다.
반. 응. 형.

우리는 데스크탑부터 랩탑, 테블릿, 모바일까지 다양한 스크린 사이즈를 고려해서 제작을 해야 됩니다

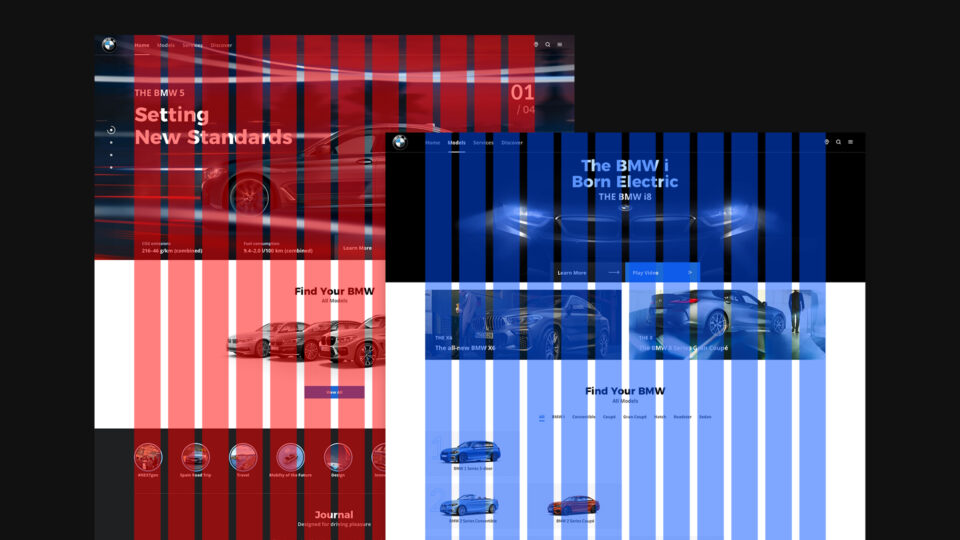
그리드의 기본 요소는 4가지가 있습니다. 컨테이너(콘텐츠 폭), 단의 수, 단과 단 사이인 거터, 그리고 좌우 마진 이렇게 입니다. 컬럼 값의 넓이가 소수점이 나온다고 하더라도 상관없습니다. 왜냐하면 반응형이라서 계속 바뀌는 영역이기 때문입니다.

디자이너라서 수치에 민감한 거 같은데 컬럼 값은 유동적으로 변하는 값이기 때문에 소수점이 나오는 건 자연스러운 일입니다. 자세한 내용은 영상을 참고해주세요 : )

그리고 중요한 컨테이너!
컨테이너, 콘텐츠 폭이라고도 하는데 이 부분을 넓게 하면 전체적으로 시원한 느낌을 줄 수 있지만, 잘못하면 벙벙해지는 경우도 있습니다.

스케치 상에서 물론 값이 딱 떨어지면 좋겠지만 수치가 중요한 게 아니라 사이트 제작 시 어느 서비스인지, 사용자 연령층의 폭에 따라 전체 폭을 결정하는 것이 중요합니다.
1920,1600,1440,1280,1200,1080,1024,960 이런 식으로 잡는 편인데 그건 디자이너의 의도에 맞게 조절해주셔야 됩니다.

반응형 웹에 최적화된 단은 12단입니다. 2,3,4,6으로 나눠도 편하게 레이아웃 작업이 가능하므로 12단을 슈퍼 강추합니다. 디자인과 개발에 최적화된 단이라고 볼 수 있죠!
거터
거터값은 30, 24, 20 이것 중에 하나를 추천합니다. 대신 특정 부분만 의도적으로 넓히거나 좁히는 건 괜찮은데.. 이런 규칙 없이 여기는 30, 저기는 20, 어디는 10, 어디는 8 이런 식이면 시각적으로 규칙성이 없어 보이고 퍼블리싱할 때 고통받겠죠.
개발에서는 효율성과 규칙성이 가장 중요합니다. 2~10px 차이 때문에 디자인의 느낌을 크게 좌우하지 않는 정도라면 통일시켜주세요. (그게 개발자분들에게 욕먹지 않는 방법입니다.)
마진
은근 마진에 대한 중요성도 놓치는 경우가 있어요. 디자이너도 신경 안쓰고 개발자도 자연스럽게 신경 안 써서 출시된 사이트들도 있습니다. (예시는 찾으려 하면 꼭 나오지 않는 건 과학인가…)
가끔 좌우 마진을 빼먹을 경우에 답답한 상황이 생깁니다. 예제를 직접 만들었는데 이 부분은 영상을 통해 확인할 수 있습니다.
ex – 전체 폭 1200으로 잘 작업해서 큰 화면에서는 아주 잘 나옴. 근데 1200보다 작거나 딱 맞는 화면에서 봤을 때 좌우 여백이 없어서 아주 답답해 보임.

혹시라도 정수로 딱 떨어져야 맘 편하게 주무시는 변태분들이라면 Gridcalculator 이 사이트 추천합니다! 전체 폭과 단의 수 거터 값 마진 값 등 수치를 바로 볼 수 있습니다.

모바일도 궁금하죠?!
저는 일반적으로 iOS 1배율 기준으로 375px로 잡는 편입니다. 예제에서는 쉬운 설명을 위해 안드로이드 기준으로 360px로 잡았습니다.

작업 방식은 회사마다 방식이 다른데, 크게 작업해서 줄이는 걸 택하는 곳도 있고, 반대로 조금 확대되더라도 크게 이미지가 깨져 보이지 않는다는 판단하에 360px로 하는 곳도 있고, 제일 작은 화면까지 대응한다고 320px로 하는곳도 있던데 솔직히 320px은 너무 작아서 이제는 대응을 안 해도 되지 않을까 싶네요.
왜냐면 320px 디바이스를 사용하는 유저의 비율을 봤을 때, 전 세계에서 1.6%를 사용하고 있지만, 우리나라에서 0.5%가 사용합니다. 아주 조금 사용하죠. 하지만 네이버나 다음 같이 수 많은 사람들이 사용하는 플랫폼 사이트라면 0.5%도 무시는 못 하기 때문에 잘 대응해야 합니다.
*여기서 핵심은 320px을 버리는 것이 아니라 ‘320px로 디자인을 하지 않아도 된다’입니다. 360px이나 375px로 디자인해도 반응형 개발을 적용하면 320px도 무리 없이 보입니다.
참고: https://gs.statcounter.com/screen-resolution-stats/mobile/south-korea/#monthly-201903-202003

추가로 그리드 시스템과 그에 맞는 디자인을 하려고 할 때 궁금증이 있을 수 있는 부분에 대해서 올려드립니다. 그리드의 허와 실! 이 부분은 직접 설명이 필요한 부분이라 영상을 참고해주세요.

저는 기본기를 가장 중요하게 생각하는 사람입니다. 여러분의 실력이 전문가라면 상관없지만, 입문자분들이라면 최소한의 레이아웃, 타이포그래피, 컬러시스템, 아이콘 등의 기본 요소는 꼭 배우고 나서 새로운 스타일을 시도하시길 바랍니다.
피카소 조차도 12살 때 인체 소묘를 마스터 하고… 자신만의 스타일을 찾은 것처럼