
이번시간에는 피그마에서 가장 중요하게 생각하는 컴포넌트에 대해서 배워보도록할게요. UI 디자인 작업 특성상 유지보수를 위한 잦은 수정이 필요하죠. 그렇기에 꼭 컴포넌트 기능을 알아야합니다. 다양한 예시를 다뤄보면서 컴포넌트 기능을 익혀볼게요
컴포넌트란 무엇인가?
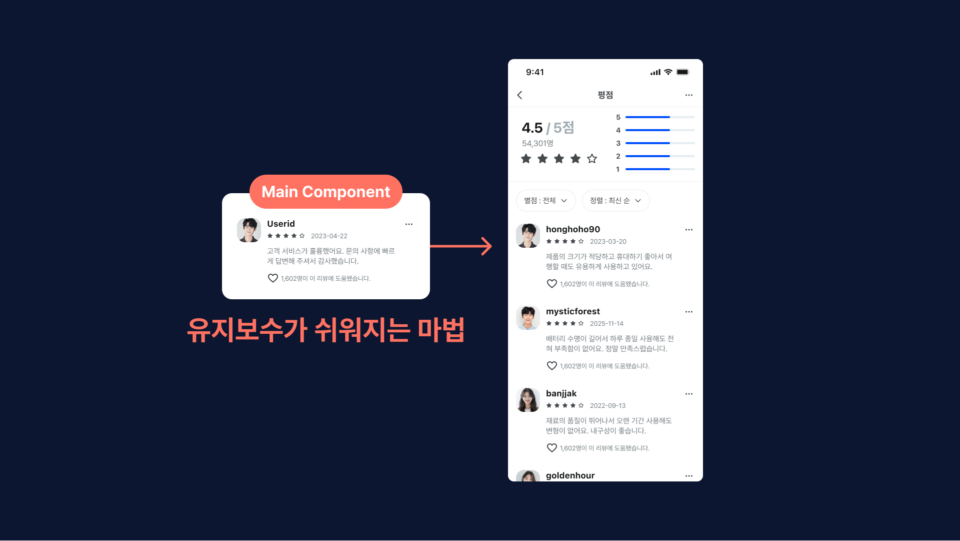
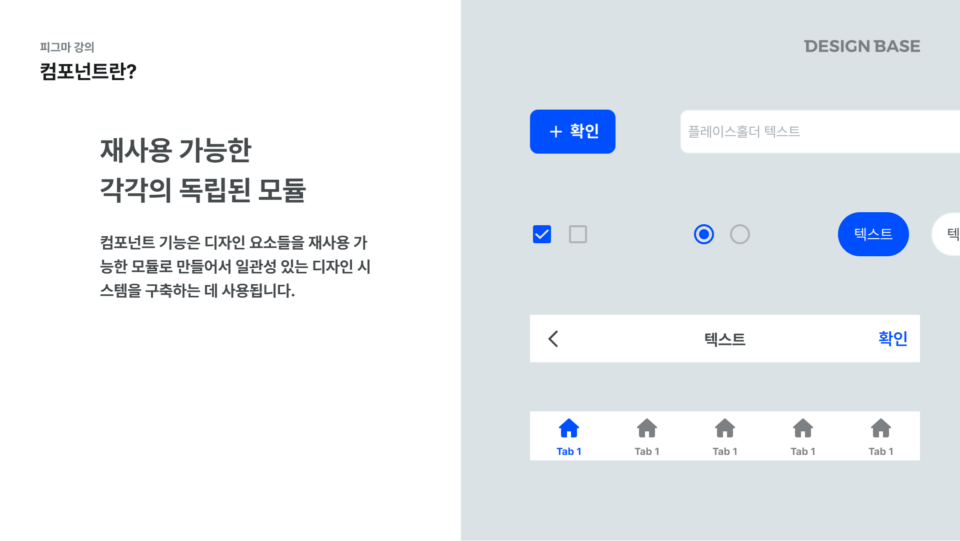
컴포넌트는 디자인 요소를 하나의 템플릿처럼 등록해 반복적으로 사용할 수 있는 기능입니다. 이를 통해 동일한 요소를 여러 번 만들거나 수정해야 할 때, 한 곳에서 변경하면 모든 인스턴스에 자동으로 반영되도록 설정할 수 있습니다. 이는 디자인의 일관성을 유지하고, 업데이트 시간을 단축하는 데 중요한 역할을 합니다.

컴포넌트 등록
피그마에서 컴포넌트를 등록하는 방법은 매우 간단합니다. 먼저, 컴포넌트로 만들고자 하는 디자인 요소를 선택한 뒤, 단축키 Cmd + Option + K를 누르거나, 우클릭하여 Create Component를 선택하면 됩니다. 등록된 컴포넌트는 캔버스 상단에 다이아몬드 모양 아이콘으로 표시됩니다.
컴포넌트로 등록할 때는 반복적으로 사용될 가능성이 높은 요소를 선택하는 것이 중요합니다. 예를 들어, 버튼, 카드, 네비게이션 바와 같은 UI 요소는 여러 화면에서 사용되기 때문에 컴포넌트로 처리하는 것이 좋습니다. 이렇게 하면 수정이 필요한 경우, 컴포넌트를 변경하는 것만으로 모든 화면에 동일한 수정 사항이 반영됩니다.
피그마의 컴포넌트 기능은 스케치(Sketch)와 비슷하지만, 클라우드 기반으로 실시간 협업이 가능하다는 점에서 차별화됩니다. 스케치의 심볼(Symbol) 기능은 로컬 파일에서만 사용할 수 있는 경우가 많았지만, 피그마는 팀 내에서 컴포넌트를 공유하고 실시간으로 업데이트를 반영할 수 있습니다.
컴포넌트 수정
컴포넌트를 등록한 후, 수정이 필요할 때는 마스터 컴포넌트(원본 컴포넌트)를 선택하여 변경하면 됩니다. 마스터 컴포넌트에서 색상, 텍스트, 간격 등의 속성을 수정하면, 해당 컴포넌트를 기반으로 생성된 모든 인스턴스에 변경 사항이 자동으로 적용됩니다.
이 과정은 디자인 시스템 구축 시 특히 유용합니다. 예를 들어, 버튼의 스타일을 변경해야 할 때, 마스터 컴포넌트에서 색상을 변경하면 모든 화면의 버튼 색상이 동시에 업데이트됩니다. 이를 통해 디자인의 일관성을 유지하면서도 수정 작업에 드는 시간을 크게 줄일 수 있습니다.
인스턴스란?
컴포넌트를 기반으로 생성된 요소를 인스턴스(Instance)라고 합니다. 인스턴스는 마스터 컴포넌트의 속성을 상속받지만, 개별적으로 수정할 수도 있습니다.
인스턴스에서 수정 가능한 속성은 상황에 따라 달라질 수 있습니다. 예를 들어, 버튼 컴포넌트의 텍스트는 변경 가능하지만, 배경색은 마스터 컴포넌트의 설정을 따르도록 유지할 수 있습니다. 이러한 방식은 기본적인 스타일을 유지하면서, 특정 화면에서 필요한 커스터마이징을 가능하게 합니다.
컴포넌트 활용 사례
컴포넌트는 단순한 반복 작업을 넘어, 다양한 UI 구성 요소를 체계적으로 관리하는 데 사용됩니다. 예를 들어, 네비게이션 바, 카드 레이아웃, 팝업 창 등은 컴포넌트로 등록해 두고, 각 화면에서 필요한 내용만 인스턴스를 통해 커스터마이징할 수 있습니다. 또한, 여러 페이지에 걸쳐 사용되는 공통 요소를 컴포넌트화하면, 수정 시 모든 페이지에 자동으로 변경 사항이 반영되어 유지보수가 쉬워집니다.





