
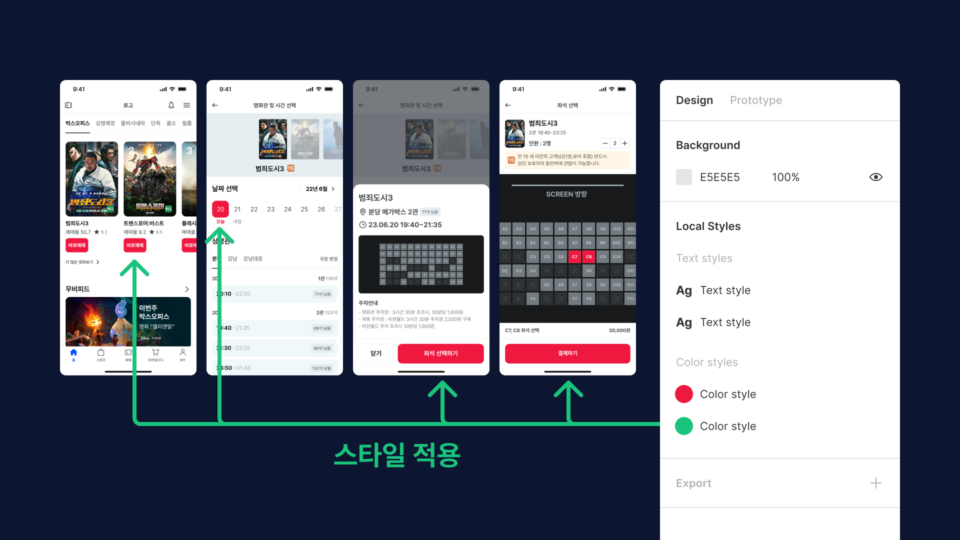
피그마 중급 코스 첫번째 영상입니다. 이번 챕터에서는 피그마의 핵심 기능인 스타일에 대해 자세히 배워볼 예정입니다. 스타일을 통해 디자인 작업의 일관성을 유지하고, 업무 효율을 높이는 방법을 알려드리겠습니다. 스타일의 중요성 스타일 기능은 디자인 요소들에 일관된 속성 집합을 적용하여, 디자인 업데이트를 쉽고 빠르게 만듭니다. 텍스트 스타일, 컬러 스타일, 이펙트 스타일 등 다양한 스타일 옵션이 있으며, 이를 통해 브랜드의 일관성을 유지하고, 유지보수를 용이하게 할 수 있습니다.
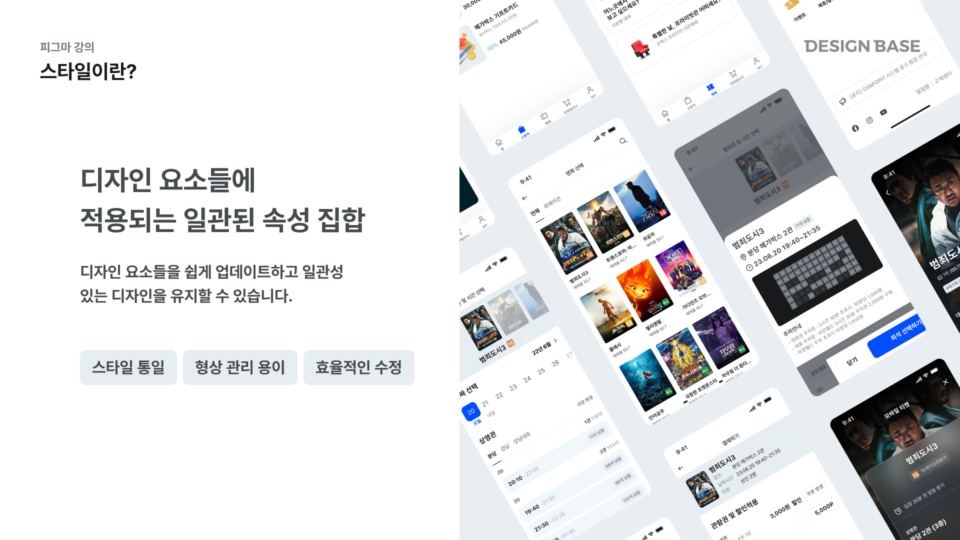
스타일이란?

스타일은 디자인 요소에 적용되는 일관된 속성 집합입니다. 텍스트, 컬러, 이펙트, 그리고 그리드에 대해 미리 설정한 속성을 저장하고, 이를 다양한 디자인 요소에 반복적으로 사용할 수 있습니다. 스타일은 디자인의 일관성을 유지하고, 업데이트 및 유지보수를 쉽게 만들어줍니다.
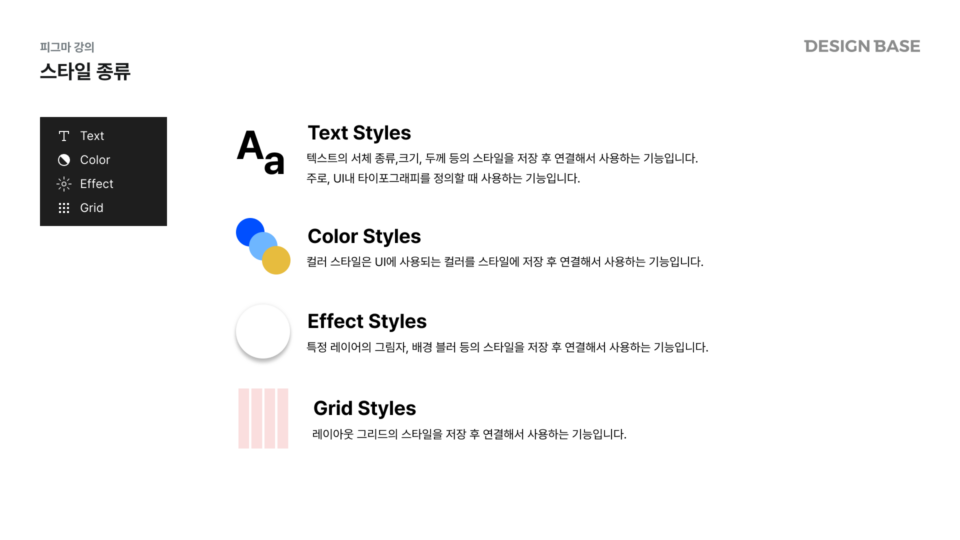
피그마에서 제공하는 스타일 종류

피그마는 다음 네 가지 스타일을 제공합니다.
- 텍스트 스타일: 글꼴, 크기, 간격, 두께 등 텍스트와 관련된 속성.
- 컬러 스타일: 색상, 불투명도 등의 속성.
- 이펙트 스타일: 그림자, 블러와 같은 시각 효과.
- 그리드 스타일: 레이아웃 설정. (이전에 다뤘던 내용이므로 이번에는 생략합니다.)
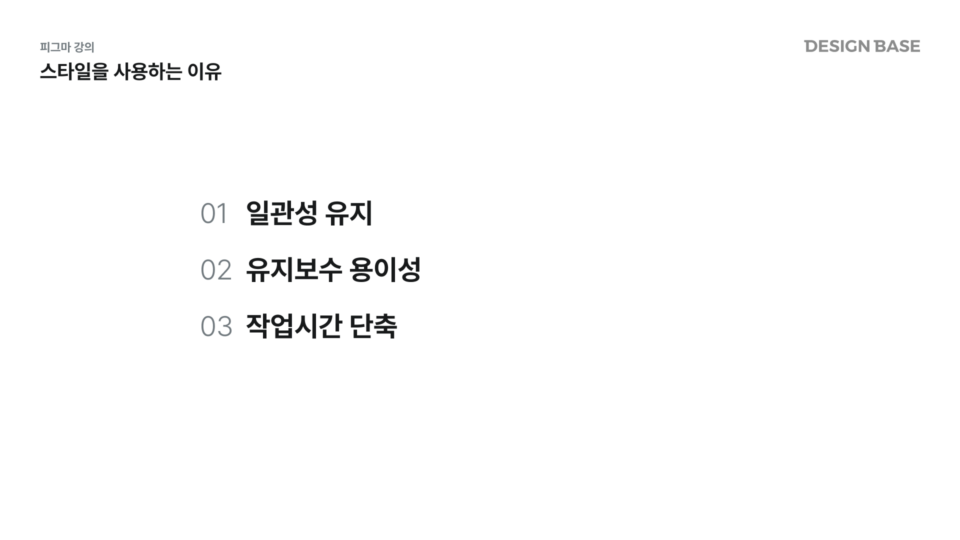
스타일을 사용하는 이유

1. 디자인의 일관성 유지
스타일은 같은 속성을 다양한 디자인 요소에 적용할 수 있게 해줍니다. 예를 들어, 제목 텍스트 스타일을 정의하고 이를 모든 제목에 적용하면, 글꼴, 크기, 간격 등이 항상 동일하게 유지됩니다. 이는 브랜드 정체성을 강화하고, 디자인의 품질을 높이는 데 기여합니다.
2. 유지보수의 용이성
디자인 시스템이 업데이트되거나, 브랜드 가이드라인이 변경될 경우, 스타일을 사용하면 한 번의 수정으로 전체 디자인에 적용할 수 있습니다. 이는 시간을 대폭 절약하고, 수정 과정에서의 실수를 방지합니다.
3. 작업 시간 단축
팀 내에서 스타일을 공유하면, 팀원들이 동일한 설정을 반복 입력할 필요가 없습니다. 특히, 컬러 코드나 텍스트 크기 등 반복적인 속성을 일일이 기억할 필요 없이, 미리 설정된 스타일을 활용해 작업 효율을 높일 수 있습니다.
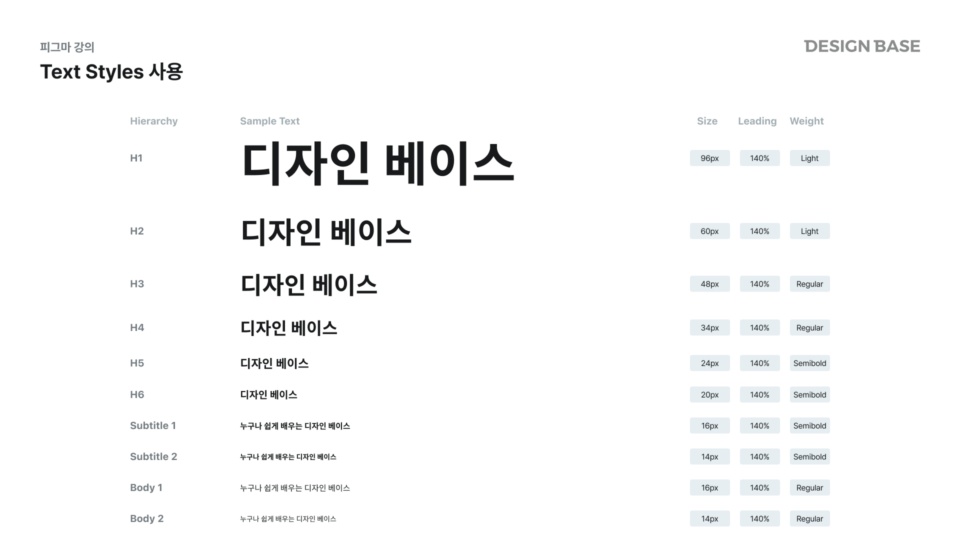
텍스트 스타일

1. 등록 방법
- 텍스트를 선택합니다.
- 우측 패널에서 텍스트 속성(폰트, 크기, 간격 등)을 설정합니다.
- Styles > Create Style을 클릭하여 스타일 이름을 지정합니다.
2. 사용 방법
텍스트를 선택한 후, Styles 메뉴에서 미리 정의된 텍스트 스타일을 선택합니다.
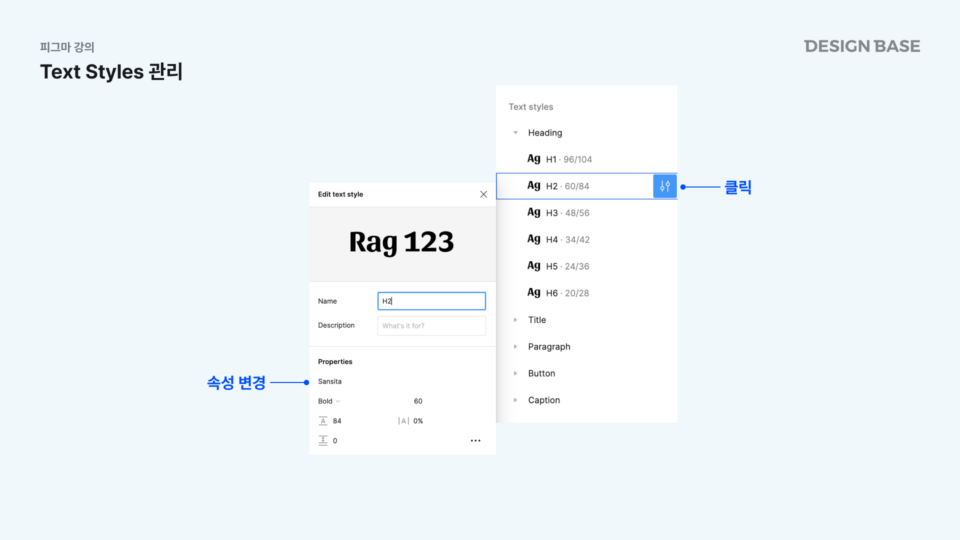
3. 업데이트

텍스트 스타일을 변경하려면, 스타일이 적용된 텍스트를 수정한 후 Update Style을 클릭합니다. 모든 연결된 텍스트 요소가 업데이트됩니다.
4. 삭제
불필요한 텍스트 스타일은 Manage Styles 메뉴에서 삭제할 수 있습니다.
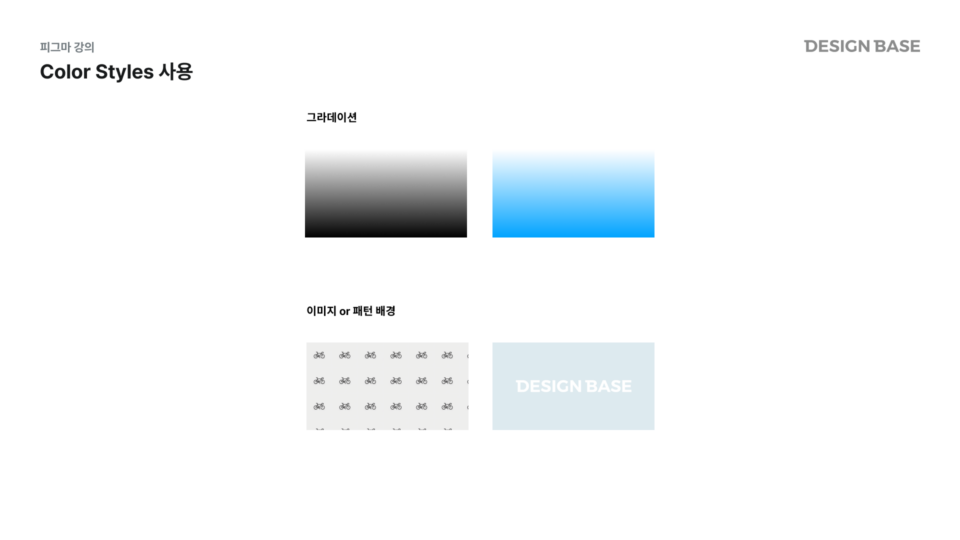
컬러 스타일

컬러 스타일은 텍스트 스타일과 동일한 방식으로 등록 및 사용이 가능합니다. 하지만, 변수와 모드라는 피그마의 고급 기능이 등장하면서, 컬러 스타일의 활용 빈도는 줄어드는 추세입니다.
예외적으로 사용하는 경우
- 이미지 포함 스타일: 특정 색상과 이미지를 조합한 스타일.
- 디자인 시스템 초기 단계: 변수를 사용하기 전 빠른 컬러 설정이 필요할 때.
이펙트 스타일
1. 등록 방법
- 도형이나 텍스트를 선택합니다.
- 그림자, 블러 등 원하는 이펙트를 설정합니다.
- Effects > Create Style을 클릭하여 이름을 지정합니다.
2. 사용 예시
- 그림자 효과: 버튼이나 카드의 입체감을 강화.
- 레이어 블러: 백그라운드 이미지를 흐릿하게 처리.
- 드롭 섀도우: 특정 요소에 깊이감을 부여.
피그마의 스타일 기능은 디자인의 일관성을 유지하고, 유지보수와 팀 협업을 효율적으로 만들어줍니다. 텍스트 스타일, 컬러 스타일, 이펙트 스타일을 적극적으로 활용하면 작업 속도를 높이고, 품질을 향상시킬 수 있습니다. 특히, 스타일은 대규모 프로젝트나 브랜드 디자인 시스템 구축 시 필수적인 도구입니다.





