
오늘은 웹디자인 입문 강좌 세 번째 시간입니다. 부트스트랩을 통해 웹 UI 컴포넌트를 알아볼게요. 저번 강좌에서 웹에 전반적인 내용을 알아봤다면, 이번에는 실무에서 사용하는 웹 디자인의 컴포넌트와 엘리먼트 용어를 배워봅시다.
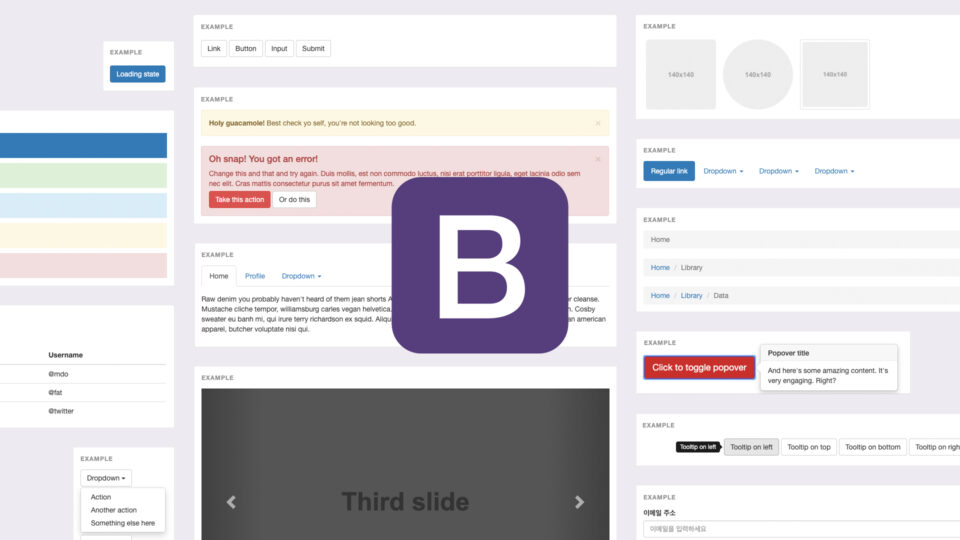
버튼, 인풋, 테이블, 브래드크럼브, 팝오버, 아코디언, 캐로샐 등의 요소를 알아볼 수 있습니다.
부트스트랩 사이트 : http://bootstrapk.com/
핵심 요약
웹 디자인을 하기위해 배워야할 부분들이 꽤 많죠? 기초가 잘 잡혀야 여러분이 스스로 디자인을 할 때 더욱 도움이 됩니다. 그럼 부트스트랩 사이트에 들어와서 배워봅시다.
부트스트랩은 지금 당장 알필요는 없지만, 가볍게 설명을 드리자면, 코드를 짤 때 사용하는 인기있는 프레임 워크입니다.

Breadcrumbs는 핸젤과 그래텔에서 나오는 빵 부스러기에서 유래된 용어입니다. 사이트 내에서 페이지 이동이 많아지면 유저가 현 위치를 정확히 모를 수가 있죠. 쉽게 파악이 가능하도록 힌트를 주는 요소입니다.

Pagination에서 가장 중요한 부분은 바로 선택된 것과 선택되지 않은 것의 차이를 명확하게 주는 것입니다. 웹 접근성을 고려해서 단순히 색으로만 구분지을 것이 아니라 모양이나 선과 면의 차이를 통해 정확한 차이를 보여주는 것이 가장 중요합니다. 저시력자나 색맹인 분들을 위해서 꼭!! 신경써야 합니다.

리스트는 말그대로 정보의 목록 형식입니다.
그외에 웹에 사용되는 다양한 구성요소들이 있습니다. 영상과 부트스트랩 사이트를 통해서 다양한 구성요소들을 확인해보세요.