
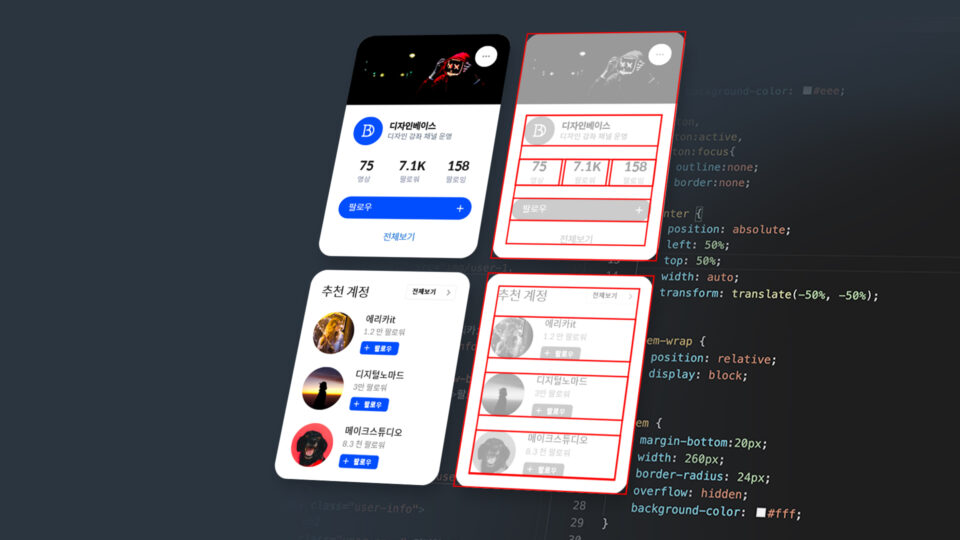
웹 디자이너를 위한 웹 코딩 강좌 시간입니다. 이번 시간에는 HTML과 CSS를 사용해서 카드 UI 예제를 코드로 제작해볼게요. 스케치로 가볍게 만들어본 예제를 보면서 어떻게 코드를 짜면 좋을지 계획을 해보는 습관을 지니는 게 좋아요. 디자인을 코드로 옮길 때는 가장 먼저 박스로 바라보는 연습이 중요합니다.
다음 시간에는 반응형 웹을 위한 미디어쿼리를 배워보도록 할게요 🙂
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.





