
오늘은 웹디자인 입문 강좌 열네 번째 시간입니다.
제가 준비한 마지막 웹디자인 입문 강좌입니다. 레이어와 에셋을 정리하는 방법과 제플린에 업로드하는 방법을 알려드릴게요. 실무에서의 팁 역시 같이 담았습니다.
웹 디자인의 실력은 스스로 계속해서 작업해보면서 수정하면서 늘어요. 이 강좌를 시작으로 여러분만의 디자인을 해보세요. 고생 많으셨습니다.
핵심 요약
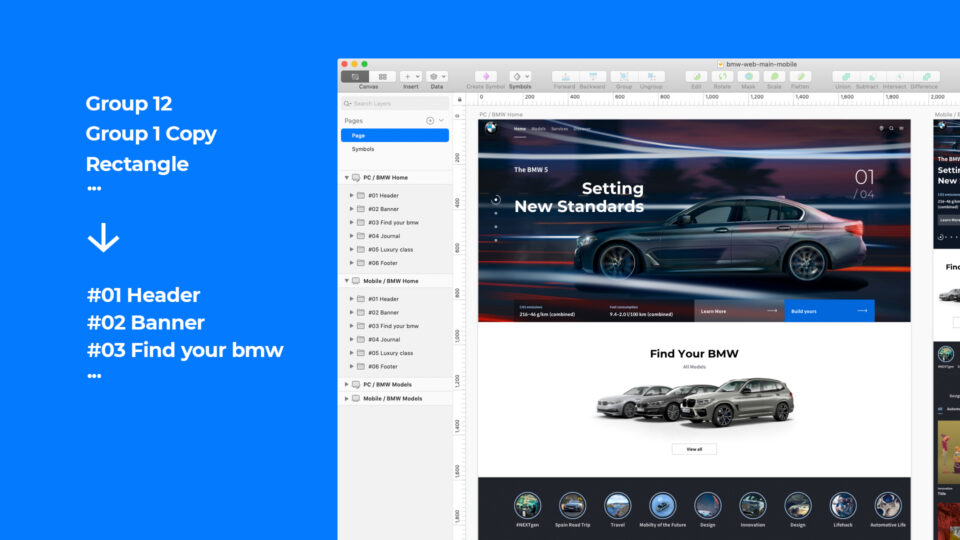
완성된 시안을 클리아언트나 개발자에게 넘겨야 하는 과정이 남게 되잖아요? 그중에 첫 번째는 레이어 명 정리겠죠. 모바일 앱을 디자인하시는 분들과는 다르게 웹을 작업하시는 분들은 아직도 상당수가 포토샵으로 하는 것으로 알고 있는데요. 우리는 스케치로 작업을 했기 때문에 포토샵에서 레이어 정리하는 것보다는 좀 더 쉽게 할 수 있습니다.
레이어 정리
레이어 정리의 기본은 불필요한 것은 제거하고, 그룹명, 심볼명 정리겠죠. 그다음이 레이어 순서인데… 맨 위부터 01 / 02 / 03으로 해주면 됩니다. (이건 작업자가 여러 명일 경우에는 서로 어떻게 하자고 합의를 하면 됩니다.)
저처럼 혼자 하는 경우는 저 스스로 정하면 되겠죠? 01로 하기보다 앞에 #을 넣어서 섹션을 구분해 주는 편이에요. 섹션 안에 들어가는 하위 그룹과 차별을 주기 위해서 그렇게 하는 편입니다. 정답은 없어요.
여기에 사용되는 용어는 웹디자인 용어 편에서 알게 된 것을 최대한 활용하면 되고요. 그 외에 작명 같은 경우는 이 영상에서 자세히 다루고 있으니까 참고 부탁드립니다.
http://designbase.dothome.co.kr/sketch-16/
제플린으로 내보내기 전, 내보내기 할 에셋 정리
레이어 명을 정리가 끝났으면 내보내기 해야 할 요소들을 exportable 해줍니다. 의도에 맞게 확장자명을 세팅해 줍니다. 벡터로 제작된 투명 아이콘 같은 경우는 svg로 해줍니다. png로 할 경우는 레티나 디스플레이에서는 2배로 해줘야 합니다.
제플린에 업로드하기
제플린 이용법을 모르시는 분들인 (스케치 전용, xd 전용) 2개나 올라가 있으니… 본인이 사용하는 툴에 맞게 확인해보세요!